ホームページ制作 SEO対策 常時SSLが必須に! 7月リリースのGoogle Chrome 68からhttps未対応では 「保護されていません」と警告表示が開始!
-
 浜松本社 デザイン部部長 坂本
浜松本社 デザイン部部長 坂本
- 2018.07.23
皆さんこんにちは。デザイン部部長の坂本です。
2018年7月24日に「Google Chrome」がのバージョン68にアップデートされました。
https未対応のサイトではアドレスバーに 「保護されていません」と警告表示されるようになりました。
今まではお問い合わせなどの入力フォームのページでSSL化していれば問題なかったのですが、
今後はすべてのページがSSL化の対象になります。

SSL(Secure Sockets Layer)は、インターネット上でデータのやりとりを暗号化することで
悪意のあるハッカーからの攻撃や、個人情報の漏洩を防ぎます。
ユーザに安全で安心にご利用いただくためにも常時SSL化は必須と言えるでしょう。
また、日本におけるGoogle Chromeの国内のシェアは51%もあり影響は大きいと言えます。
■ 国内のブラウザのシェア(2018年6月)
http://gs.statcounter.com/browser-market-share/desktop/japan/#monthly-201807-201807-bar
Google Chrome67までの表示
今まで(Google Chromeのバージョン67)
https対応なら「保護された通信」となり緑色になります。https未対応だとグレーで警告のアイコンが表示されるだけでした。

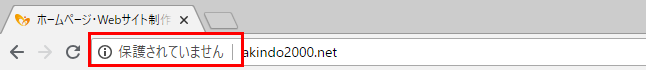
これから(Google Chromeのバージョン68)
https未対応だと「保護されていません」と警告が文字で表示されるようになります。

常時SSL対応の手順
今回は専用サーバ(VPS)をご契約し、独自SSLを設置した場合でご説明します。
【1】SSL証明書の発行
【2】htaccessでhttp→httpsにリダイレクト設定
【3】Wordpressの設定の変更
【4】外部サービスの読み込みファイルやJavascriptのパスを変更する
【1】SSL証明書の発行
SSLの証明書の発行はサーバ会社によって取得方法が違うため、
ご契約しているサーバ会社のWebサイトや問い合わせをして確認してください。
【2】htaccessでhttp→httpsにリダイレクト設定
ルート直下に以下の記述を追加してください。
プランによってはhtaccessが設置できないサーバもありますので、
ご契約のサーバ会社に問い合わせて確認してください。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
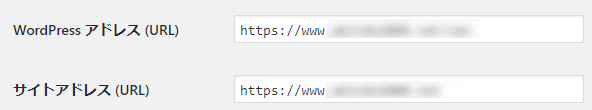
【3】Wordpressの設定の変更
WordPressなどのCMSをお使いの場合は「Wordpressアドレス」や「サイトアドレス」の設定をhttp→httpsに変更してください。

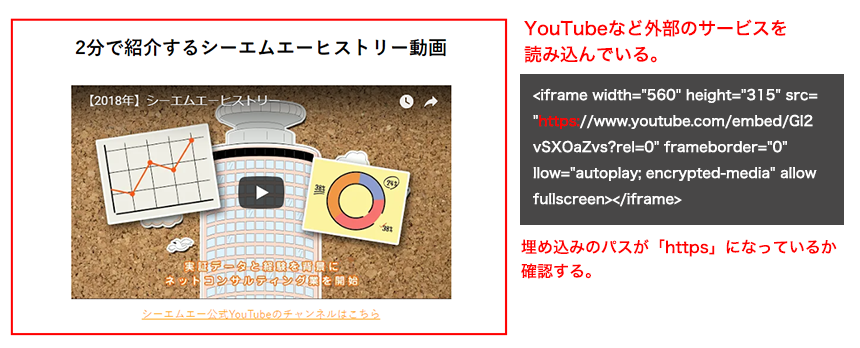
【4】外部サービスの読み込みファイルやJavascriptのパスを変更する
httpから始まるURLで読み込んでいる場合、httpsに変更してください。
外部サービス自身がSSL化対応されていなければ保護されませんのでご注意ください。

Google Chromeの今後の流れ
Google Chromeのバージョン70が2018年10月頃に予定されています。
三角形の警告アイコンと赤文字で「保護されていない通信」と表示されるようになると言われています。
ユーザーに対しての安心感・信頼感をしっかり担保するためにも
早めの対応をしていきたいですね。
まとめ
ご契約しているサーバ会社によってSSLの証明書の導入方法は
違いますのでSSLの証明書をこれからの導入する場合は、
契約しているサーバ会社やホームページを制作した会社に一度問い合わせてみてください。
シーエムエーでは常時SSL化導入のサポートも行っています。
ご相談も承りますのでぜひお問い合わせください。
おすすめの記事
おすすめタグ
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー










