皆様こんにちは。デザイン部の坂本です。
弊社のトップページにあるメインビジュアルの動画が、いつの間にか再生されなくなったので調査をしました。
原因が判明し修正を加えたところ、無事動画が再生するようになりましたのでその方法をご紹介します。

動画が再生されない症状
Google Chromeでアクセスすると動画が自動再生されないもしくは表示がおかしくなる。
ページをリロードしたり他のページから遷移した場合は問題なく再生される。
■弊社のトップページも動画が自動再生されなくなった。(※現在は再生されます)
https://www.akindo2000.net/

動画が再生されない原因
Google Chromeのバージョン66では音声付きメディアの自動再生が制限されるように仕様が変更された。
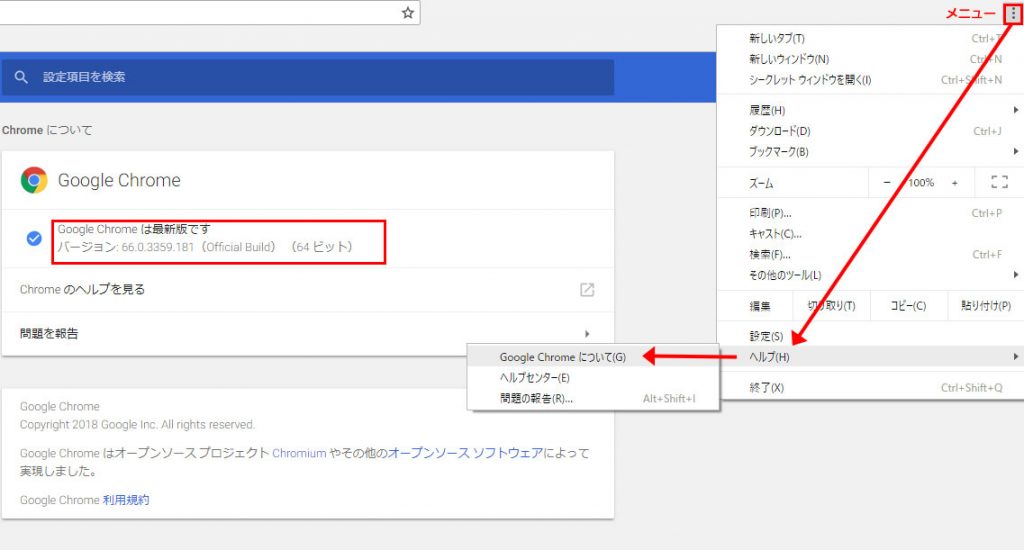
バージョンの確認方法
右上の「メニュー」→「ヘルプ」→「Google Chromeについて」で確認できます。

修正方法
videoタグに「muted属性」を付与してください。
<video id="player1" width="100%" height="400px" preload="none" autoplay loop muted > <source src="movie.mp4" type="video/mp4" /> </video>
muted 属性…ミュートした状態で再生します。
youtubeをiframeで埋め込んでいる場合
iframeのパラメータではミュート設定できないため、APIでの記述を書き直してミュートに設定する必要があります。
まとめ
いかがでしたか?
ブラウザの仕様変更で不具合が発生することもあります。
トップページに動画を使っているサイトも多いため、すぐに対処できるようにしましょう!
おすすめの記事
-

2024.05.14今後Webデザイナーを目指す方へ。未経験からWebデザイナーに転職した私が、悪戦苦闘したからこそ伝えたい大切なこと
-

2024.02.22「文字コード」って何?Webディレクターなら知っておきたいUnicode(ユニコード)のこと!
-

2024.01.31Webマーケティングの基礎知識や施策の種類、当社の課題解決事例についてご紹介!
-

2023.11.27クリエイターの祭典「Adobe MAX Japan 2023」に行ってきました!
-

2023.10.112023年9月に画像生成AI「Adobe Firefly」が正式リリース!Photoshopでどんなことができるのかやってみた
おすすめタグ
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング





