その他 今後Webデザイナーを目指す方へ。未経験からWebデザイナーに転職した私が、悪戦苦闘したからこそ伝えたい大切なこと
-
 デザイングループ 中山
デザイングループ 中山
- 2024.05.14

こんにちは。制作部デザイナーの中山です。
実は私、昨年の秋に未経験でシーエムエーに入社した新人Webデザイナーです!
前職では全く違う業界で仕事をしていたので、Webの知識は0でした。
Webデザインのスクールに半年間通い、勉強をしてから入社に至りましたが、
実際に働いてみると半年で勉強してきたことはWeb制作の過程のほんの一角に過ぎなかったんだと毎日思い知らされていました。
今日はそんな私が入社後半年の間に悩んだことや感じたこと、入社前とのギャップ、勉強していて良かったことなどについてお話したいと思います。
これからWeb業界を目指す方、新人デザイナーとして頑張るぞ!という方に向けて、実際未経験者がWeb業界で働いてみたらこんな感じ!というのが伝わると嬉しいです!
この記事の作者

音楽大学出身。大学在学中にイタリアへ留学。腕を壊したことをきっかけに音楽を離れ、学生時代にお世話になっていたケーキ屋さんに就職。前職では接客、製造、マネジメントを経験。その後webデザインスクールに通い株式会社シーエムエーに転職する。
大学在学中から、形あるものの美しさを研究することに日々を費やす。なぜ人は物事を美しいと思うのか、の題材はデザイン制作の過程で通ずるものもあり、興味を持ちweb業界に。
趣味は料理。憧れの車はシトロエンDS21とローバーミニ。Queen、K-pop、イタリアンポップスが好き。
そもそもなぜWebデザイナー?
私は学生時代、パソコンとは無縁の生活を送り、前職も接客やマネジメントが主な仕事だったので、せいぜい使ってもタブレットくらいでした。
転職を考えだしたときに、自分は何がしたいんだろう?何が好きなんだろう?と考えていましたが、
もともとものづくりが好きなこと、音楽や絵などの芸術を勉強していたこと(イタリアに留学)、ハイファッションが好き、という気持ちから何か形あるものを作る仕事がしたい!と思い、Webデザイナーという仕事にたどり着きました。
入社前に勉強していたこと
私は入社前、前職を続けながらオンラインでWebデザインのスクールに通っていました。
私が通っていたスクールでは半年間で基本的なデザインの知識とIllustrator、Photoshop、HTML、CSS、jQuery(JavaScriptもちょっとだけ)を学べるコースでした。
ツールの使い方やコーディングを学ぶ過程でそれぞれ課題が出され、その課題を4ヶ月間でこなし、残りの2ヶ月で卒業制作として実際にサイトを作りました。
在学中に思っていたことは、学ぶべきことがとにかく多いということ。
心が折れ、道半ば去っていった同期は数知れず…。
デザインもコーディングも中途半端に学習している気がして、これで本当にデザイナーになれるのか?と不安に思ったことも覚えています。
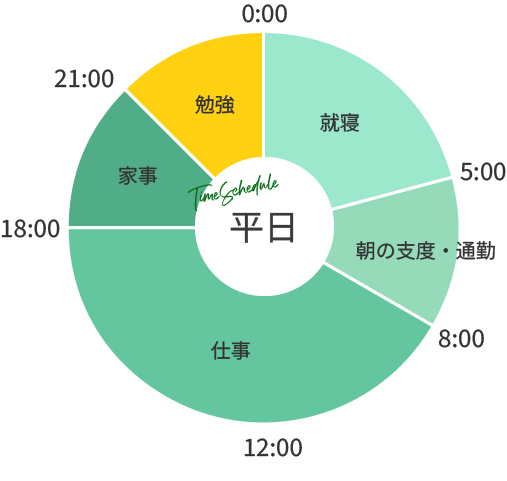
スクールに通っているときはフルタイムで普通に会社員として働いていたので、仕事から帰宅後に3時間くらい、休日はずっとパソコンの前で戦っていました。

就職活動する前に意識していたこと
卒業制作に入った頃から、自分はデザイナーよりもコーダーのほうが向いている、やりたい気持ちが強いのではないかと思い、方向性を定めていました。
「コーダーとして就職活動をする」と軸を固めた頃から、何か武器をつけなければ思い、CSSの設計とWordPressの勉強も独学でやっていました(WordPressについては後半で触れています)。
CSS設計についての勉強はコーダーとしてやっていくなら必須と思っています。
実際実務に入ってから、先輩の説明も「あ、これ勉強したな。あの話だな。」とわかり、何も知らないで話を聞くのとは理解度に大きな差があっただろうな、と実感する機会も何度かありました。
多くのことができなくても、自分から自発的に勉強できる、やる気がある、というのは未経験者にとっては大きなアピールポイントにもなります。
▼就職活動前に読んでいたCSS設計完全ガイド

狭き門の就職活動
「未経験・浜松・Webデザイナー」を探すのは本当に大変でした。
コロナも収まり、リモートワークの募集も減り、地方で未経験からWebデザイナーを雇ってくれる会社は多くはありません。
スクールがいくつか転職エージェントを紹介してくれましたが、「地方で紹介できる転職先はほとんどない」とどのエージェントにも言われ、自分で仕事を探して応募していました。
エージェントからの提案もなく、頼みの綱が自分しかいない状況は、とてつもなく不安が大きかったです…。
その後、数ヶ月の転職活動を経てシーエムエーに出会い、トントン拍子で入社という形になりました。
コーダー志望でしたが、面接時にデザインもやってみないかとお声がけいただいて、今はデザインもコーディングも両方取り組んでいます。
入社後に感じたこと・大変だったこと
スピード感がとにかくすごい!一度に何十件もの案件が並行している
バナーを何個も作ったと思ったら、他の案件のコーディングしたり、はたまた別サイトのデザインを作っていたり…。
今までは自分の学習スピードも自由だったのもあって、このスピード感は本当に驚きでした。
世界はこんなに早く回っているんだ、と思いました(笑)
GitHubで右往左往
シーエムエーではソースコードをGitHubで管理しています。
スクールに通っていたときに、「もし余裕があるならGitHubを勉強しておくといいよ」と講師の先生に言われたことがあり、概要や仕組みは理解していましたが、実際使ってみると難しく、毎回毎回先輩に聞いていました。
結局、1、2ヶ月は右往左往していたと思います。
使っていけば慣れてはいきますが、制作会社ではGitHubで管理しているところも多いと思うので、概要や仕組みくらいは勉強しておくと、入社後に役に立つも知れません!
▼GitHub Japan | GitHub
■入社前に読んでいたGitHubの書籍
いちばんやさしいGit&GitHubの教本 第2版 人気講師が教えるバージョン管理&共有入門 – インプレスブックス
ソースコードはほとんどPHPで構成
シーエムエーでは新しいサイトはほとんどPHPで構成されています。
私はWordPressでPHPに触れていたのもあって、なんとなくこうやっているんだな、という仕組みはわかったので、軽くでも勉強しておいてよかったなあ!と思いました。
PHPでモジュール化し、管理・運用しやすく、かつコードの記述量を減らしたりもできるのでとても効率が良くなります。
▼WordPressの書籍紹介

■入社前に読んでいた書籍
1冊ですべて身につくWordPress入門講座 | SBクリエイティブ■入社後に先輩に教えていただいたおすすめ書籍
【改訂第3版】WordPress 仕事の現場でサッと使える! デザイン教科書[WordPress 6.x対応版]:書籍案内|技術評論社
スマホからデザインしないの?コーディングしないの?
スクールに通っていたときに教えてもらった「スマホファースト」。
私の中ではスマホからデザイン、コーディングをするのが当たり前だと思っていましたが、先輩に「BtoBの案件が多くてPCでサイト見てる人が多いから、うちの会社はPCからが基本だよ!」と教えてもらいすごく驚きました。
と同時にスマホからしかコーディングをしたことのなかった私は、「あれ?レスポンシブってどうするんだ?」と軽いパニックのようなものに陥り、自信が更に減りました(笑)
どんな案件でターゲットとなるペルソナがどんな人物なのかで制作過程は変わるんだと、学びになりました。
効率の良いコーディング
SassまたはSCSSを聞いたことがありますか?
私の通っていたスクールでもSCSSについての概要説明のような講義がありました。
しかし在学中はHTMLとCSSで手一杯で、その後取り入れることはなかったのですが、シーエムエーでもSCSSを使っていました。
今となってはCSSには戻れないくらい記述が楽で少ないです。
X(旧Twitter)でたまにショートカットや、コードを早く記述するためのテクニックを見かけますが、実際にシーエムエーでも、作業を短縮できるように、効率化の共有が行われています。
慣れればすぐ取り入れられるくらい簡単なので、積極的におすすめします!
先輩が遥か遠い存在
フルタイムで働きながらスクールに通っていたこともなかなか大変でしたが、その10倍くらいの情報量を毎日感じていました。
経験も年数も何もかもが自分の遥か上の先輩、10億光年頑張っても追いつかないのでは、と思ったこともあります。
でも色々お話を聞いていると、入社してから私が感じていた不安や悩みは、ここにいる先輩たちはみんな通ってきているんだ、と思うことも多く、それはとても励みになります!

入社前に勉強しておけば良かったこと
- GitHubを実際に使ってみる
- SCSSやツールのショートカットキーなど、効率が良い方法はどんどん取り入れる!
- PhotoshopやIllustratorの使い方をしっかり勉強しておく
- もっとデザイン模写・コーディング模写をやっておく
入社後に役に立ったこと
- WordPressのテーマを自分で作ってみる
- CSS設計の本を読む(設計方法について知識を持っておくだけでも違う!)
- GitHubについての概要の理解
まとめ
今の目標は
- 先輩の手直しなしでデザインを世に出せるようにデザイン力を上げる
- コードは無駄なくスマートに書く!
- JavaScriptを少しずつ使えるようにする
の3つです。
勉強はしてもしても、し足りません。
一つのことを深く学ぶことも大事ですが、学ぶべき分野の範囲は驚くほど広いので、
ある程度学習を進めたら、広く浅く色々な知識を持っておくことも大事なんじゃないかと個人的には思っています。
今回は未経験のWebデザイナーが実際に実務に入ったらどんな感じなのかをお伝えしました。
未経験から実務に入って、目まぐるしく過ぎる毎日に圧倒され、特に最初の三ヶ月間は必死でした。
ある程度一人でできる仕事も増えましたが、まだ不安な気持ちもわからないことがあることも日常茶飯事です。
ですがそれと同時に仕事に対してやりがいや楽しさを見出している自分もいます。
なぜWebデザイナーになったのか、なりたいのかを、自分なりに明確にしておくと辛い時に自分を支えてくれると思います。
そして未来で自分がどんなデザイナーになっていきたいのかを、たまに立ち止まって考えてみると、今自分に必要なスキルがわかり、勉強の方向性も見えてきます。
ついついできないことがあると焦ってしまいますが、一つずつ着実に目の前の壁を壊していくことが大切だと思います。
一人前のデザイナーを目指して、引き続き勉強していきます!
おすすめの記事
おすすめタグ
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー