ホームページ制作 SEO対策 Googleが2018年7月9日よりSpeed Update(スピードアップデート)を正式導入!ページスピード改善は待ったなし!
-
 浜松本社 ディレクター 深谷
浜松本社 ディレクター 深谷
- 2018.07.13
こんにちは。クリエイティブプランナーの深谷です。
今回はGoogleが正式導入したSpeed Update(スピードアップデート)について、改善方法やスピードチェックツールをご紹介いたします。

スピードアップデートとは?
スピードアップデートとは、ページの読み込み速度がモバイル検索のランキング要因として利用されることです。
2018年1月に事前アナウンスされ、2018年7月9日より正式導入の発表がありました。
Google ウェブマスター向け公式ブログ
https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html?
ページスピードを速くすれば上位表示されるものではなく、
極端に遅いページのみ検索結果に影響があるとのことです。
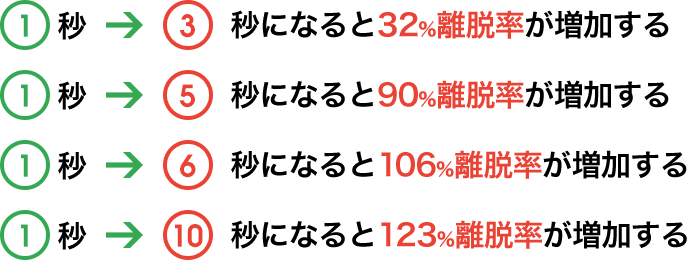
ページスピードと離脱率の関係
米Googleが公式ブログで発表した、ページスピードと離脱率について、
3秒以上かかると53%のユーザーが離脱するとのことです。

Think With Google
https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
スピードチェックツールについて
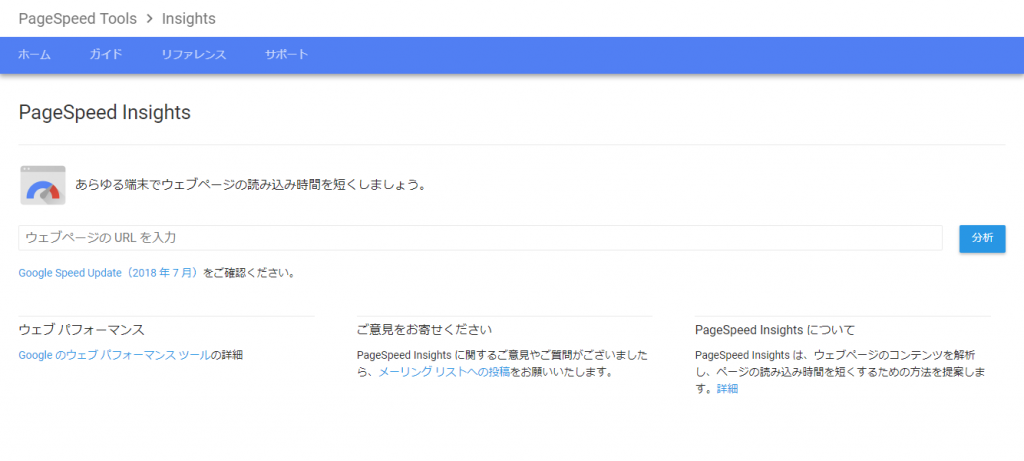
スピードチェックツールについて、Googleが無料で提供してる「PageSpeed Insights」があります。
PageSpeed Insights
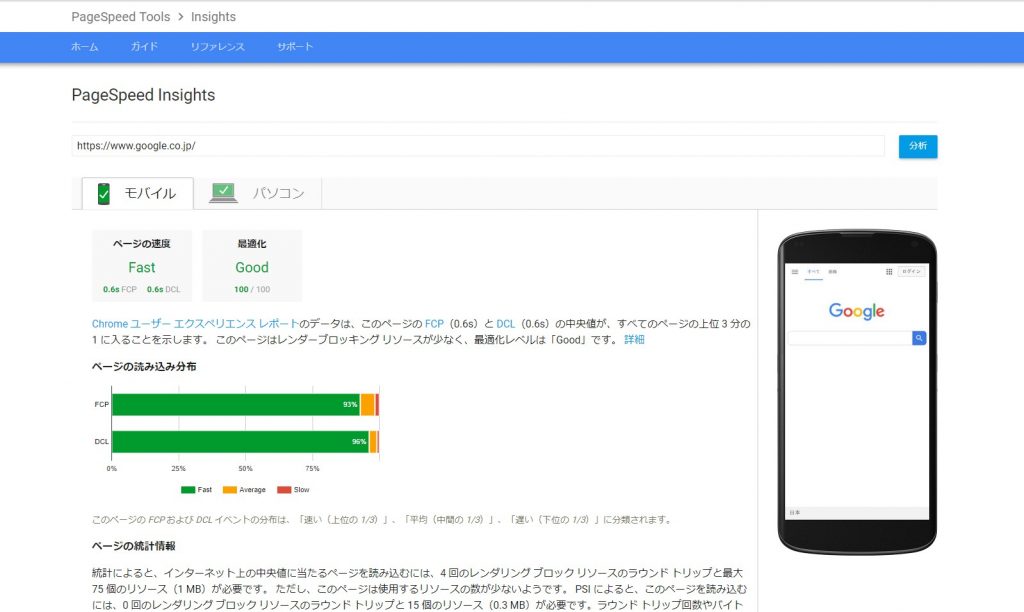
URLを入力するだけでサイトのページスピードを0~100点で採点し、改善内容を的確におしえてくれます。

PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
- 「Good」80点以上
- 「Medium」60点~79点
- 「Low」0点~59点
ページスピードの改善方法
【2】圧縮を有効にする
【3】サーバーの応答時間を改善する
【4】ブラウザのキャッシュを活用する
【5】画像を最適化する
【6】CSS の配信を最適化する
【7】スクロールせずに見える範囲のコンテンツのサイズを削減する
【8】レンダリングを妨げる JavaScript を削除する
圧縮を有効にする
.htaccessに以下のような記述を加えることで設定できます。
<IfModule mod_deflate.c> SetOutputFilter DEFLATE SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/x-font-opentype </IfModule>
ブラウザのキャッシュを活用する
.htaccessに以下のような記述を加えることで設定できます。
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 7 days" ExpiresByType text/css "access plus 7 days" ExpiresByType text/js "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType image/jpg "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/x-icon "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" ExpiresByType application/x-font-ttf "access plus 7 days" ExpiresByType application/x-font-woff "access plus 7 days" </ifModule>
まとめ
今回Googleのサイトを計測した結果、モバイル・パソコンとも「Good」100点でした。

読み込みスピードは検索結果だけでなく、
離脱率にも大きく影響があります。
シーエムエーではユーザーの利便性を高めるため、
今後もスピード改善に取り組んでまいります。
おすすめの記事
おすすめタグ
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー










