CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > ネット広告 > HTML5広告でクリック率が3.1倍にUP!
CMA BLOG
株式会社シーエムエー ホーム > CMA BLOG > ネット広告 > HTML5広告でクリック率が3.1倍にUP!
こんにちは。クリエイティブプランナーの深谷です。
第2回目の記事「AMPでモバイル表示速度が驚異の3倍に!」はご覧頂けたでしょうか。
第3回は、営業部の平野と一緒に子会社「株式会社正明堂」にて、
冬のみかんシーズンに配信した「HTML5広告」についてご紹介したいと思います。
HTML5広告とは、HTML5+CSS3+JavaScriptなど最新技術を組み合わせた、次世代のテクノロジー系WEB広告のことです。
2017年1月にGoogle AdWordsがFlash広告を完全に廃止したため、近年、HTML5広告で作成されたアニメーションやカルーセルバナーが目立つようになってきました。

PC、タブレット、スマートフォンあらゆるデバイスでインタラクティブな広告を配信できます。
また静止画に比べ、クリエイティブの表現方法が広がるため、アイデアや技術次第でパフォーマンスの向上が期待できます。

HTML5広告を実装する場合、大きく分けて2通りの方法があります。
1つは、Googleが提供している「Google Web Designer」というウェブアプリケーションを利用する方法です。
Google Web Designer https://www.google.co.jp/webdesigner/
https://www.google.co.jp/webdesigner/
Google Web Designer は、視覚的なコーディング インターフェースを使用して HTML5 広告をはじめとするさまざまなウェブ コンテンツをデザイン、作成できる、高度なウェブ アプリケーションです。デザインビューで描画ツール、テキスト、3D オブジェクトを使ってコンテンツを作成し、タイムラインでオブジェクトやイベントをアニメーション化できます。コンテンツの作成が完了したら、人間が解読 可能な HTML5、CSS3、JavaScript を出力できます。 (引用元:Google Web Designer とは)
2つ目は「スタンダードHTML5」と呼び、HTML5+CSS3+JavaScriptなど高度なプログラミング知識で、コーディングしていく方法があります。
今回は、自由度が高い「スタンダードHTML5」を採用しました。
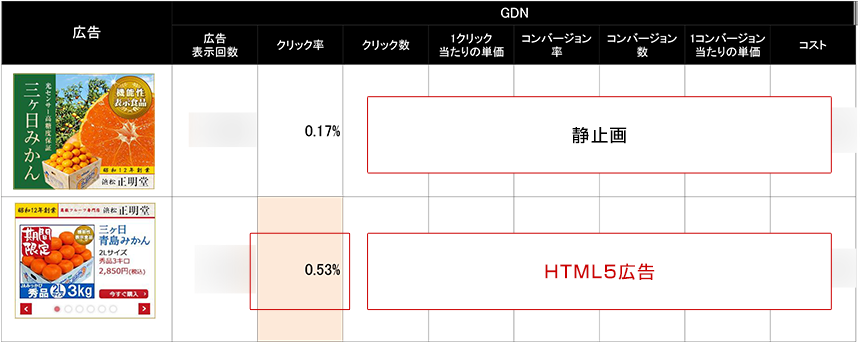
※バナーをクリックすると外部リンクで動作を確認できます。
| 配信媒体 | GDN |
|---|---|
| ファイル形式 | .zip
ZIP ファイルには、次のファイル形式を含めることができます。 |
| ファイルサイズ | 150KB以下 |
| 広告サイズ | 320×50: モバイル ビッグバナー 480×32: モバイルバナー(横) 320×100: モバイルバナー(大) 468×60: バナー 728×90: ビッグバナー 300×250: インライン レクタングル 320×480: スマートフォン向けインタースティシャル(縦) 480×320: スマートフォン向けインタースティシャル(横) 768×1024: タブレット向けインタースティシャル(縦) 1024×768: タブレット向けインタースティシャル(横) |
・静止画:0.17%
・HTML5広告:0.53%
複数商品を掲載したスライドバナーでは、静止画に比べクリック率が約3.1倍向上いたしました。

今回正明堂では、HTML5広告のスライドバナーを実装したことにより、
クリック率が静止画に比べ、なんと約3.1倍アップと予想をはるかに上回る結果となりました。
目を引くアニメーションや訴求できる情報量の増加がクリック率の向上に繋がったのではと思います。
HTML5広告は、プログラムを自由にカスタマイズできるため、
今後はさらに表現方法が広がってくると思います。
エンドユーザーにマッチングさせたオリジナルのHTML5広告を、ぜひ検討してみてはいかがでしょうか。
Top