ホームページ制作 まだ間に合う!? 7月16日以降もGoogle Maps APIの地図を無料で使い続ける方法とは?
-
 浜松本社 デザイン部部長 坂本
浜松本社 デザイン部部長 坂本
- 2018.07.05
皆様こんにちは。デザイン部の坂本です。
先日GoogleMapsが新サービスへの移行に伴い、6月12日からグレーになって表示されなくなるとのニュースを見て戦慄いたしました。
新サービス(GoogleMapsPlatform)への完全切り替えが7月16日以降になったこともあり、時間もありません。
これからは動的なGoogleMapAPIは月間28,500ページビューまでは無料になり、それ以上は課金されます。
全ページにGoogleMapを使っているとかなり危険な数字です。
今回はGoogleMapを今までどおり、無料で使うための方法をご紹介したいと思います。

Google Mapsを無料で使うための設置方法
Google Mapsをサイト内に表示させるにはいくつか方法がありますが
今回はAPIを使わないで無料で使うための方法をご紹介します。
【2】パラメーターを指定してiframeを読み込む。
【3】マイマップを埋め込む。
【1】Google Mapsサイト内から埋め込み用コードを取得してiframeとして埋め込む。
iframeで地図を表示させた場合は手軽に設置ができる反面、デザインのカスタマイズ性はなく、地図の色合いやマーカーはデフォルトのままです。そのまま使えるので、実装は簡単です。
【2】パラメーターを指定してiframeを読み込む
施設の名称や緯度・経度のパラメーターを指定して地図を埋め込みます。
他にも縮尺、表示モード(航空写真、地形)などの指定ができます。
名称が一番良い感じですが、マーカーの位置を細かく指定したい場合は、「緯度・経度」が良さそうです。
<iframe src="http://maps.google.co.jp/maps?&output=embed&q=【施設の名称や緯度・経度など】"></iframe>
名称で指定
会社名も合わせて表示されます。
<iframe width="860" height="500" src="http://maps.google.co.jp/maps?&output=embed&q=株式会社シーエムエー&z=18"></iframe>
住所で指定
弊社の場合、アクトタワーの中に会社があるため、他の会社も表示されてゴチャゴチャしてわかりにくくなってしまいました。
<iframe width="860" height="500" src="http://maps.google.co.jp/maps?&output=embed&q=静岡県浜松市中区板屋町111-2アクトタワー15&z=18"></iframe>
緯度・経度で指定
マーカーの位置を細かく指定できます。
名称や住所を指定してうまく表示されなかった場合は、緯度・経度で指定しましょう。
<iframe width="860" height="500" src="http://maps.google.co.jp/maps?&output=embed&q=loc:34.705516,137.737142&z=18"></iframe>
【3】マイマップを埋め込む
複数マーカーやルートを表示したい場合はマイマップで埋め込みます。
マーカーの色や名前も変更できます。
■詳しくはGoogle マップでマイマップを表示するをご覧ください。
無料でGoogleマイマップの配色とアイコンを自由にカスタマイズ!Webサイトのデザインテイストに合わせるやり方とは!?
今まで通りカスタマイズ性の高い地図(GoogleMapsPlatform)を使用したい。
カスタマイズ性の高さから、今までWebサイトで地図を設置する時はほとんどGoogle Maps APIを使用していました。
そんな中、GoogleからGoogleMapsのサービスをGoogleMapsPlatformとしてスタートすると発表がありました。
GoogleMapsPlatformに移行するにあたり、主に以下の2点が重要になってきます。
【1】地図のカスタマイズを必要とする場合はAPIkeyの取得が必須。
【2】地図の表示回数に応じて料金がかかる場合がある。
【1】地図のカスタマイズを必要とする場合はAPIkeyの取得が必須。
もともとAPIkeyは2016年6月より取得が必須になっていましたが、すでに設置済みの地図においてはAPIkeyなしでも継続して使えていました。
しかし、今回のGoogleMapsPlatformのスタートで、設置済みの地図もAPIkeyの読み込みが必須となりました。
APIkeyの発行は下記のページからログイン後に行ってください。
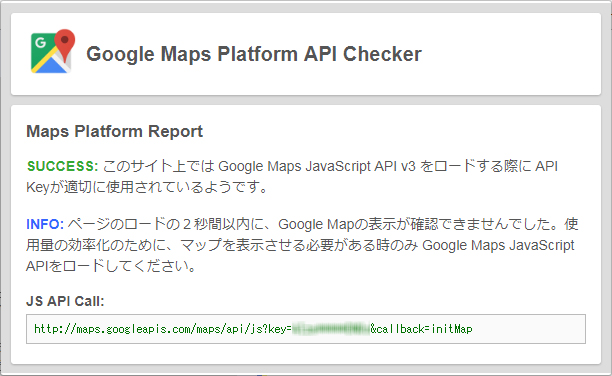
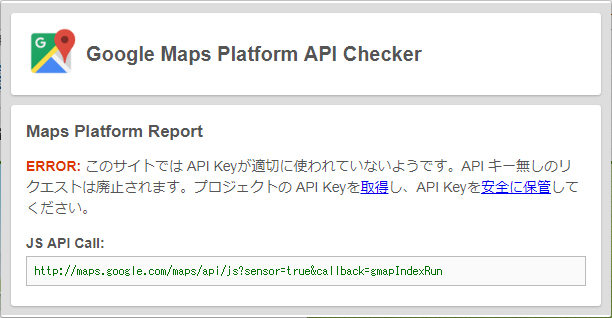
また、サイトに設置済みのGooglemapsがGoogle Maps PlatformのAPIkeyを実装しているか確認するには、
下記のGoogle Chrome向け拡張機能が便利です。
google chrome拡張機能:Google Maps Platform API Checker
APIkeyが実装できている場合は緑色でSUCCESSと表示されます。

APIkeyが実装できていない場合は赤でERRORと表示されます。

【2】地図の表示回数に応じて料金がかかる場合がある。
GoogleMapsPlatformでは、地図の表示回数によってはGoogleに料金を支払うケースがあります。下記の料金表から詳しい料金を見ることができます。
Google Maps Platform
今後の対応
今後の対応としては下記の解決方法が考えられます。
- イラストの地図にする。
- 今回ご紹介したAPIkeyを取得してGoogleMapsPlatformを利用する。
- 機能は制限されるがiframeで地図を埋め込む。
- 「GoogleMapで地図を見る」というリンクを設置し、GoogleMapsサイト(モバイルの場合はアプリ)に飛ばす。
- Yahoo!JAPANなど、他の地図サービスを使う。Yahooの地図API
まとめ
あえて地図の埋め込みをせず、GoogleMapサイトへのリンクだけが設置されているサイトも見られます。
めまぐるしく変化するGoogleの仕様を追いかけるよりは、外部リンクとして扱ったほうが管理が楽かもしれません。
サイトの規模や、運用体勢に合わせて外部サービスを上手に利用していきたいですね。
合わせて読みたい記事
 無料でGoogleマイマップの配色とアイコンを自由にカスタマイズ!Webサイトのデザインテイストに合わせるやり方とは!?
無料でGoogleマイマップの配色とアイコンを自由にカスタマイズ!Webサイトのデザインテイストに合わせるやり方とは!?
おすすめの記事
-

2024.05.14今後Webデザイナーを目指す方へ。未経験からWebデザイナーに転職した私が、悪戦苦闘したからこそ伝えたい大切なこと
-

2024.02.22「文字コード」って何?Webディレクターなら知っておきたいUnicode(ユニコード)のこと!
-

2024.01.31Webマーケティングの基礎知識や施策の種類、当社の課題解決事例についてご紹介!
-

2023.11.27クリエイターの祭典「Adobe MAX Japan 2023」に行ってきました!
-

2023.10.112023年9月に画像生成AI「Adobe Firefly」が正式リリース!Photoshopでどんなことができるのかやってみた
おすすめタグ
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング





