CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > ホームページ制作 > GoogleのSpeed Update対策は、画像と動画ファイル圧縮が効果的!!
CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > ホームページ制作 > GoogleのSpeed Update対策は、画像と動画ファイル圧縮が効果的!!
こんにちは。クリエイティブプランナーの深谷です。
「GoogleがSpeed Updateを正式導入」の記事はご覧いただけたでしょうか?
今回はSpeed Update対策として、
画像と動画ファイルを劣化させずに軽量化する方法をご紹介いたします。

画像の圧縮方法について、3つのサイトをご紹介いたいます。
PNG・JPEG画像ファイルを圧縮できる「Tiny PNG」です。
ブラウザ上で圧縮したい画像をドラッグ&ドロップするだけで、高画質なまま「60%~80%」くらいの軽量化が可能です。
・最大20枚
・最大5MBまで
 https://imagecompressor.com/ja/
https://imagecompressor.com/ja/
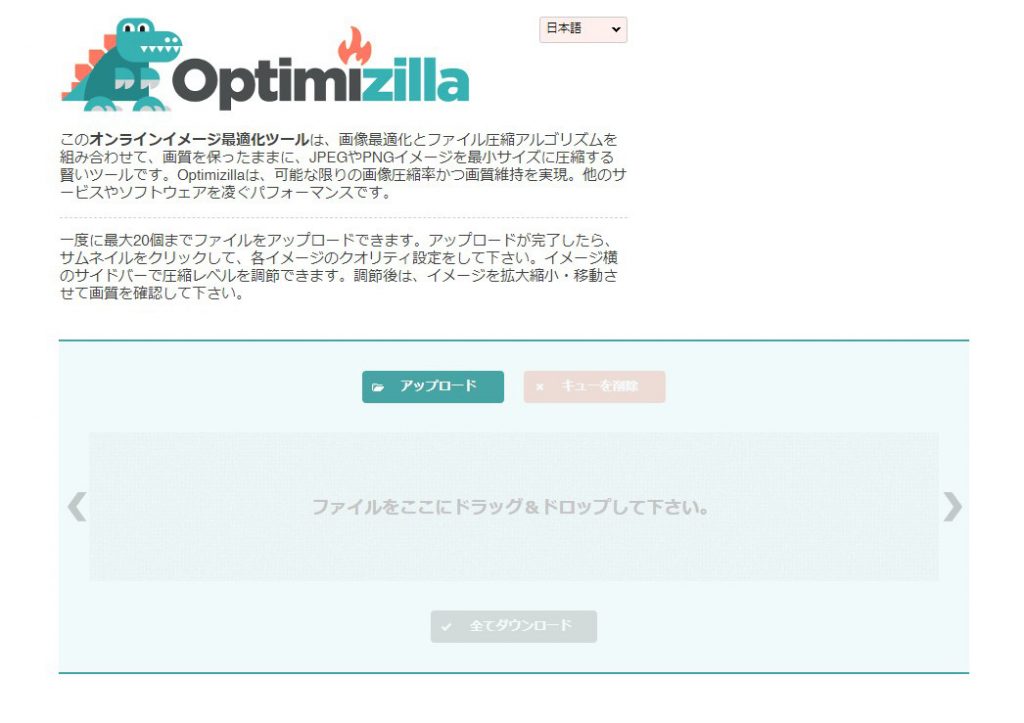
PNG・JPEG画像ファイルを圧縮できる「Optimizilla」です。
読み込みファイルの容量制限がなく、圧縮のクオリティ設定も細かく調整することができます。
・最大20枚
JPEG画像ファイルを圧縮できる「JPEGmini」です。
JPEGminiの特長は、圧縮前と圧縮後の画像を比較でき、高画質なまま80%近く減らすことも可能です。
・インストールタイプもあります(有料)
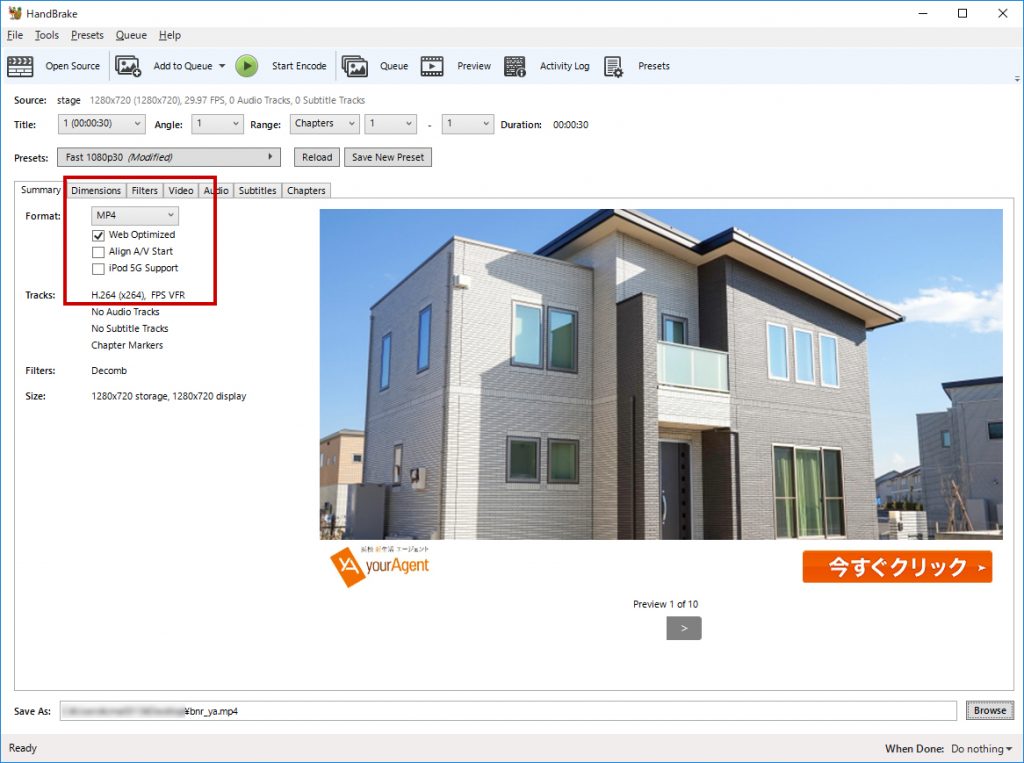
mp4・avi・movなど動画ファイルを圧縮できる「HandBrake」です。
数GBの重いファイルも、高品質のまま数MBまで圧縮することが可能です。

Format:「MP4」を選択します。
「Web optimized」にチェックを入れます。(Web用の最適化処理を行ってくれる設定)

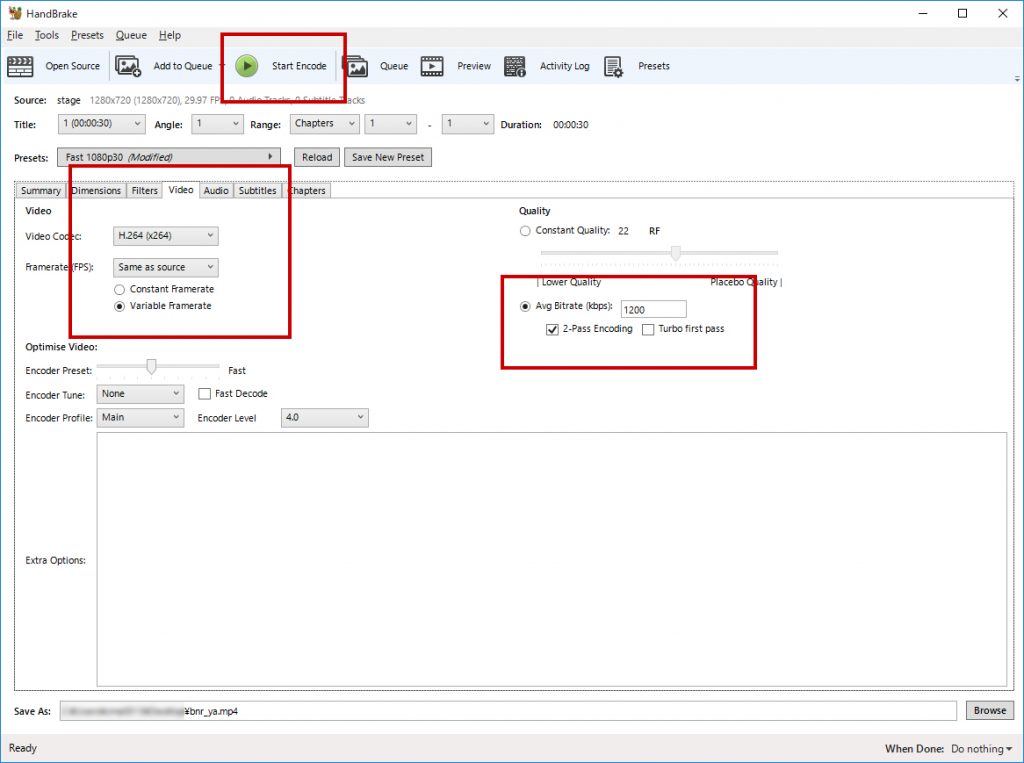
Video Encoder:「H.264(x264)」を選択します。(映像コーデックの設定)
Framerate(FPS):「Same as source」を選択します。(フレームレートの設定で、読み込んだ動画のfpsを保持します)
Variable FramerateVFRにチェックを入れます。
Average Bitrate (kbps):ラジオボタンにチェックを入れます。
数値を1200から600あたりをおすすめします。
2-pass encodingにチェックを入れます。(書き出しに時間がかかりますが、高画質になります)
Turbo first Passのチェックを外します。
最後に『Start』ボタンを押し書き出しを開始です!
画像や動画ファイルを軽量化することによって、
などメリットがございます。
PageSpeed Insightsで「画像を最適化する」の指摘がないか、
ぜひ一度、検証してみては如何でしょうか?
Top