CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > ホームページ制作 > WordPressで画像をWebP(ウェッピー)に対応する方法
CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > ホームページ制作 > WordPressで画像をWebP(ウェッピー)に対応する方法
こんにちは。
WebP(ウェッピー)は、PNGやJPEG、GIFの従来のファイル形式のメリットを持ちつつ、
見た目をほぼ変えずにファイルサイズを軽量化できる最新の画像フォーマットです。
サイトの表示スピードが上がるのでSEOにも期待できると言われています。
今回はWordPressでWebP化する設定方法や注意点を説明していくので、サイトスピード改善を検討している方はぜひ参考にしてみてください。
(※2022年3月30日時点)

| JPEG2000 | JPG XR | WebP | |
|---|---|---|---|
| Chrome | × | × | ○ |
| Safari | ○ | × | △ |
| IE(Internet Explorer) | × | ○ | × |
| Edge | × | ○ | ○ |
| Firefox | × | × | ○ |
上記のように、IEではWebP非対応となっています。
そのため、現時点では非対応ブラウザでの画像表示を考慮したHTMLの記述が必要となります。
IEは2022年の6月にサポートの終了が決まっており、将来的にはWebPに対応していないブラウザのサポートは不要になります。
主に2つの方法があります。
1.直接WordPressの画像をWebP化してFTPにアップロードする
■XnConvert のダウンロードと使い方 – k本的に無料ソフト・フリーソフト
https://www.gigafree.net/tool/encode/xnconvert.html
■Squoosh
https://squoosh.app/
■PNG・JPEGをWebP画像に一括変換|サルワカ道具箱
https://saruwakakun.com/tools/png-jpeg-to-webp/
2.htaccessでWebPを対応させる
# WebP対応ブラウザかつWebPファイルがあればWebPファイルを返す設定
<IfModule mod_rewrite.c>
# Rewriteモジュールを有効にする
RewriteEngine On
# WebP対応ブラウザはAcceptリクエストヘッダにimage/webpを含む慣例
# その場合のみ後続のRewriteRuleを適用する
RewriteCond %{HTTP_ACCEPT} image/webp
# 対応するWebP版のファイルがある場合のみ後続のRewriteRuleを適用する
RewriteCond %{SCRIPT_FILENAME}.webp -f
# *.jpg、*.png、*.gifファイルを*.webpファイルに内部的にルーティングする(ルーティング先は$0.webpでも可)
# Content-Typeはimage/webpにする
RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
</IfModule>
# 拡張子.webpファイルへの直接アクセスにはContent-Typeとしてimage/webpを返す設定
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
# WebPファイルがあるかもしれない画像へのリクエストは全てVary: Acceptレスポンスヘッダを返す設定(CDN対策)
# Headerディレクティブ単独ではできないのでSetEnvIfディレクティブとの組み合わせで実現する
<IfModule mod_setenvif.c>
SetEnvIf Request_URI "\.(jpe?g|png|gif)$" _image_request
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=_image_request
</IfModule>
WebP対応になるプラグイン
プラグインが対応して入れば投稿した記事が自動的にWebP画像になります。
※WordPressのバージョンが5.8以上必要です。
WebPをサポートしてないケースもあるので注意が必要
https://www.hi-demi.net/13-plesk/103-plesk_webp
無料のGoogle chromeの拡張機能ツール「WebP Highlighter」を使うと便利です。
https://chrome.google.com/webstore/detail/webp-and-avif-highlighter/aonapkfkfneahhaonjjpmcabpnbdmojl/related
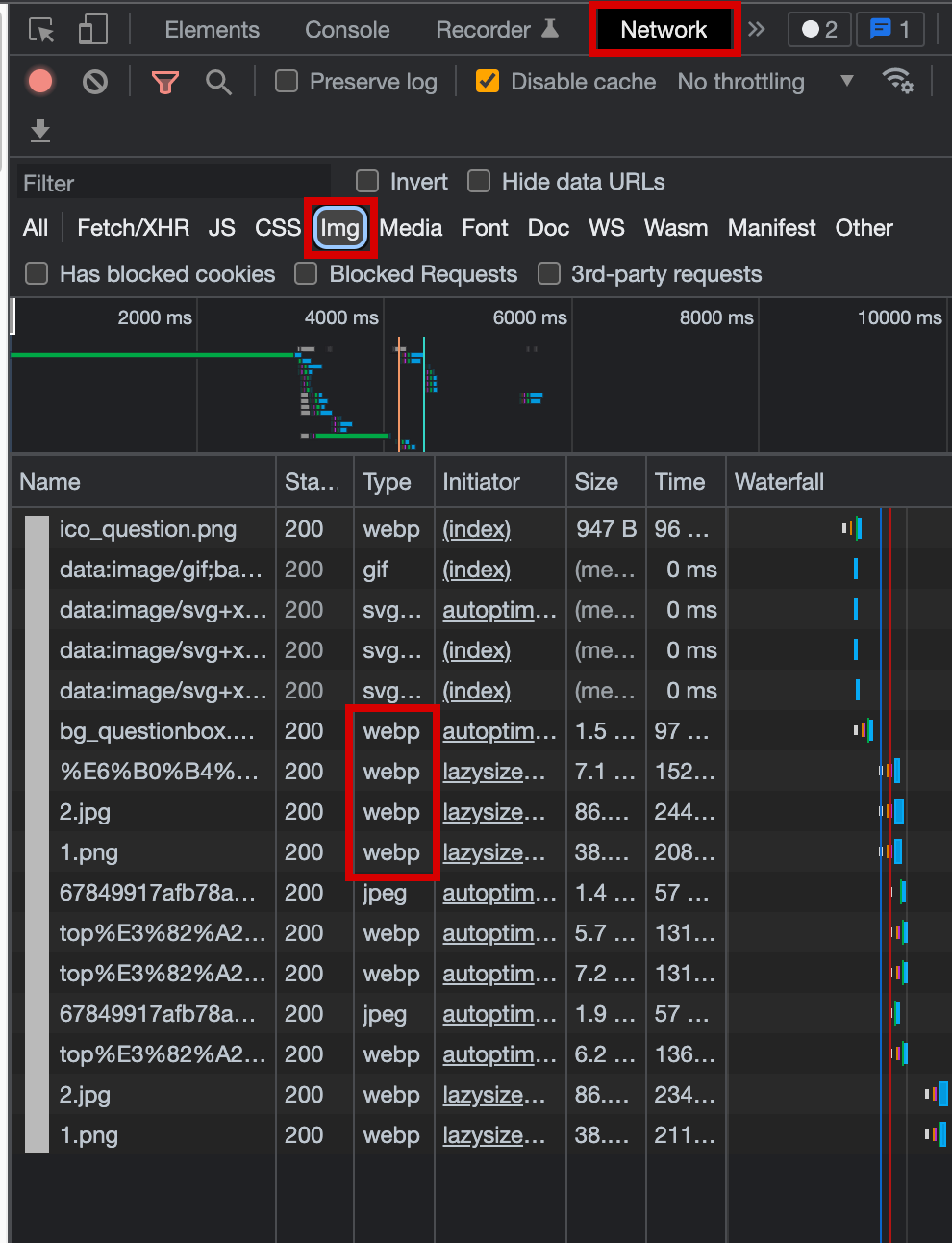
デベロッパーツールの「Network」→「img」→「Type」をみます。
WebP変換画像であれば、「webp」と表示され、jpgやpngの場合は「jpeg」「png」となります。

どのくらい軽量化されて表示スピードがどのくらい改善されたか確認できます。
https://sim.lightfile.net/webp/
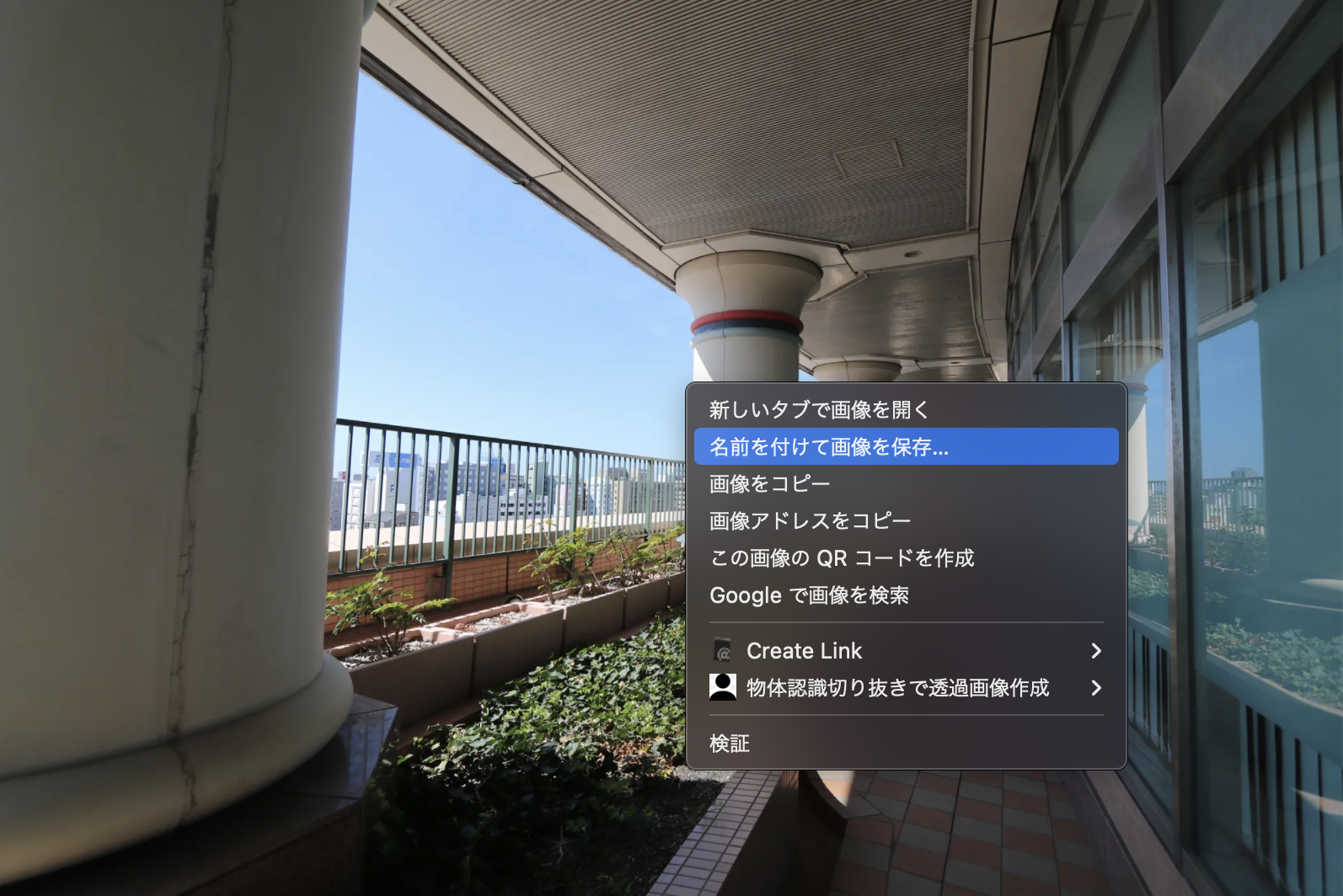
画像を選択して「右クリック」→「名前をつけて画像を保存」をクリック。

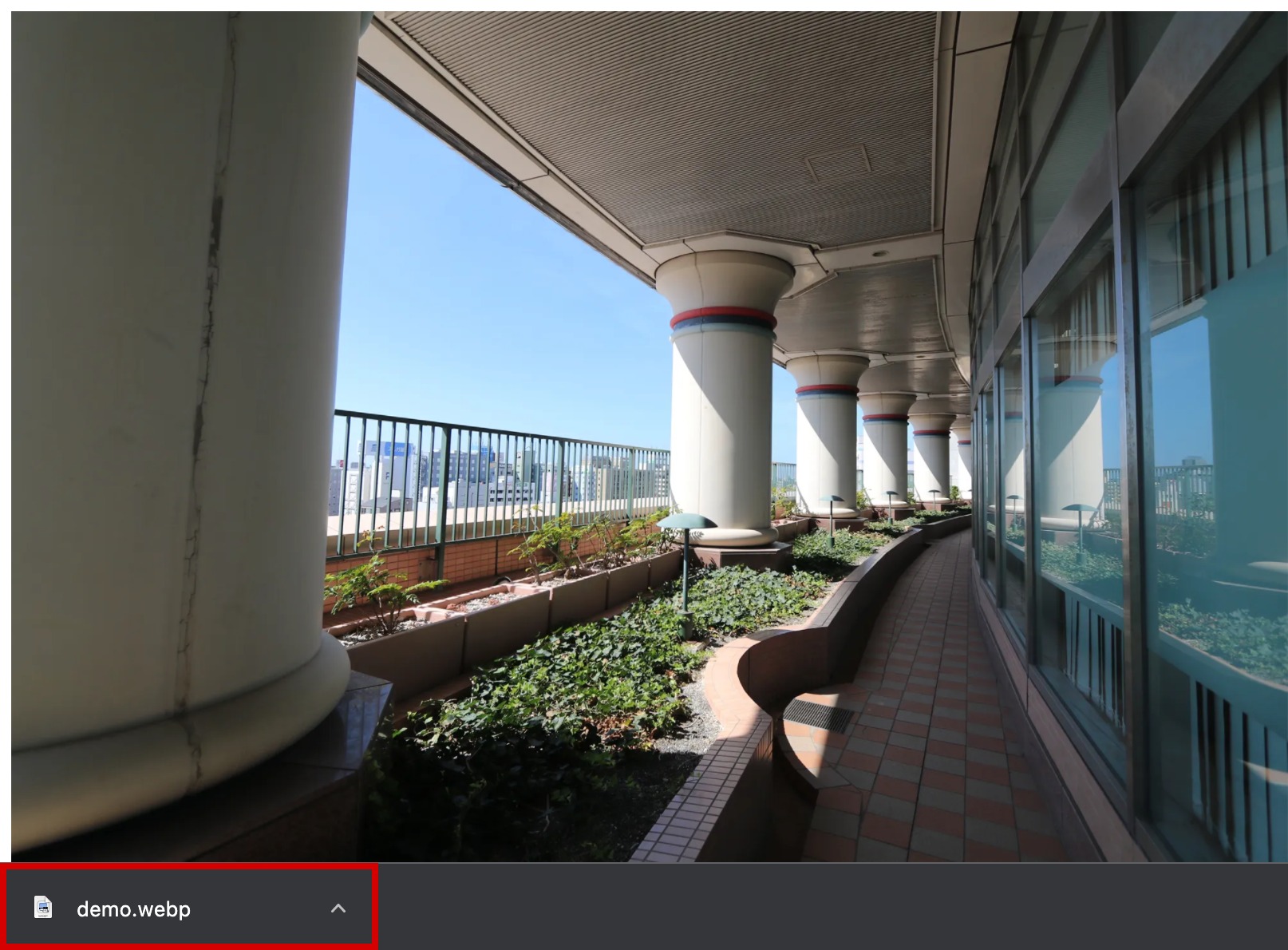
ファイル名が「.webp」拡張子になっていれば、WebP変換されて保存されます。

ここまで、WordPressにおける画像をWebPに対応する方法を紹介してきましたが、いかがでしたでしょうか?
サイトスピードを下げる要因となってる画像データは、なるべくWebP対応していくと良いかと思います。
プラグインを活用すれば、導入ハードルも低いので皆さんもぜひお試しください。
Top