こんにちは、制作部 部長の坂本です。
今回から「ノンデザイナーのためのデザイン基本ルール」と題して
デザイナーでない方にもツボを押さえれば格段に良くなるテクニックをわかりやすく紹介してまいります。
説明の中で登場した業界用語もピックアップ。
「本日のキーワード」としてまとめています。
記念すべき第一回は「文字詰め」です。
最初から聞き慣れない言葉が出てきましたが、
要するに文字と文字の間隔を詰めたりして調整することを言います。
この文字の間隔を調整することで文章が格段に読みやすくなります。
今回は、Adobe PhotoshopCCを使って、文字詰めの簡単な方法をデザイナーでない方でもわかりやすく、紹介したいと思います。

文字詰めすると、見た目はどうなるの?
メインビジュアル、バナー、CMSを利用した更新時の画像などPhotoshopを使って画像を作成する際には、写真やイラストそしてフォント(※1)などをレイアウトしながらデザインを組み立てていきます。文字の種類や色合いなどを含め、文字の詰めも重要なデザインの要素の一部となります。
※1 フォント
印刷物やWebサイトで使用される文字のことをフォントと呼びます。フォントにはゴシック体、明朝体(英語の場合、セリフ体とサンセリフ体)などのスタイルがあります。
文字の詰めを怠ったことで、読みづらくまとまりのないデザインになってしまうこともあります。
まずは、基本の操作と文字詰めの比較を見ていきましょう!
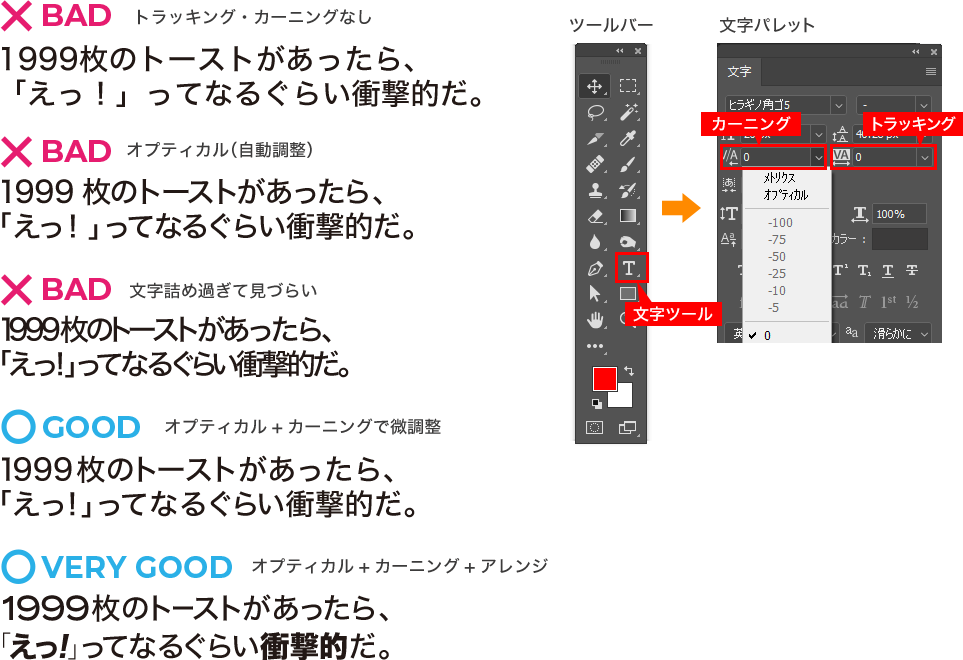
Photoshopのツールバーと文字パレット
Photoshopのツールバーから文字ツールを選択。
文字パレット(ウインドウズ→文字で表示されます)の「トラッキング」と「カーニング」の設定から実行をします。
トラッキングは複数の文字を選択して文字詰めし、カーニングは文字と文字の間にカーソルを置いて文字詰めをします。
下記のように文字の詰め方次第で、かなり印象が違ってくることがわかります。

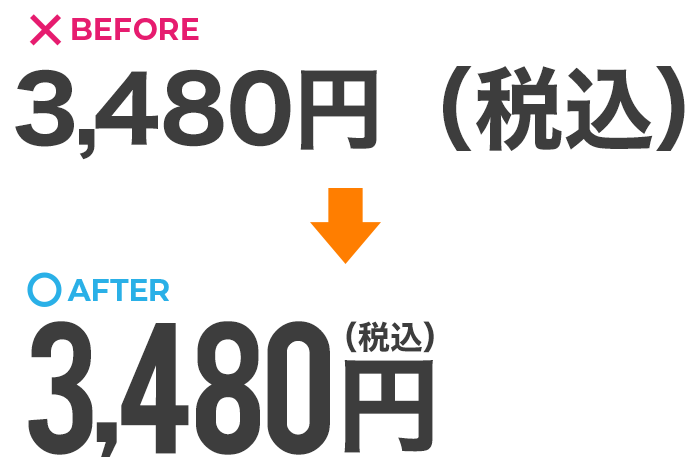
文字詰めをする前と後の違い
カギ括弧、感嘆符(ビックリマーク)などは特に余白が目立ちますので、丁寧に文字詰めをします。
文字詰めをする前は余分なアキが大小バラバラにありましたが、カーニングで文字と文字の間を詰めました。
調整したものがAFTERになります。

数字の文字詰め
数字の「1」は余白がアキやすいので注意。

例えば年号など数字が続くような場合、余分なアキが入っていますので、
しっかり文字詰めをしてバランス良く調整しましょう。
AFTERではアキがなくなり、まとまった印象になりました。
金額の文字詰め
文字詰めだけでなく文字の種類やウエイトを変えたり文字の大きさを調整して、より見やすく。

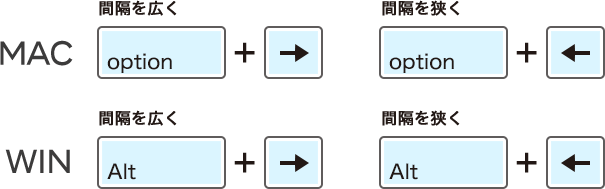
ショートカットで文字詰めを素早く簡単に
ショートカットを上手に使って文字詰めを素早く調整しましょう!
カーニングは、文字を詰めたい場所を選択して実行。トラッキングは、複数の文字を選択して実行。
文字全体をざっくりトラッキングして、それから文字と文字の間をカーニングして調整という流れがスムーズ。
※WindowsとMacでキーボートのショートカットが異なります。

動画で見るPhotoshopを使った文字詰め
普段からデザイナーが、文字詰めをどうやって調整しているのか知りたいですよね!
「数字と文章の文字詰め」と「金額の文字詰め」を例にSTEPを踏んで動画で紹介します。
数字と文章の文字詰めの動画
金額の文字詰めの動画
本日のキーワード
ショートカット
操作を省略して素早く処理を実行すること。
フォント
書体・文字のこと。
無料で使えるGoogle Fonts(グーグル・ウェブフォント)などが有名。
https://fonts.google.com/
トラッキング
文字に対して等間隔のアキを設定すること。
カーニングと違い選択した文字全体に対して行う。日本語では「字送り」と呼びます。
カーニング
文字と文字の間隔のアキを設定すること。
細かい文字間の調整が可能です。
まとめ
ここまでいかがでしたか。
文字詰めはこだわると、とても奥が深いです。
自動調整でもそれっぽくはなりますが、感覚が身につきません。
細かい部分は目視でしっかり調整しながら感覚を覚えましょう!
また、あえて間隔を広げてデザインすることもありますので、
デザイナーはデザインに合わせて柔軟に対応を変えていくことが求められます。
文字詰めを理解し、今までよりも1つ上のクオリティに仕上がると良いですね。
文字詰めをもっと勉強したいという方は、
下記URLから文字詰めをゲーム感覚で学習することができます。
欧文のみですが感覚を身につける良い練習になるのでぜひ、お試しください!
それでは次回もお楽しみに!
「ノンデザイナーのためのデザイン基本ルール」第2弾出ました!
おすすめの記事
おすすめタグ
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索










