ホームページ制作 無料でGoogleマイマップの配色とアイコンを自由にカスタマイズ!Webサイトのデザインテイストに合わせるやり方とは!?
-
 浜松本社 ディレクター 深谷
浜松本社 ディレクター 深谷
- 2018.10.31
こんにちは。クリエイティブプランナーの深谷です。
以前投稿した「まだ間に合う!? 7月16日以降もGoogle Maps APIの地図を無料で使い続ける方法とは?」はご覧いただけたでしょうか?
2018年7月以降もGoogle Maps APIを利用したサイトが正常に見れておりましたが、
9月に入ってから正しく読み込まれないケースが多発し、
弊社でもGoogle Maps APIから、iframeやマイマップへ移行するケースが増えてまいりました。
今回はGoogleマイマップをカスタマイズして、
オリジナルのデザインを適用する方法をご紹介いたします。

Googleマイマップの作り方
【1】ログイン
Googleマイマップへアクセスし、Googleアカウントでログイン。

https://www.google.com/maps/d/?hl=ja
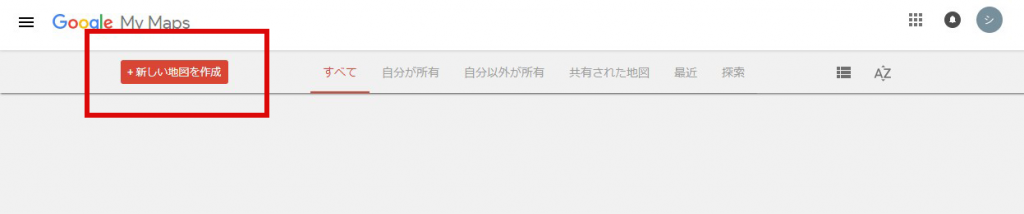
【2】新しい地図を作成

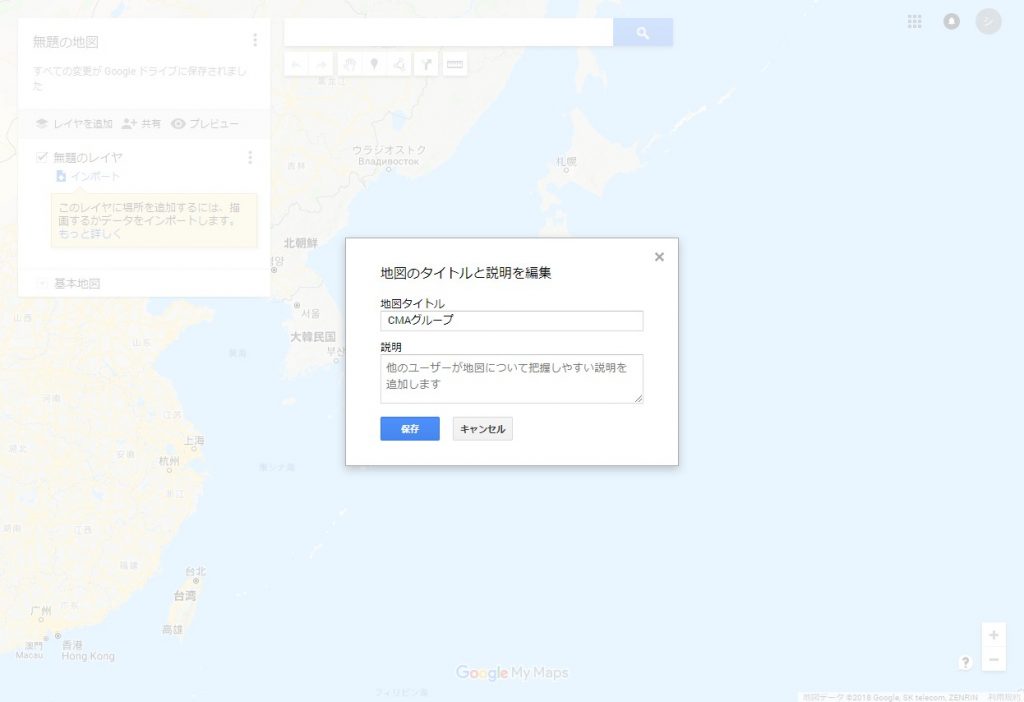
【3】地図のタイトルと説明文を編集

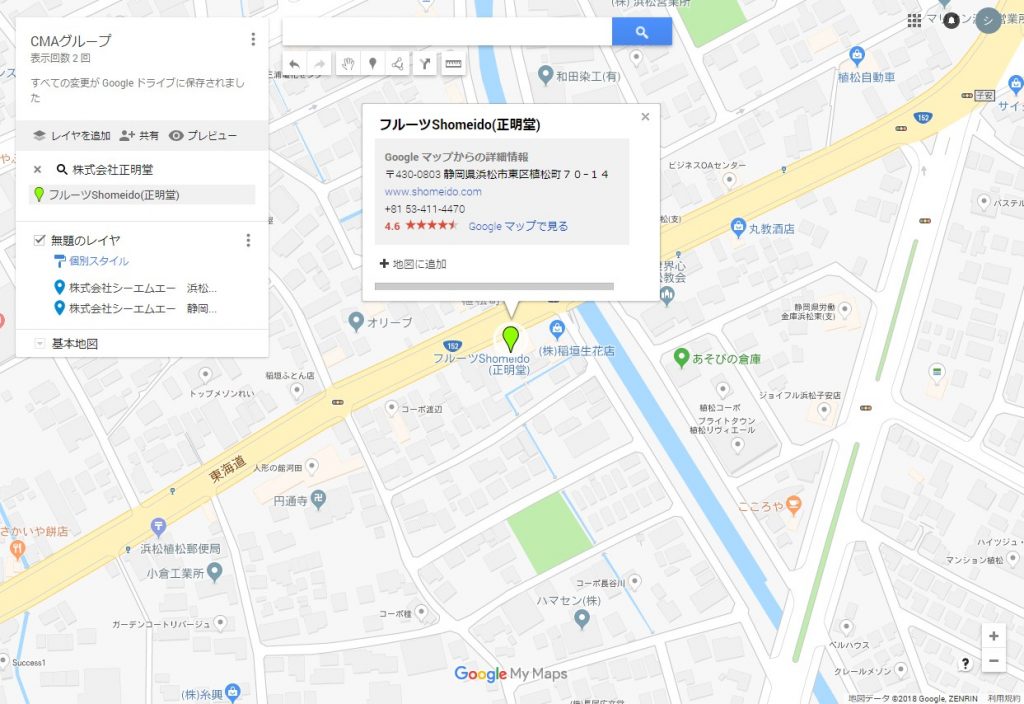
【4】地図にピンを追加

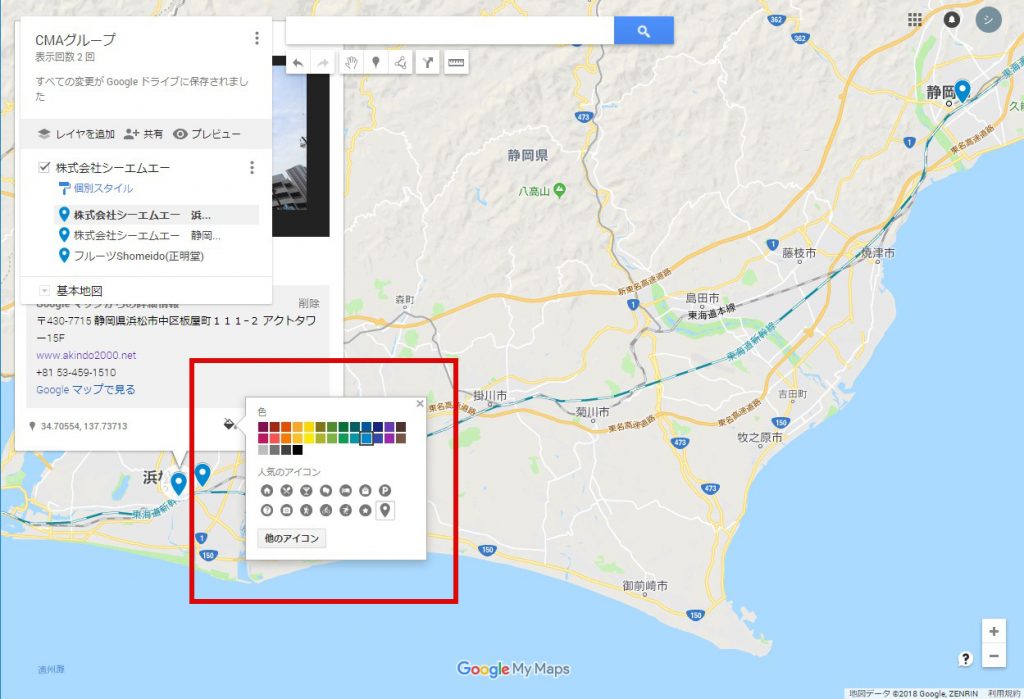
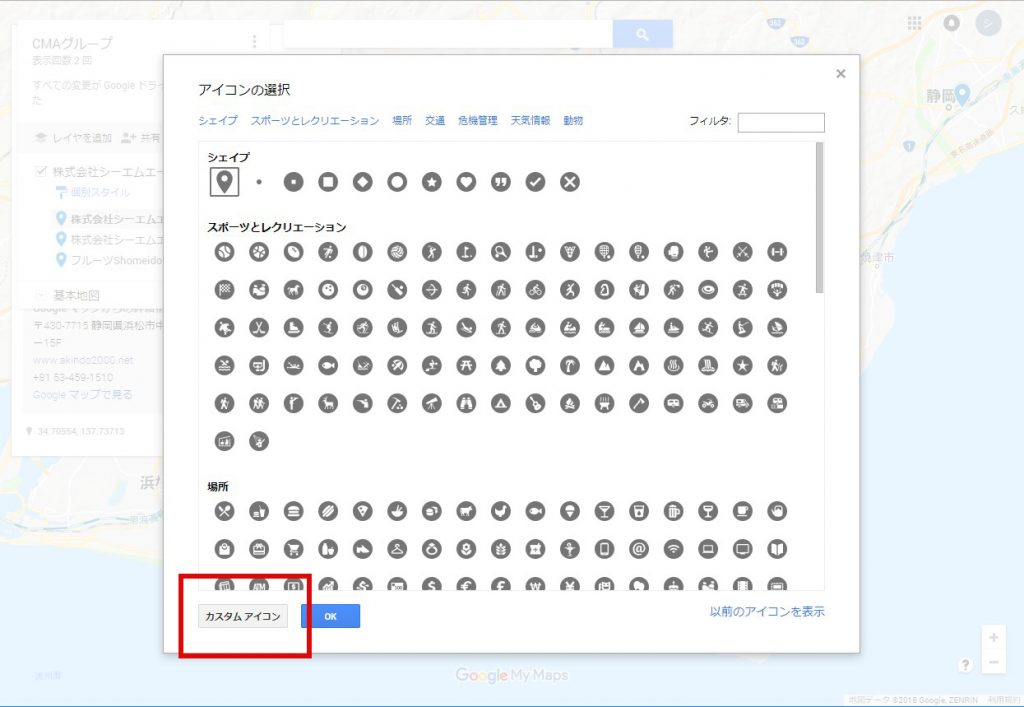
カスタムアイコンについて
【1】他のアイコン

【2】カスタムアイコン

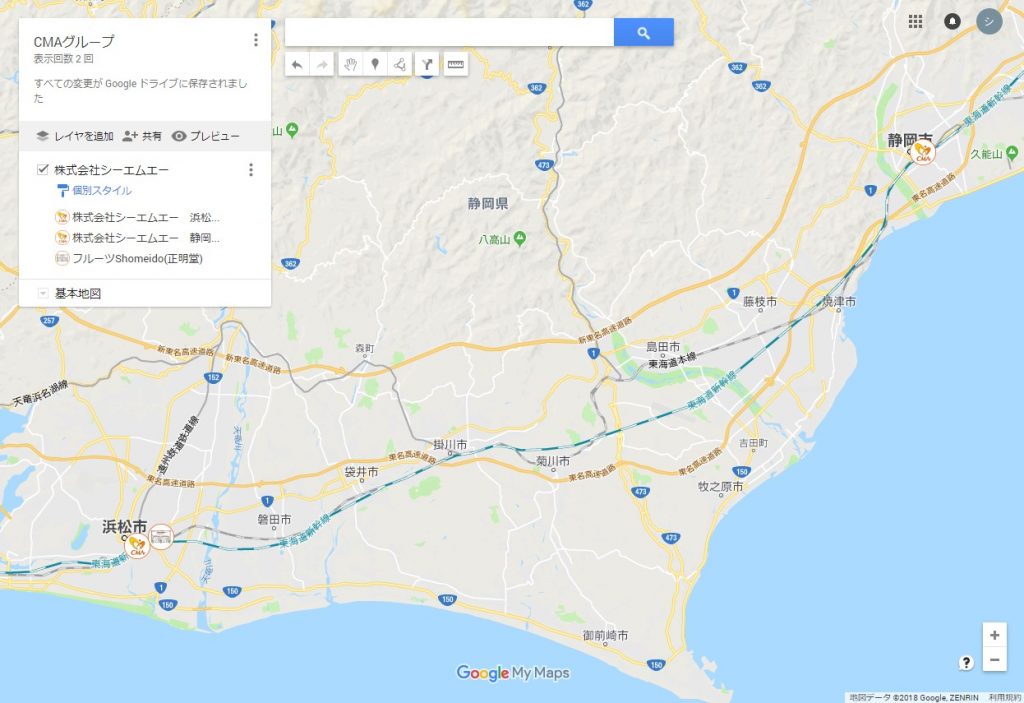
マップのピンがオリジナルデザインに変更されます。

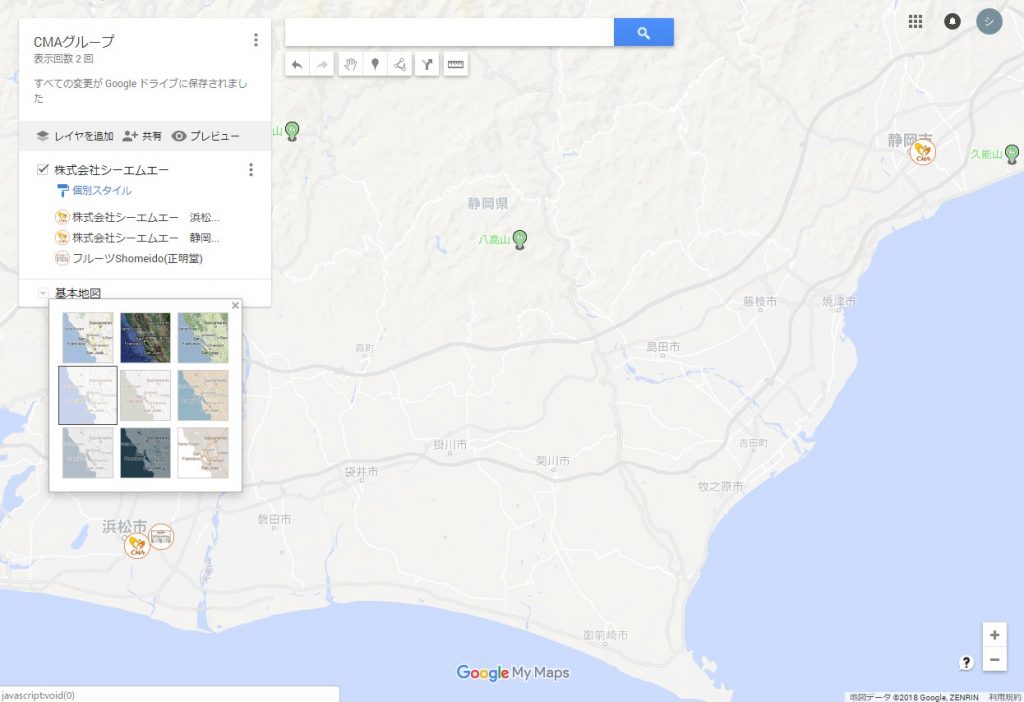
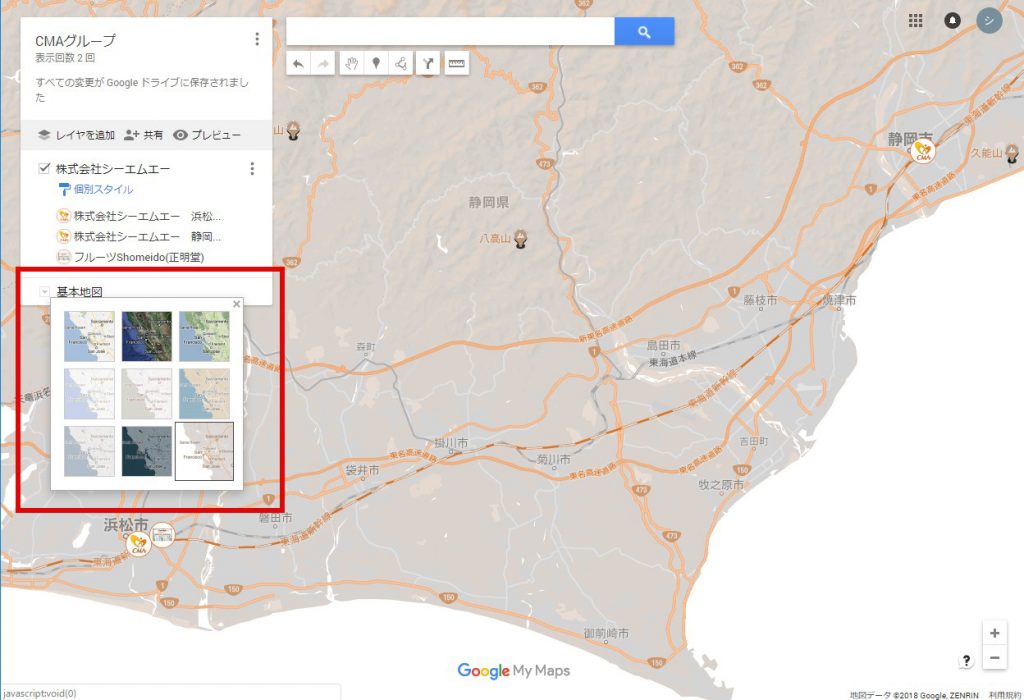
基本地図の配色変更
【1】基本地図
デフォルトで用意されてる9種類のデザインから選べます。


CSSで配色をカスタイズ
また、CSSのfilterプロパティを利用すれば、
Webサイトのテイストに合わせて簡単にカスタマイズが可能です。
※対応ブラウザ(IEを除くEdge、Chrome、firefoxのみ)

.mymap {
overflow: hidden;
}
.mymap iframe {
margin-top: -48px;
margin-left: -2px;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
まとめ
GoogleマイマップやCSSのfilterプロパティを利用すれば、
無料で配色とアイコンを自由にカスタマイズが可能です。
Google Maps APIの不具合でお悩みの方は、
ぜひこの機会にカスタマイズしたGoogleマイマップを導入してみてはいかがでしょうか?
おすすめの記事
おすすめタグ
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験










