ECサイト ホームページ制作 これからShopify(ショッピファイ)でECサイトを作りたい方必見!決済方法や配送方法の初期設定を教えます。
-
営業部 岡野
- 2021.10.14
皆様こんにちは。営業部の岡野です。
ネットショップをオープンしよう!となったときに一番ワクワクするのは、
ショップ名を決めたり、デザインのテーマを選んだり、
売れることをイメージしながら商品登録をしている時かもしれません。
今回は、Shopify(ショッピファイ)のトップページ作成や商品登録はしてみたものの
決済方法や配送方法の設定がよくわからないという方、Shopifyの導入を検討しているという方に、
実際のショップオープンの際に行った、Shopifyの販売に関する初期設定をご紹介します。

【こんな方におすすめ】
Shopifyの販売に関する初期設定が知りたい。
まずは有料アプリを使わずにShopifyで販売を始めたい。
Shopifyの使い方を理解してから導入を検討したい。
目次
なぜShopifyを選んだか
特定商取引法に基づく表記(決済設定・配送設定)ページの作成
お問い合わせフォームの設定
納品書等必要書類の設定
メールテンプレートの設定
その他管理画面での設定
ショッピングガイドページの作成
Shopifyペイメントのテストモードでテスト注文
なぜShopifyを選んだか
この度、弊社ネット通販事業の【NORA HOLIC】において、Shopifyを用いて新規ECサイトを構築しました。
今回学んだことより、基本的な構築の流れを当ブログでご紹介させていただきます。
特定商取引法に基づく表記(決済設定・配送設定)ページの作成
まずは、ネットショップに必要な「特定商取引法に基づく表記」ページに記載する内容を決めていきます。
表示例
Apple PayGoogle Pay・Apple Pay 商品ご注文時にお支払いが確定、詳しくは以下をご参照下さい。https://support.apple.com/ja-jp/apple-pay・Google Pay 商品ご注文時にお支払いが確定、詳しくは以下をご参照下さい。https://pay.google.com/intl/ja_jp/about/
| 店舗名称 | ※※ショップ |
|---|---|
| 事業者名称 | 株式会社シーエムエー |
| 運営統括責任者 | ※※※※ |
| 所在地 | 〒430-7715 静岡県浜松市中区板屋町111-2 アクトタワー15階 |
| TEL | 053-459-1510(受付時間10時~17時) |
| メールアドレス | support@akindo2000.net |
| 販売価格 | 各商品ごとに税込価格にて掲載 |
| 商品以外の必要料金 | 送料:本州●円 四国・九州・北海道:●円 沖縄:●円 |
| お支払方法 | クレジットカード(VISA / Master Card / American Express / JCB) |
| お支払期限 | ・クレジットカード決済 商品ご注文時にお支払いが確定、ご請求はご利用のカード会社ごとに異なります。 |
| 配送方法 | ヤマト運輸 |
| 配送先 | 日本国内に限ります。 |
| 商品の引渡し時期 | 在庫のある商品につきましては、注文日より●営業日以内に発送いたします。※商品が在庫切れの場合は、その旨メールにてご連絡、注文をキャンセルさせて頂くことがございます。 |
| 返品・交換 | 不良品に関しましては送料を当社負担にて早急に対応致します。お客様のご都合による商品の交換及び返品は、基本的にお受けすることが出来ません。 |
| 営業時間 | 月~金曜日 10時~17時 |
| 休業日 | 休業日はメール返信、お問い合わせに対するお返事はお休みさせて頂いております。年末・年始、連休、その他の諸事情により休業する場合は、サイト上にご案内いたします。 |
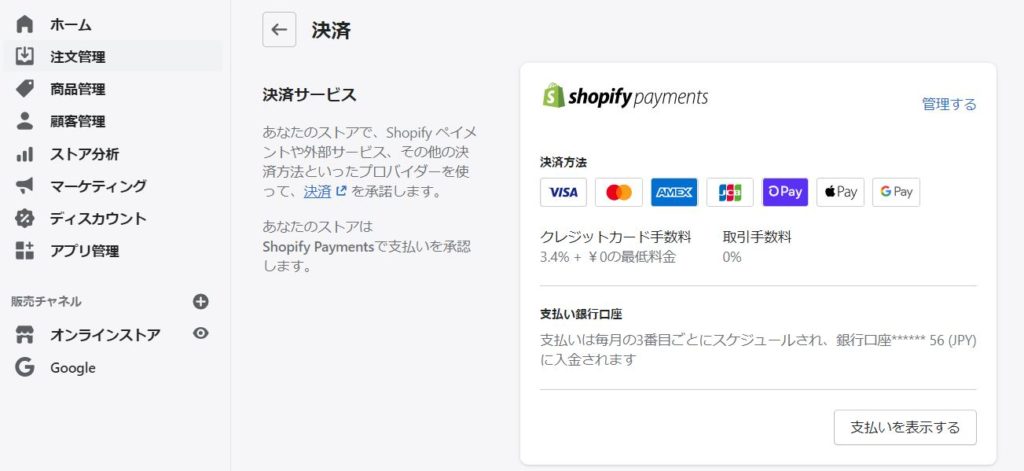
決済方法
Shopifyで使える決済サービスを調べてみると、「Shopifyペイメント(クレジットカード決済)」の他に、
「Amazon Pay」と「Paidy翌月払い」も使えるようにしたいけど申し込み審査もあるし…。
ということで、まずはShopifyペイメントのみ登録することにしました。

Shopify Paymentとは
Shopify Paymentは、初期費用・月額固定費はかからず、決済手数料のみで、管理画面から設定を行えばすぐに利用を開始できるサービスです。
Shopify Paymentに対応すると、Shopifyストアで以下のクレジットカード決済と、Apple Pay・Google Pay決済に対応できます。
- Visa
- Mastercard
- JCB
- American Express
Shopifyで使える決済サービスをご紹介
https://www.shopify.jp/blog/payments-list
Shopify ヘルプセンター>トピック>決済方法>Shopify ペイメント
https://help.shopify.com/ja/manual/payments
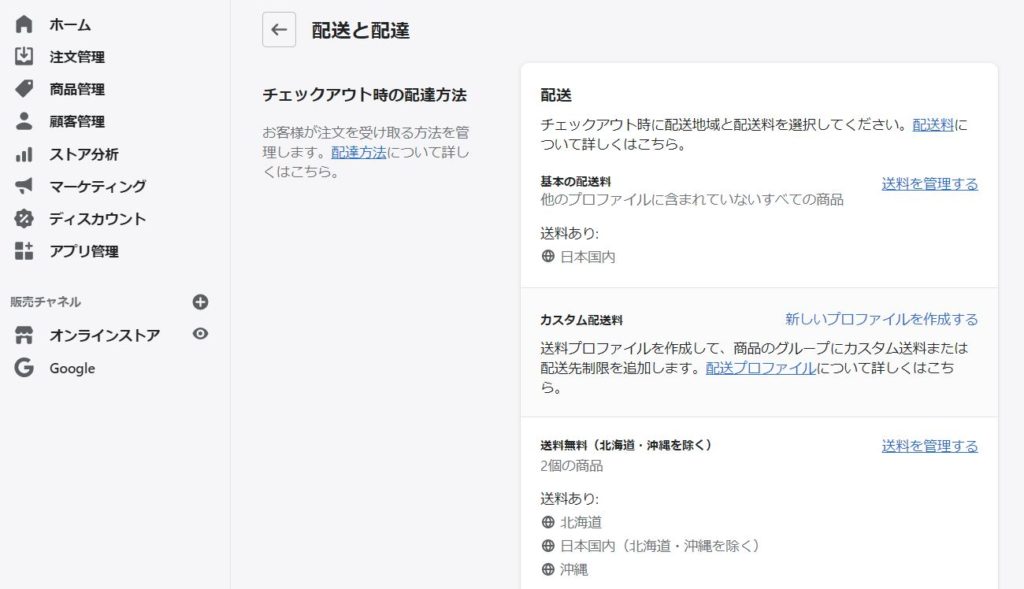
配送設定
ネットショップの運営で、特に大切なポイントは「送料設定」です。
Baymard Institute(アメリカ)が調べた調査によると、お客様がカゴに入れた商品の購入を完了せず途中で買い物をやめてしまう一番の理由として「送料」や「手数料」など追加費用が高すぎたという点が上げられています。
お客様が買いやすく、利益も出る送料設定はいくらなのでしょうか。
もし販売する商品が揃っていないようでしたら、まずは後回しで。
商品の大きさや梱包方法を十分に検討した上で決定するのが良いのではないでしょうか。

Shopifyで設定可能な送料
- 都道府県別送料
- ●●円以上で送料無料
- 商品別送料
- 重量での送料設定
注意事項:注文時確定した送料は受注後に管理画面で修正はできないようです。
今回の例で設定した送料設定
| 宅配便 | 日本国内(北海道・沖縄を除く):無料/北海道:¥1,000/沖縄:¥2,000 |
|---|---|
| ネコポス | 日本全国 購入金額¥0–¥5,499:¥385・¥5,500以上:無料 |
| 宅配便コンパクト | 日本国内(北海道・沖縄を除く)購入金額¥0–¥5,499:¥500・¥5,500以上:無料/北海道・沖縄¥800 |
ネットショップの送料の決め方完全ガイド:利益の出る配送戦略を学ぼう
https://www.shopify.jp/blog/shipping-strategy
Shopifyで作ったネットショップに送料の設定をしよう!
https://www.shopify.jp/blog/setup-shipping-rates
Shopify ヘルプセンター>トピック>配送と配達>配送と配達の設定と管理>配送プロファイル
https://help.shopify.com/ja/manual/shipping/setting-up-and-managing-your-shipping/shipping-profiles
お問い合わせフォームの設定
Shopifyでは標準機能としてお問い合わせフォームが用意されておりますが、自動返信メール機能がありません。
そのため、標準機能のお問い合わせフォームを使う場合は予めその旨を記載しておく方法が良いと思います。
今回はお問い合わせ頂いたお客様が安心できるよう自動返信メールの送信を設定できる、
アプリ(無料プランあり)を設定することにしました。
標準機能のお問い合わせフォーム使う場合
Shopify ヘルプセンター>トピック>オンラインストア>テーマ>以前のテーマ>以前のテーマをカスタマイズする>ストアにお問い合わせページを追加する
https://help.shopify.com/ja/manual/online-store/themes/os/customize/add-contact-form
注意事項:お客様への自動返信は送信されないようです。お問い合わせ完了ページは用意されていない仕様なので別途作成が必要です。
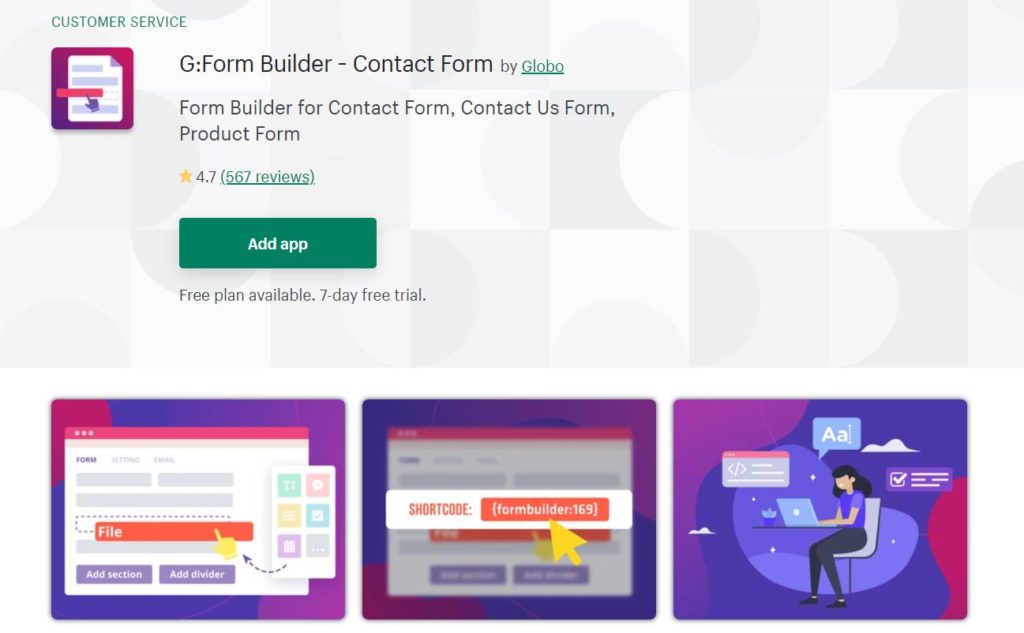
フォーム作成アプリform-builderを使う場合

form-builder機能
- お問い合わせフォームの作成
- 1つのみフォームを作成
- 自動返信メール対応(無料プランは月に40件まで)
- 無制限のフィールド(お名前やメールアドレスを入力するものです)
- ファイルのアップロード(2MB)
- 条件付きのフィールド
フォーム作成アプリ form-builderマニュアル(※英語サイトです)
https://globosoftware.net/kbtopic/powerful-form-builder-version-2/
form-builder設定手順
- アプリのインストール
- フォームの設定
- 自動返信メールのテンプレート設定
- お問い合わせ完了ページの作成
アプリ上でreCAPTCHA機能を設定できないため、Google Cloud Platformにアクセスし、Google reCaptcha v2のサイト、keyシークレットkeyの発行を行う必要があります。
納品書等必要書類の設定
Shopifyの標準機能で発行できるのは明細書のみの為、
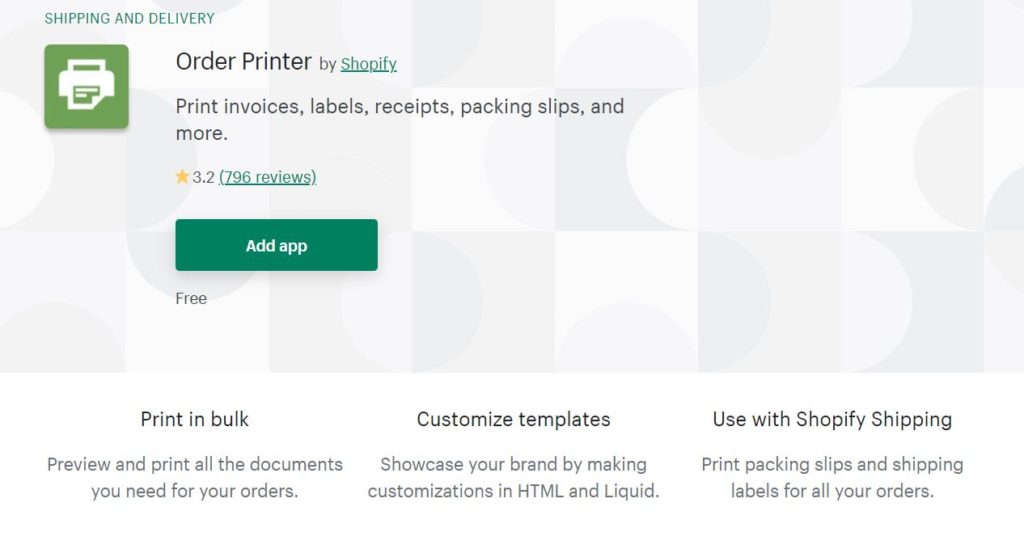
今回は明細書や領収書、発送時の宛名ラベルなどの必要書類を簡単に印刷できる
無料アプリ(どれだけ書類を発行しても無料)Order Printerを設定することにしました。
Order Printerは、既存のテンプレートを使用してシンプルな書類を発行することもできますが、
会社のロゴを追加したり、色や文字をアレンジしたりHTMLを編集してカスタマイズも可能です。

Order Printer(無料)
https://ec-recipe.com/order_printer/
Order Printerで発行できる書類
- 請求書
- ラベル
- 領収書
- 梱包明細
- 会社のロゴやマーク
Order Printer設定手順
-
- アプリのインストール
- 日本語テンプレートの設定
初期状態だと住所表記が海外仕様になっているため、日本仕様に変更が必要です。
その他日本語に変更必要な個所を変更します。
Shopify ヘルプセンター>トピック>注文管理>Order Printer Order>Printerのテンプレートをカスタマイズ
https://help.shopify.com/ja/manual/orders/order-printer/customizing-order-templates

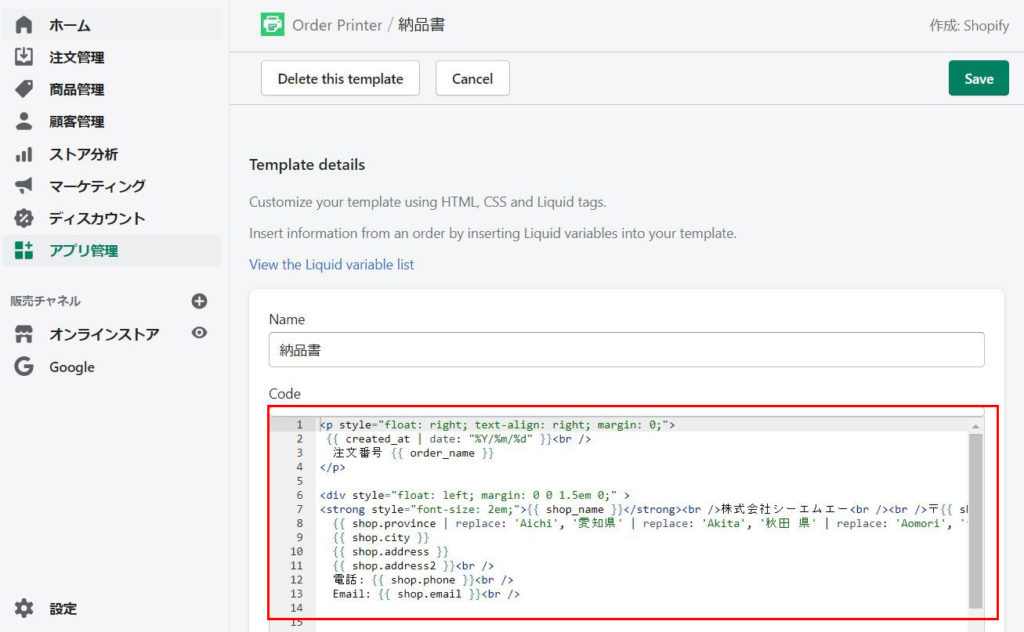
海外仕様のテンプレートを日本仕様に編集する
編集した箇所
-
-
- 自社の住所表記
- お客様の住所表記
- 日付
- 購入商品明細に単価を追加
- 英語の箇所を日本語に
-
メールテンプレートの設定
Shopifyではデフォルトで自動通知メールのテンプレート設定がされていますので、そのままでも大丈夫ですが
メールはお客様との大事な接点ですので、内容を確認しテンプレートの編集を行いました。
Shopify ヘルプセンター>トピック>注文管理>通知>通知のテンプレートを編集する
https://help.shopify.com/ja/manual/orders/notifications/edit-template

初期設定で編集したいテンプレート
-
-
- 注文の確認メール
- 配送情報通知メール
- かご落ちメール
-
編集した箇所
-
-
- メールの件名
- お客様名の挿入箇所
- ご挨拶文
-
その他管理画面での設定
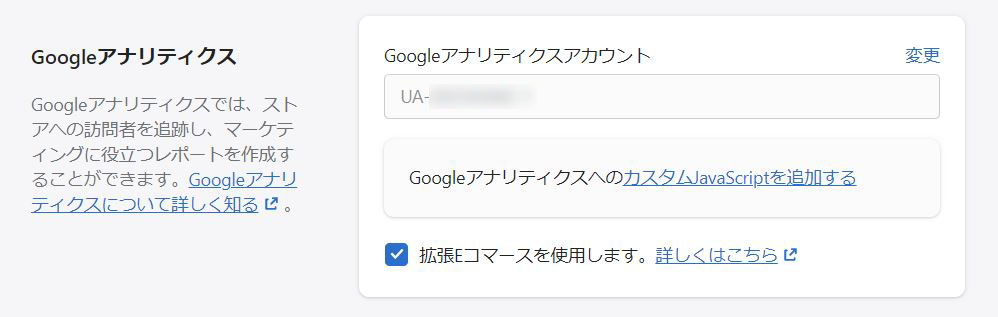
アナリティクスの設定

お客様が来店するリアルショップと違い、ECサイトはユーザー行動の分析が集客や売上アップの鍵となります。
Googleアナリティクスアカウントを作成し、トラッキングコードをShopifyに埋め込めば設定完了です。
Shopify ヘルプセンター>トピック>ストア分析>Googleアナリティクス>Googleアナリティクスを設定
https://help.shopify.com/ja/manual/reports-and-analytics/google-analytics/google-analytics-setup
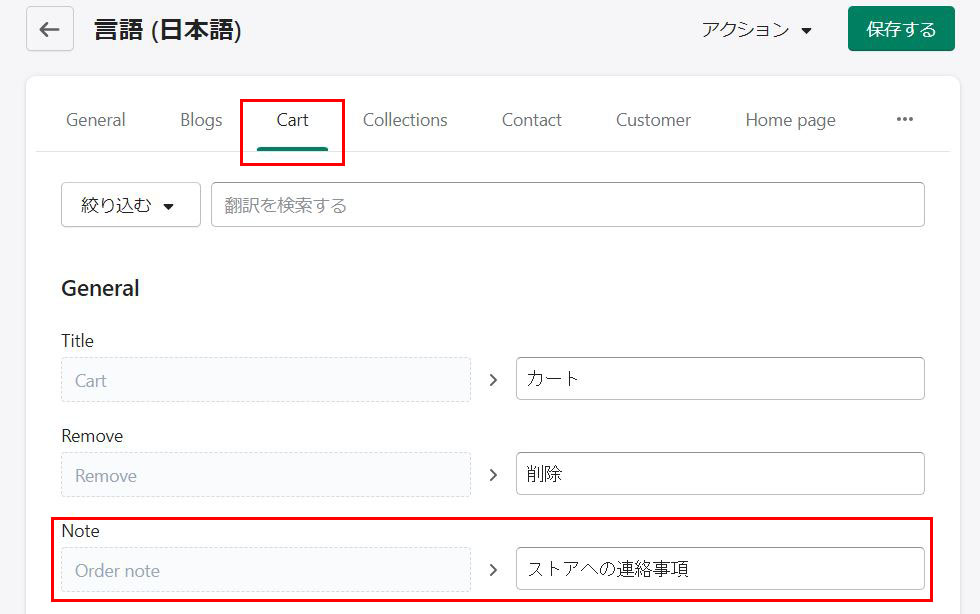
注文メモの設定(備考欄の代わり)
日本のネットショッピングでは、追記としてフリーコメントができる「備考欄」は当たり前ですが、
Shopifyでは、設定をしないと表示がされません。
Shopify ヘルプセンター>トピック>オンラインストア>テーマ 以前のテーマ>以前のテーマをカスタマイズする>Enable order notes 注文メモを有効にする
https://help.shopify.com/ja/manual/online-store/themes/os/customize/get-more-information-with-order-notes
※テーマによって設定方法が異なります。

言語の編集をする場合は、「Cart」タブをクリック→「Note」を修正します。

チェックアウトの設定
チェックアウトページは、お客様が商品をカートに入れ決済するまでの重要なページです。
ショップを公開する前に、テスト注文でわかりにくい箇所がないか必ず確認しましょう。
編集した箇所
-
-
- 顧客アカウント → アカウントを任意にする
- フォームのオプション → 姓名必須、配送先電話番号必須
- かご落ちメール → チェックアウトを放置している人
-

ショッピングガイドページの作成
表示内容例
-
-
- お支払方法
- 発送方法
- 配達日時指定について
※配達時間指定をご希望の方は、お手数ですがご注文時『ストアへの連絡事項』欄に入力頂くか、ご注文後にメールにてご連絡ください。 - 返品交換について
- 営業日・営業時間
-
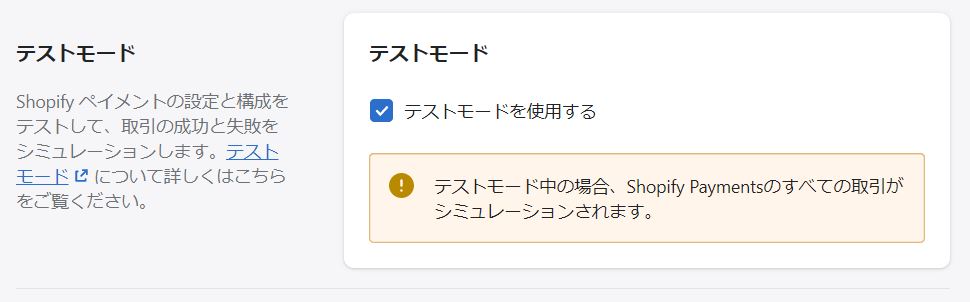
Shopifyペイメントのテストモードでテスト注文
成功した取引と失敗した取引のシュミレーションが可能です。
送料設定に間違いないかあらゆる注文パターンを試したり、カート内の表示がわかりにくい箇所がないか合わせて確認します。

テストした注文
-
-
- クレジットカードテスト(成功取引、有効期限エラー等の失敗取引)
- 北海道、沖縄へのお届けの場合
- 配送方法が異なる商品を同時にご注文頂いた場合
- 合計5,500円以上のご注文頂いた場合
-
Shopify ヘルプセンター>トピック>決済方法>Shopify ペイメント>Shopify ペイメントのテスト
https://help.shopify.com/ja/manual/payments/shopify-payments/testing-shopify-payments
まとめ
いかがでしたか?
Shopifyの機能やプラグインをカスタマイズすることでより使いやすくすることができます。
今回学んだことを通じて、今後Shopifyサイトの構築のご相談にもお応えいたします。
おすすめの記事
おすすめタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ











