CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > その他 > デジタル一眼レフカメラで撮影した写真をタブレット(iPad)にリモート表示してみた!
CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > その他 > デジタル一眼レフカメラで撮影した写真をタブレット(iPad)にリモート表示してみた!
こんにちは。デザイン部の坂本です。
デジタル一眼レフカメラの液晶画面はとても小さいので細かい部分までは把握できません。
改めて撮影画像を大きなモニタで確認したところ、ブレていたり、余計なものが写っていたことに
後で気づくケースが少なくありません。
弊社では、デジタル一眼レフカメラで撮影した写真をiPadに転送して大きな画面で随時確認できるようにすることで
事前に細かいチェックが可能になり、お客様からもイメージの共有がスムーズになると好評をいただいています。
今回はその設定方法を簡単に説明したいと思います。

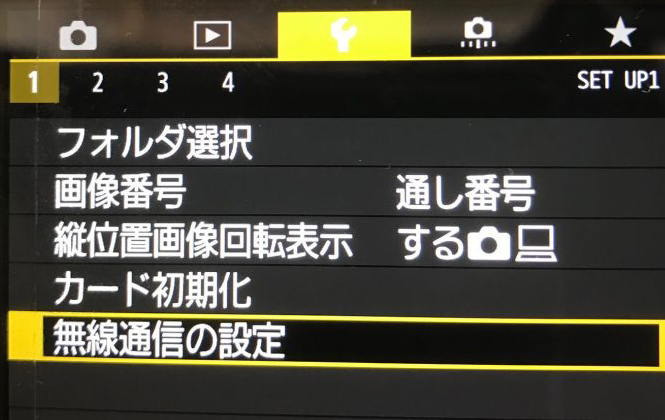
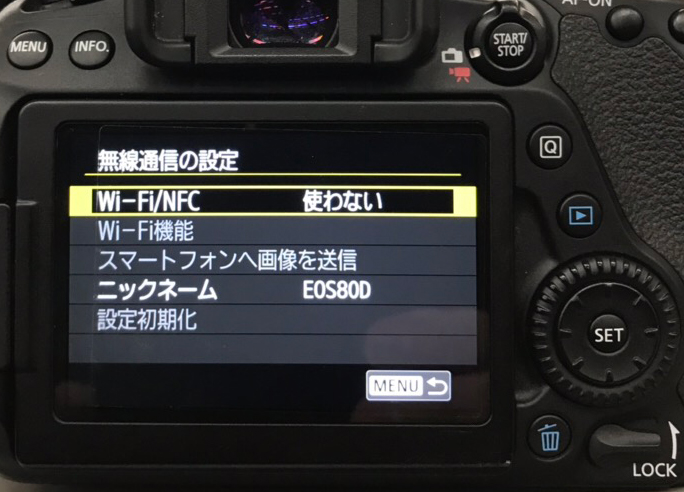
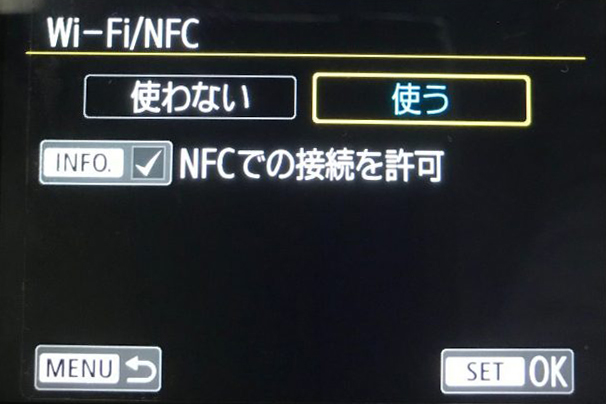
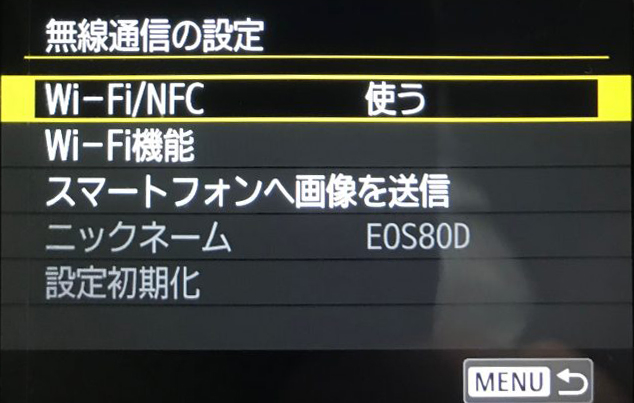
一眼レフで撮影した写真をiPadと連携





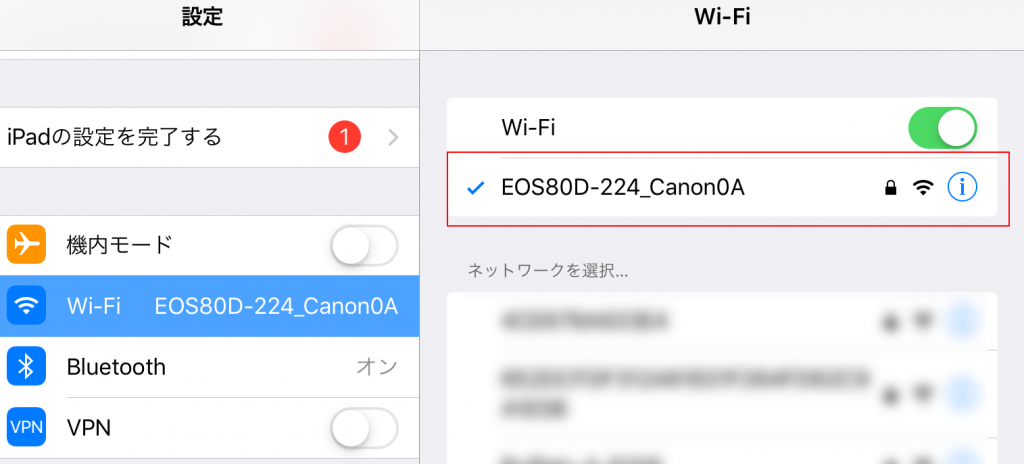
■はじめての方はキャノンの「キヤノン:EOSのWi-Fi | EOS 80D | スマホからリモート撮影」をご覧いただき設定をお願いします。
http://cweb.canon.jp/eos/info/wi-fi/lineup/80d/remote.html



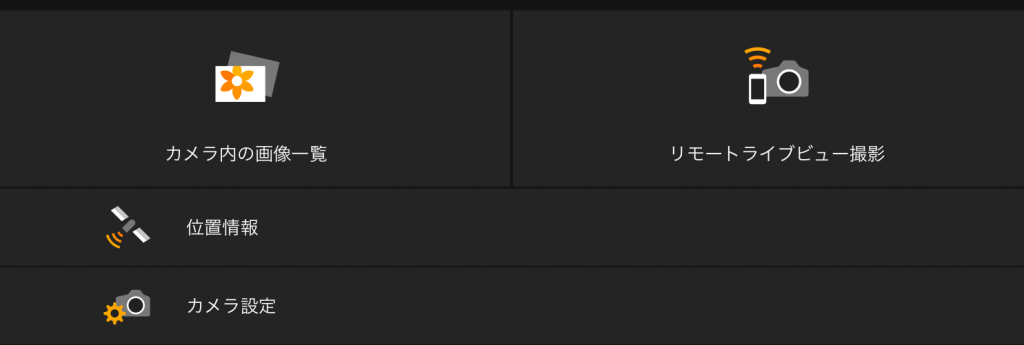
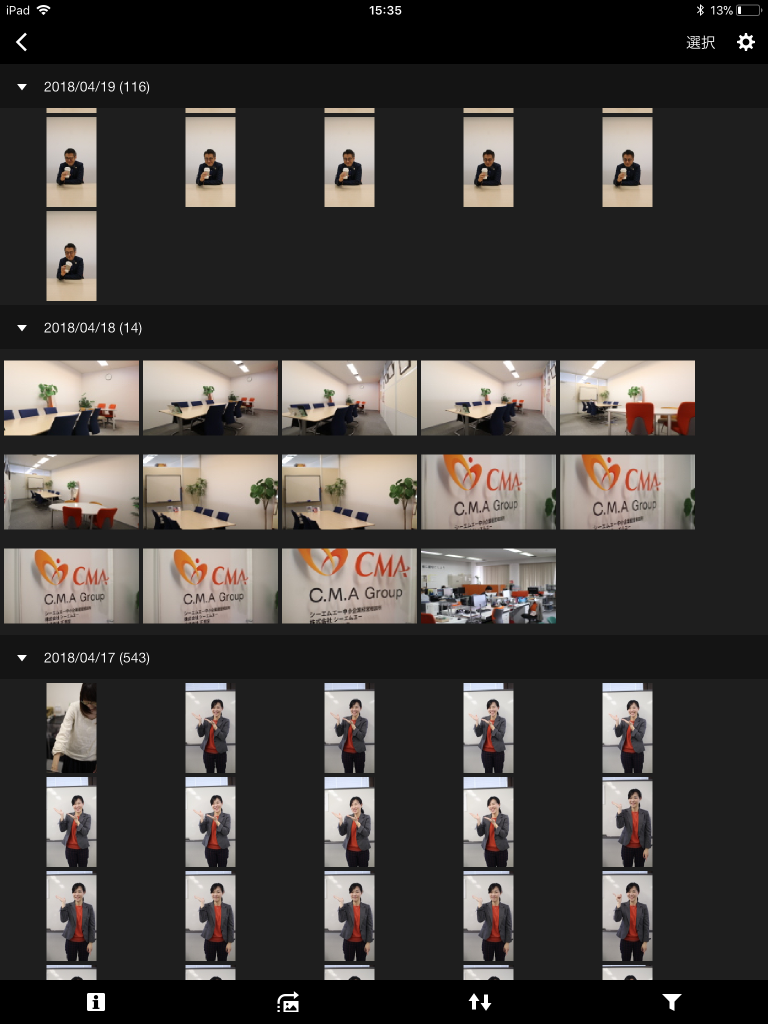
サムネイルをタップすると大きく表示します。
スワイプして大きくすることで細かくチェックできます。

いかがでしたか。
1回の撮影のカット数が1,000枚を超えることもありますので、余分な写真はなるべく残さないようにしています。
その際、その場で大きな画面で確認できることはとても役に立ちます。
今回はタブレットでしたが、スマホでもアプリをインストールすることで同様のことが可能になります。
タブレットやスマホからシャッターを押すこともできる(リモートライブビュー撮影)ので
カメラから離れて撮影できたときは感動しますよ!
一眼レフカメラとタブレットがあればすぐにできますので
ぜひ試してみてください。
Top