CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > ホームページ制作 > 2019年1月Google for Jobsが日本上陸!Googleしごと検索で上位表示させる構造化マークアップの実装方法とは?
CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > ホームページ制作 > 2019年1月Google for Jobsが日本上陸!Googleしごと検索で上位表示させる構造化マークアップの実装方法とは?
こんにちは。クリエイティブプランナーの深谷です。
今回は、2019年1月より開始された「Google for Jobs」について、
デザイナーの山本と一緒に「自社の採用サイト」で実装した「構造化マークアップ」についてご紹介したいと思います。

関連記事
構造化マークアップはSEO対策に効果があるのかやってみた
Google for JobsとはGoogleが2019年1月から提供を開始した、求人に特化した検索機能です。
日本での名称は「Googleしごと検索」です。

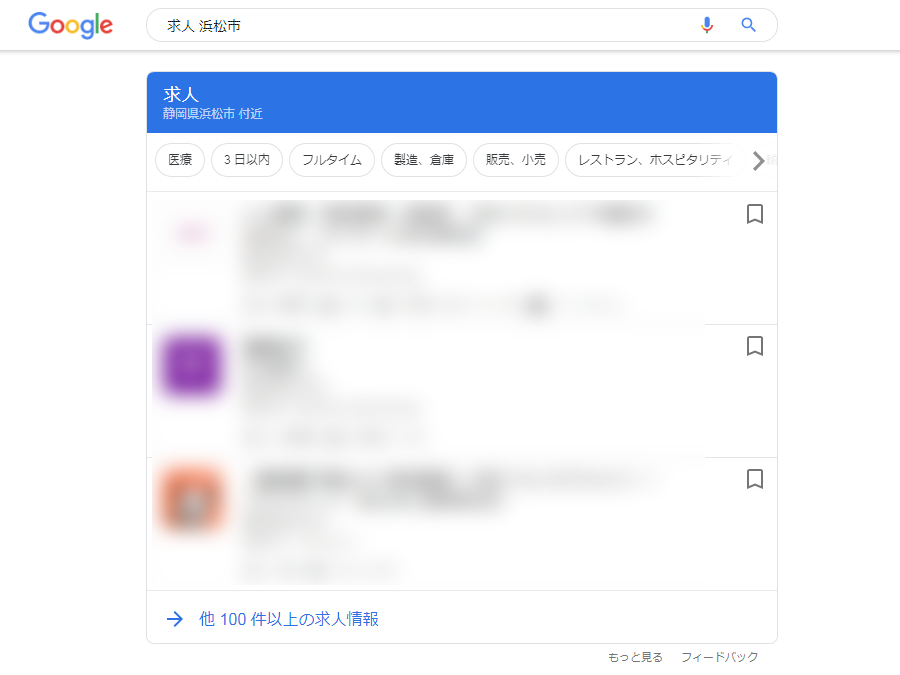
Googleで「求人 ○○」「仕事 ○○」等の求人に関するキーワードで検索した場合、求人に特化した表示形式で検索結果に表示されます。
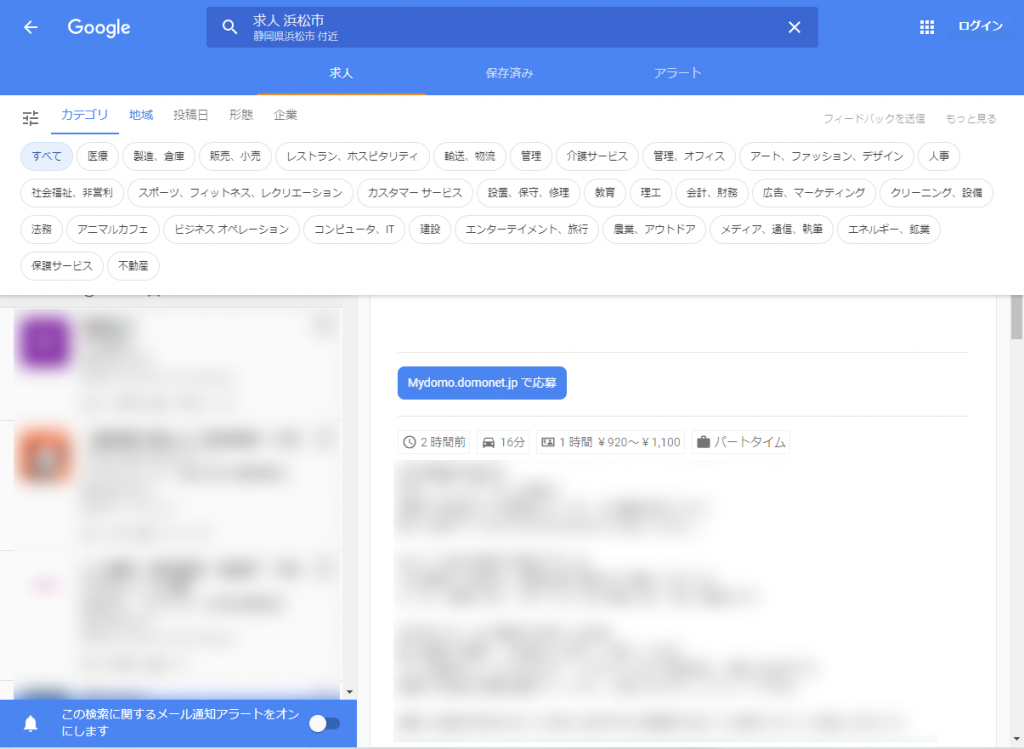
上位3件の検索結果の下にある「他100件以上の求人情報」をクリックすると、「地域」「雇用形態」などさらに詳細に検索することが可能です。

Googleアカウントでログインしていれば、気になる求人情報をお気に入りとして保存できたり、
「メール通知アラート」をオンにすることによりユーザーに最新の求人情報をメールで配信したりすることもできます。
求職者にとっては求人メディアに加えて企業の採用ページの情報もまとめて検索することが可能になりますので、これまで以上に仕事探しが便利になるのではないでしょうか。
また掲載企業は、精度の高いフィルターで求人情報を検索してきた求職者に出会えるため、採用のミスマッチを減らせるというメリットが考えられます。
今回は参考として、弊社のサーバーエンジニアの募集要項を構造化データでマークアップしたものを掲載いたします。

サーバーエンジニア|募集要項|株式会社シーエムエー 採用サイト
構造化データで使用する必須のプロパティをご紹介します。
| datePosted | 雇用主が求人情報を投稿した最初の日付を記述します。 |
|---|---|
| description | html形式での求人に関する説明を記述します。Googleでは有効なタグとして、<br>、<p>、<ul>、<li>、<h1>~<h5>、<strong>、<em>等をあげています。 |
| hiringOrganization | 職位を提供している組織を記述します。企業彩とのURLの他、ロゴ画像の指定も可能です。 |
| jobLocation | オフィスや作業現場など、従業員の職場となる特定の場所を指定します。 |
| title | 職務の名称を指定します。 |
| validThrough | 求人情報が期限切れになる日付を指定します。 |
その他の、構造化データタイプについてはこちらを参照してください。
・https://developers.google.com/search/docs/data-types/job-posting?hl=ja#definitions
・https://schema.org/JobPosting
<script type="application/ld+json">
{
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "サーバーエンジニア",
"description" : "<ul>
<li>レンタルサーバーの取次/環境設定、社内サーバーの運用/保守、Webサイト制作に関わるプログラム開発など、 ホームページ制作・Webサイト制作・インターネット広告の効果的な運用等を行う当社の活動を支えていただきます。</li>
<li>経験スキル:サーバー:Linux(レンタルサーバー)、Windows(社内サーバー) <br>
プログラミング:PHP<br>
データベース:MySQL<br>
※業務ではWindowsを使用しています。</li>
<li>勤務地:浜松本社(静岡県浜松市中区)</li>
<li>【求める人物像】静岡の地場産業の活性化、ブランド強化をWebマーケティングの観点から支える当社の活動を、社内SEのポジションでサポートしていく役割を担います。</li>
<li>選考方法:書類選考後、面接実施</li>
<li>勤務地:浜松本社(静岡県浜松市中区)</li>
<li>勤務時間:9:00~18:00</li>
<li>休日・休暇:土日、祝日、夏期休暇、年末年始休暇、有給休暇</li>
<li>福利厚生:慶弔休暇、誕生日休暇、産休・育休制度、定期健康診断、資格取得奨励金制度</li>
<li>保険:各種社会保険完備</li>
<li>諸手当:交通費全額支給</li>
<li>人事制度・人事考課:目標管理シートで目標を定め、半年に一度(年2回)人事考課を実施</li>
</ul>",
"identifier": {
"@type": "PropertyValue",
"name": "株式会社シーエムエー",
"value": "1"
},
"hiringOrganization" : {
"@type" : "Organization",
"name" : "株式会社シーエムエー",
"sameAs" : "https://www.akindo2000.net/",
"logo" : "https://www.akindo2000.net/shared_v2/img/logo.png"
},
"datePosted" : "2018-05-18",
"validThrough" : "2019-06-01",
"employmentType" : "FULL_TIME",
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "板屋町111-2 アクトタワー15F",
"addressLocality": "浜松市中区",
"addressRegion": "静岡県",
"postalCode": "4307715",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 230000,
"minValue": 230000,
"maxValue": 357143,
"unitText": "MONTH"
}
}
}
</script>
求人情報を削除するには、下記のいずれかの方法で構造化のデータを無効化します。
採用活動をしている企業側、求職者側双方にメリットがあるGoogle for Jobsをご紹介しました。
採用ページのCMSなどと連携することにより、採用情報を広く効率的に公開することができるようになるはずです。
今後は設計自由度が高く企業の採用への思いを正確に伝えられる、採用サイトの重要性がますます高まっていくのではないでしょうか。
Top