こんにちは。クリエイティブプランナーの深谷です。
今回はUXデザインツール、「Adobe XD」をご紹介いたします。

Adobe XDとは?
「Adobe XD」の正式名称は「Adobe Experience Design CC」。
ワイヤーフレーム作成からデザイン、ページ遷移のシミュレーションができる、多目的なデザイン作成ツールです。
Adobe XDは、こちらから無料でダウンロードできます。
https://www.adobe.com/jp/products/xd.html
基本的な使い方
今回は簡単なワイヤフレームの作成方法をご紹介します。
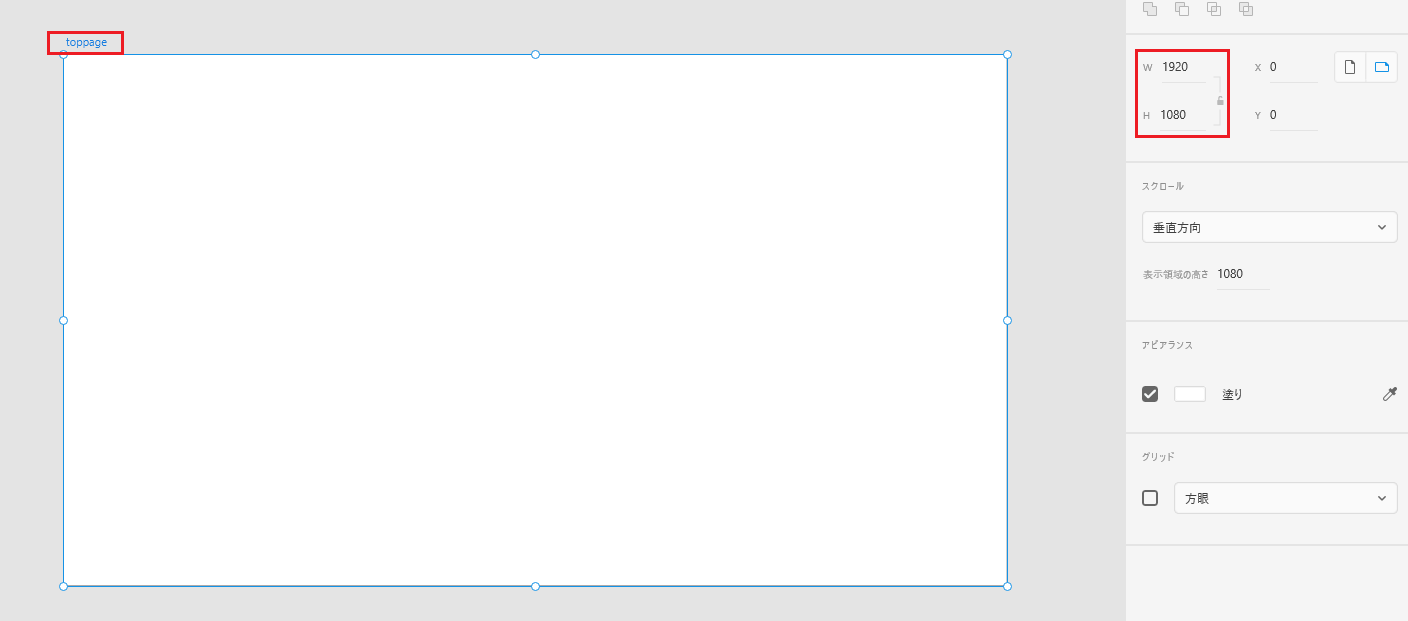
【1】画面サイズ選択
まずは、Adobe XDを立上げ、デザインを作成する画面サイズを選びます。
今回は、Web用の1920×1080サイズで作成します。

【2】ページ名変更
画面が立ち上がったら、作成するページの名前に変更します。

※画面サイズは後から変更することも可能です。
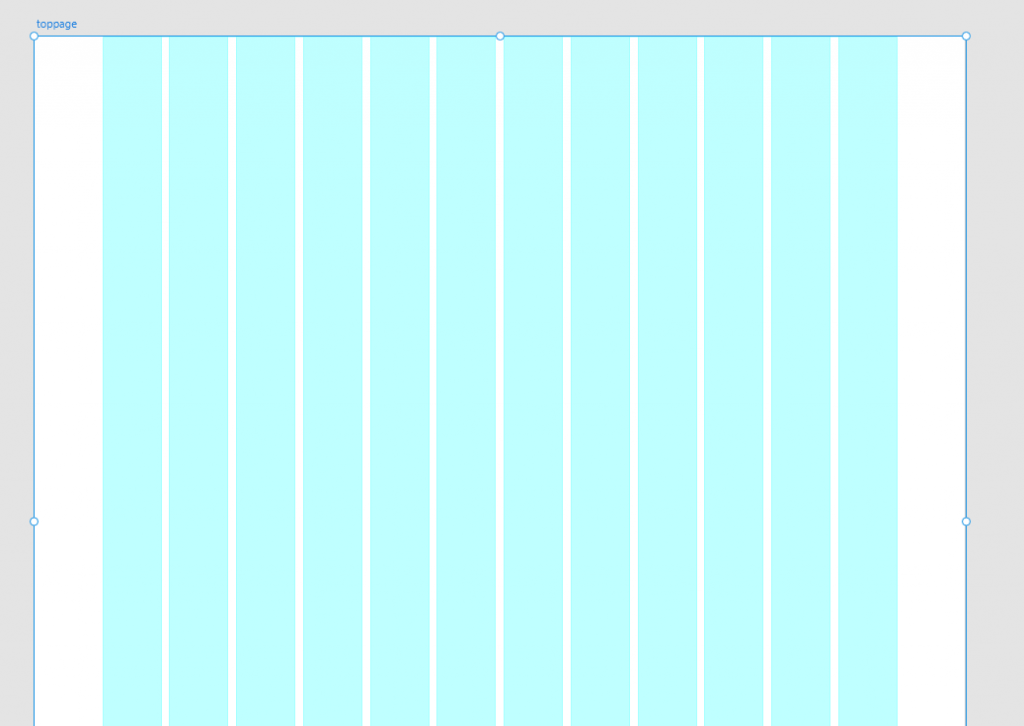
【3】グリッドライン表示
続いて配置の基準線を表示します。右クリックから「レイアウトグリッドを表示」を選択すると
画面上にグリッドラインが表示されます。

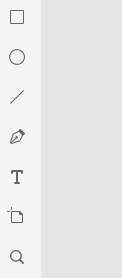
【4】ツールメニュー
基本準備が整いましたら、実際に内容の作成を行います。
基本メニューは、「長方形」「楕円形」「線」「ペン」「テキスト」が用意されていますので、
必要に応じて使い分けながらワイヤーフレームを作成していきます。

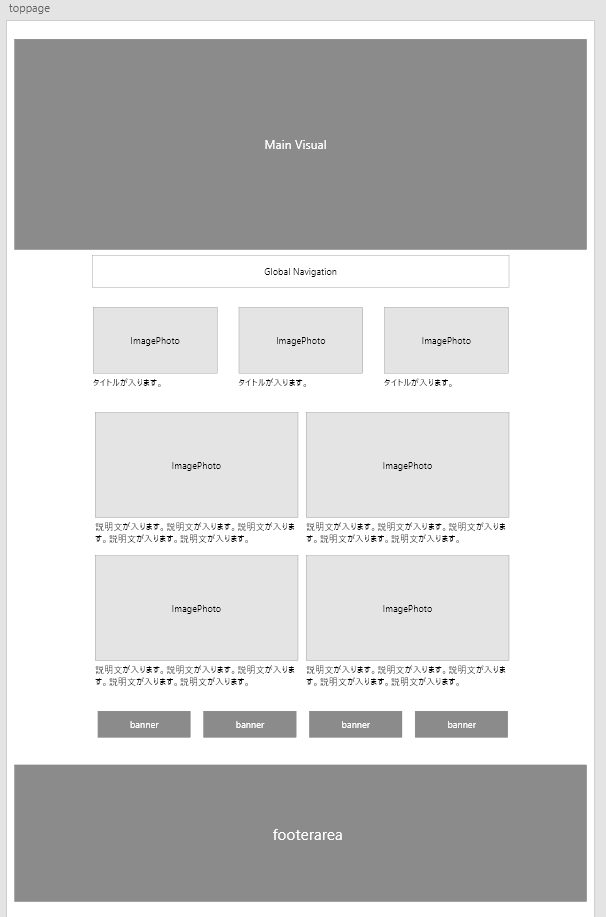
【5】ワイヤーフレーム完成
簡単なワイヤーフレームが完成しました。
操作に慣れてしまえばここまでなら10分程度で作成出来ると思います。

便利な機能
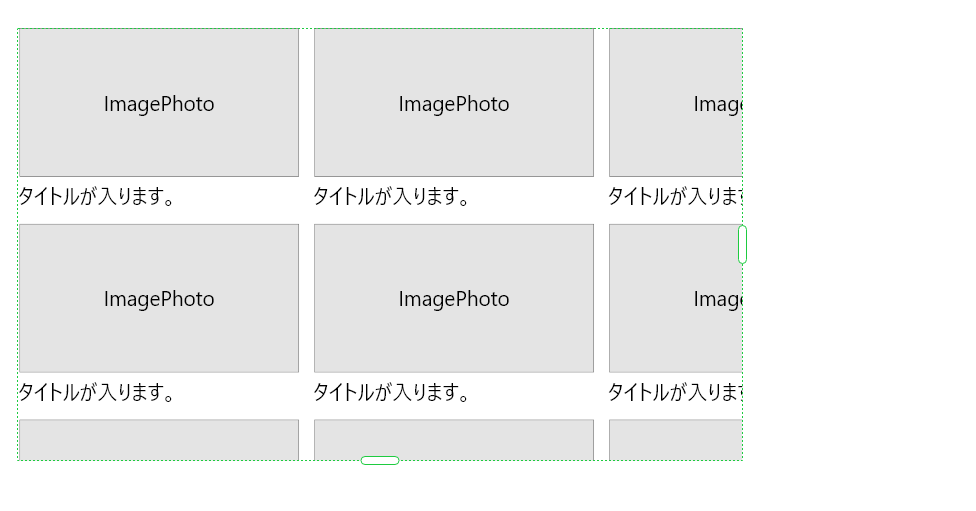
【1】リピートグリット
同じ内容を繰り返し並べたい場合には、この「リピートグリット」機能がとても便利です。
繰り返し並べたい要素を選択し、「リピードグリット」を選択、あとは並べたい方向(縦・横)に伸ばすだけ。
これだけで要素が均等に並べられます。

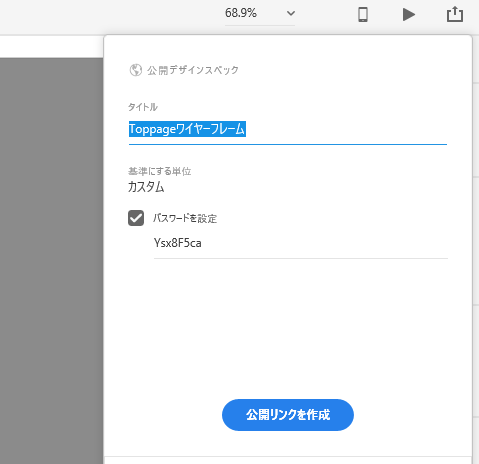
【2】デザインスペック共有
作成したデザインは、公開し共有することが出来ます。
「デザインスペックを公開」メニューから、「公開リンクを作成」をクリックすると
公開用のURLが作成されますので、そのURLから作成したデザインの共有が出来ます。
パスワードも設定出来るので、セキュリティ面も安心です。
またコメント機能もありますので、社内やお客様とのやりとりがこのAdobe XD上で可能となります。

【3】その他
この他にも、Photoshopとの連携が出来ますので、本格的なデザインの作成も出来ますし、
ページ遷移のシュミレーションができるプロトタイプの作成も可能ですので、利用機会はますます広がると思います。
まとめ
今回使用してみた感想は、印象としては全体的に動作が軽いのでとても快適でした!
Adobe XDは単なるデザイン作成ツールではなく、サイト制作する上で業務の効率化・スピード化が図れ、
また社内外でもコミュニケーションの円滑化が図れる優れものだと思います。
ノンデザイナーの皆さん、一度使ってみることをオススメします!
おすすめの記事
おすすめタグ
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー










