こんにちは。クリエイティブプランナーの深谷です。
「GoogleがSpeed Updateを正式導入」の記事はご覧いただけたでしょうか?
今回はSpeed Update対策として、
画像と動画ファイルを劣化させずに軽量化する方法をご紹介いたします。

画像の圧縮方法
画像の圧縮方法について、3つのサイトをご紹介いたいます。
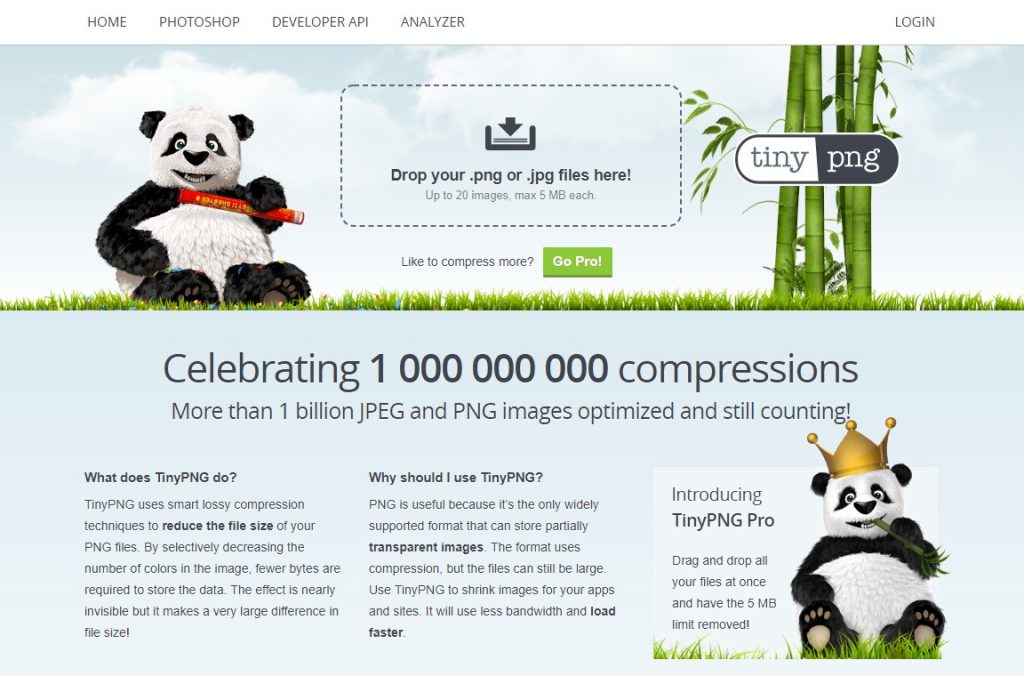
TinyJPG
PNG・JPEG画像ファイルを圧縮できる「Tiny PNG」です。
ブラウザ上で圧縮したい画像をドラッグ&ドロップするだけで、高画質なまま「60%~80%」くらいの軽量化が可能です。
・最大20枚
・最大5MBまで
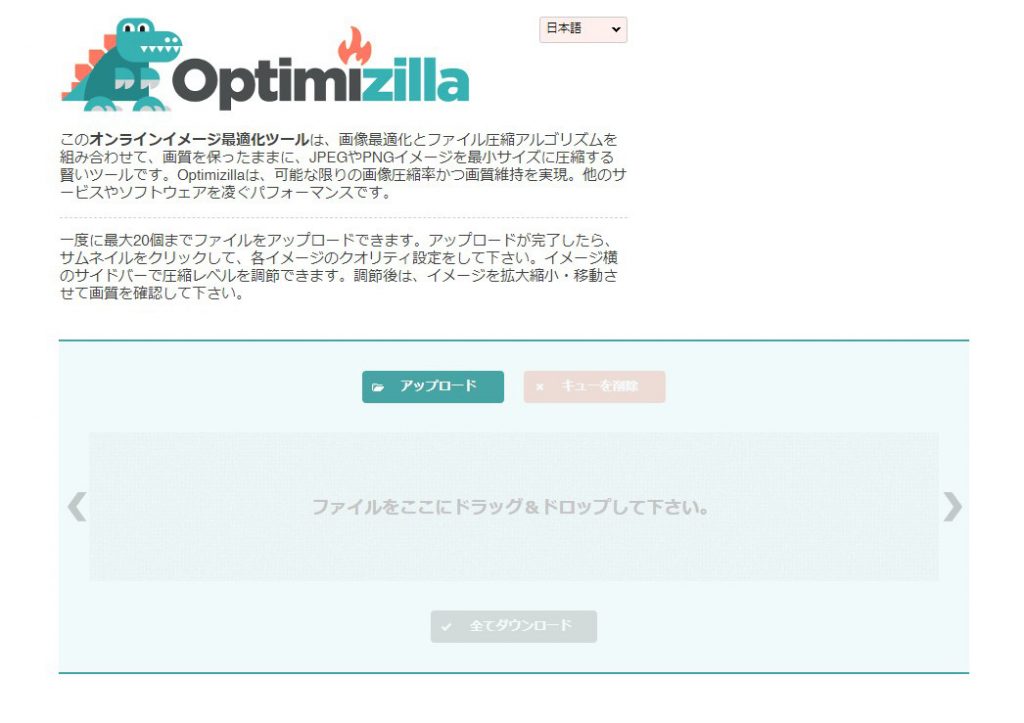
Optimizilla
 https://imagecompressor.com/ja/
https://imagecompressor.com/ja/
PNG・JPEG画像ファイルを圧縮できる「Optimizilla」です。
読み込みファイルの容量制限がなく、圧縮のクオリティ設定も細かく調整することができます。
・最大20枚
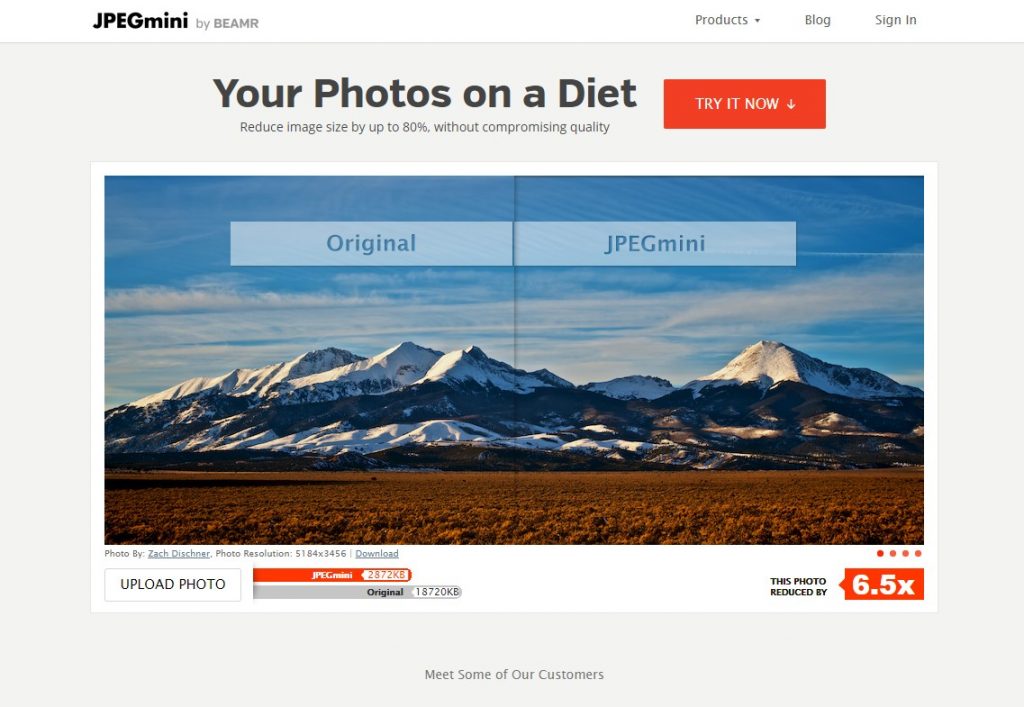
JPEGmini
JPEG画像ファイルを圧縮できる「JPEGmini」です。
JPEGminiの特長は、圧縮前と圧縮後の画像を比較でき、高画質なまま80%近く減らすことも可能です。
・インストールタイプもあります(有料)
動画ファイルの圧縮方法
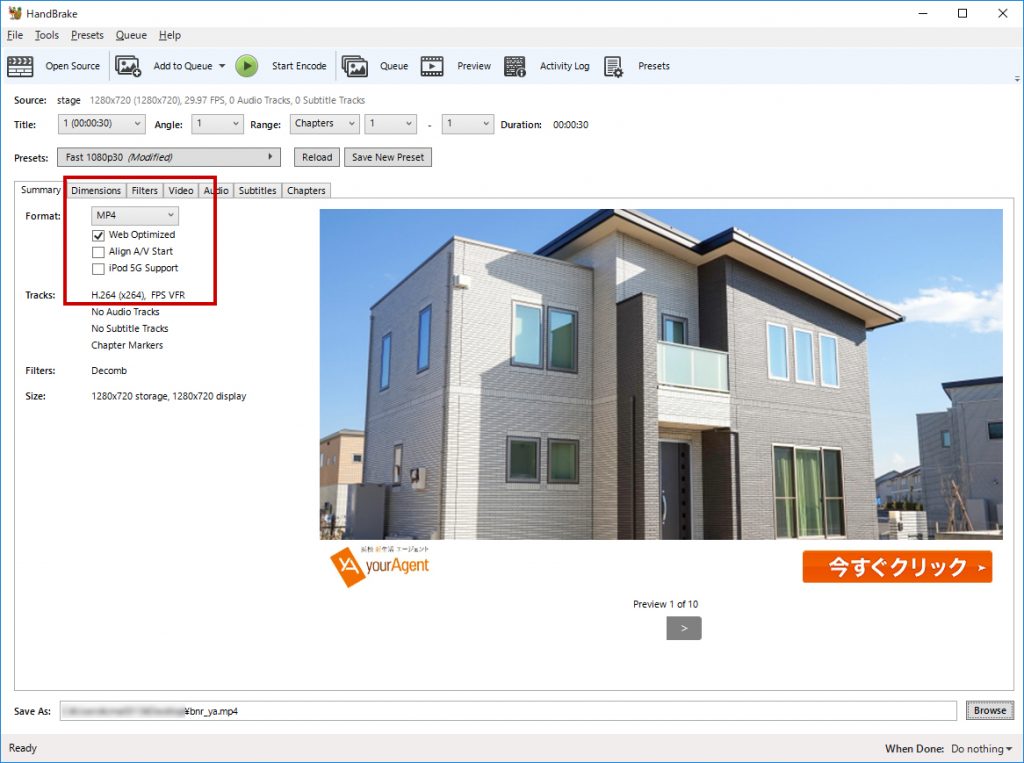
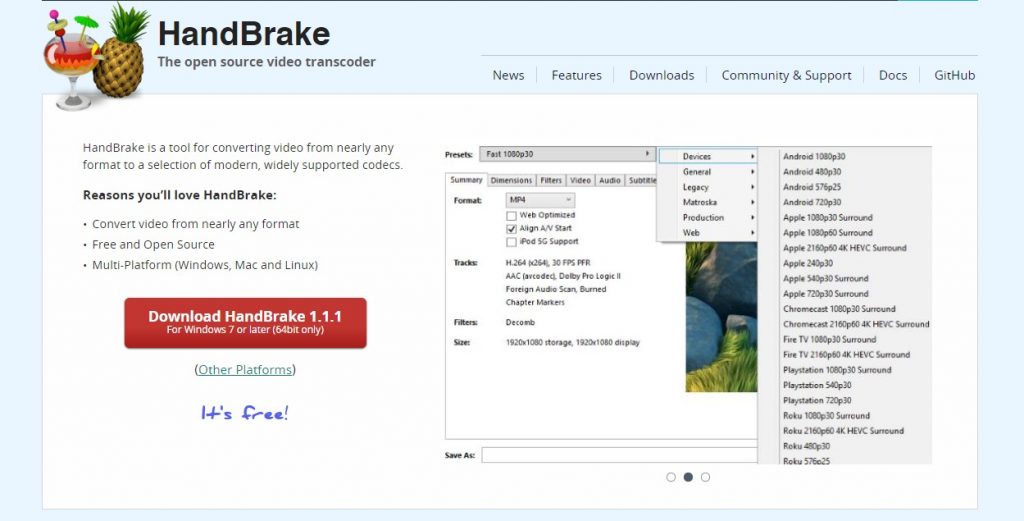
HandBrake
mp4・avi・movなど動画ファイルを圧縮できる「HandBrake」です。
数GBの重いファイルも、高品質のまま数MBまで圧縮することが可能です。
summaryタブ

Format:「MP4」を選択します。
「Web optimized」にチェックを入れます。(Web用の最適化処理を行ってくれる設定)
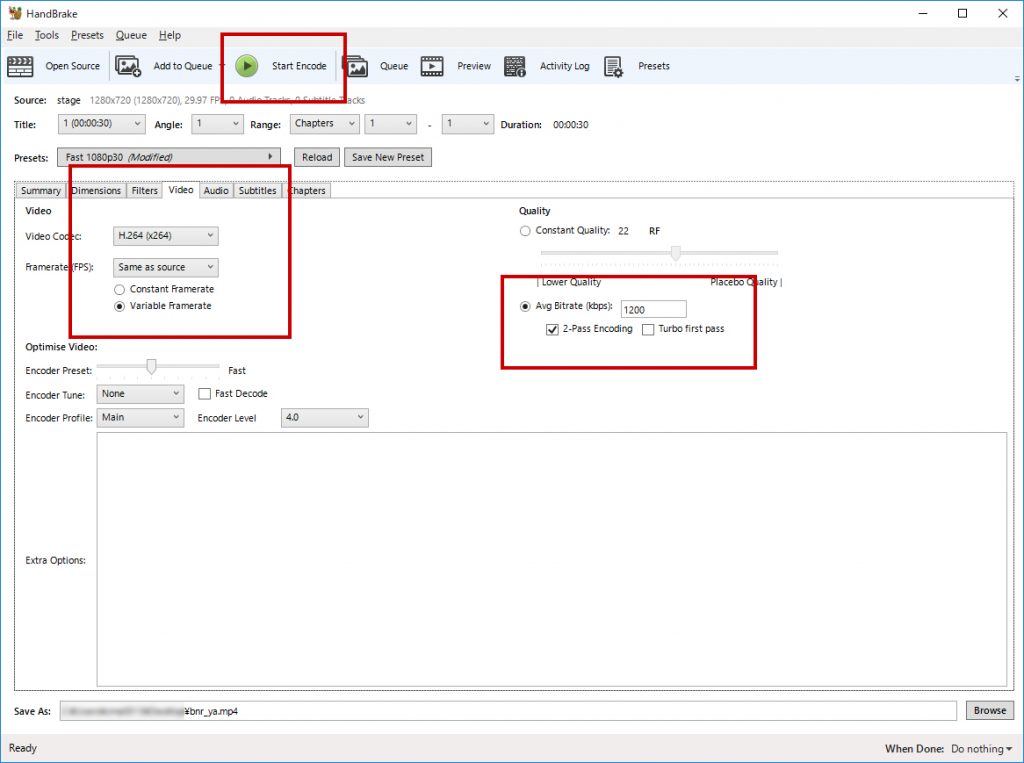
videoタブ

Video Encoder:「H.264(x264)」を選択します。(映像コーデックの設定)
Framerate(FPS):「Same as source」を選択します。(フレームレートの設定で、読み込んだ動画のfpsを保持します)
Variable FramerateVFRにチェックを入れます。
Average Bitrate (kbps):ラジオボタンにチェックを入れます。
数値を1200から600あたりをおすすめします。
2-pass encodingにチェックを入れます。(書き出しに時間がかかりますが、高画質になります)
Turbo first Passのチェックを外します。
最後に『Start』ボタンを押し書き出しを開始です!
まとめ
画像や動画ファイルを軽量化することによって、
・ページの表示高速化
・ユーザビリティの向上
・SEOにも有利
などメリットがございます。
PageSpeed Insightsで「画像を最適化する」の指摘がないか、
ぜひ一度、検証してみては如何でしょうか?
おすすめの記事
おすすめタグ
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA

 https://tinypng.com/
https://tinypng.com/ https://www.jpegmini.com/
https://www.jpegmini.com/ https://handbrake.fr/
https://handbrake.fr/








