こんにちは、制作部デザイナーの倉光です。
EC-CUBE4系の準備編・プラグイン編に続き、
今回はデザイン編(EC-CUBEのデザインテンプレート~管理画面での構築方法)をご紹介いたします。

※EC-CUBEは株式会社イーシーキューブの商標です
初めてEC-CUBEを構築する場合、何から手をつけていいか、
ファイルの構成がどうなっているのか分からない方が多いと思います。(私もそうでした)
公式のドキュメントを見てもよく分からず、構築のハードル高すぎ・・・!と何度思ったことか。。
今回は初めての方でも分かりやすいように、
EC-CUBE4系の構築方法を解説していきたいと思います。
EC-CUBEのデザインテンプレート
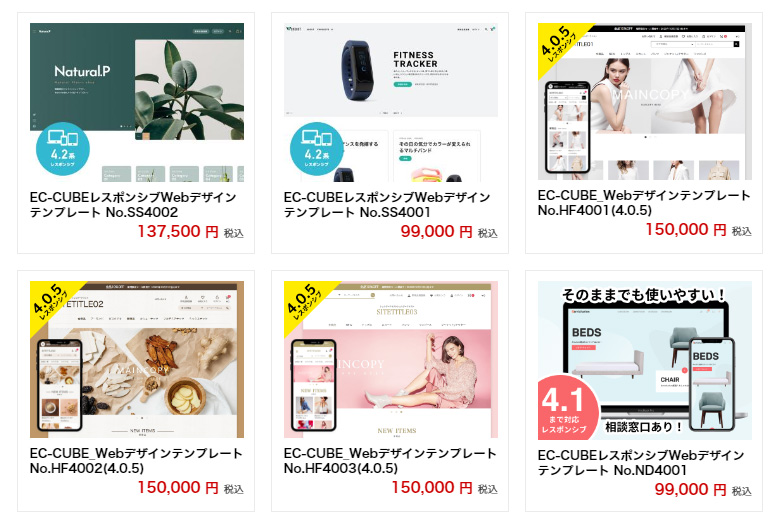
EC-CUBEを構築する場合、最初に悩むのはどのようなデザインにするかということではないでしょうか。
公式サイトには様々なデザインテンプレートが用意されており、
すぐにECサイトをオープンしたい方は、デザインテンプレートの活用をおすすめいたします。

弊社ではデザインテンプレートは使わず、初期テンプレートをカスタマイズして、独自デザインの構築をしております。

独自デザインの要件定義

独自デザインで構築する場合は、最初の要件定義がとても大切だと実感しております。
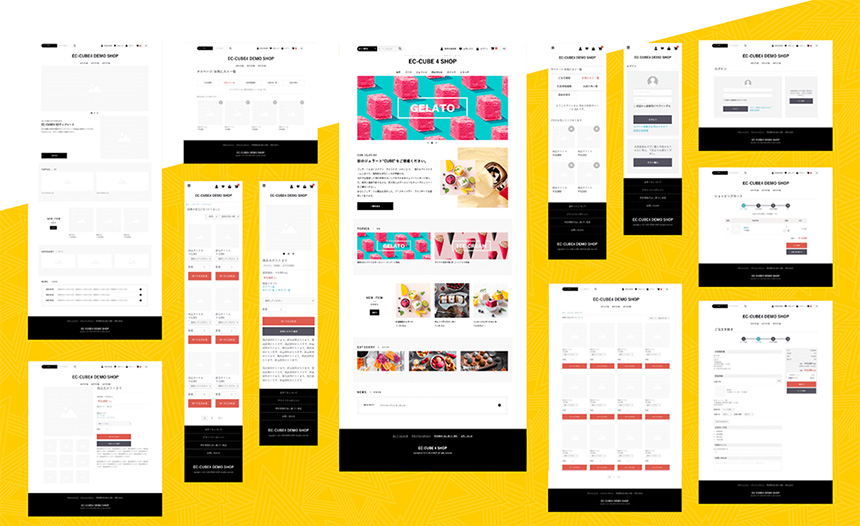
全体のイメージを把握するために、
公式サイトで提供されているAdobeXDの「画面テンプレート」がとても参考になります。
私も初めの頃は「画面テンプレート」を利用し、
・デフォルトのデザインを踏襲する部分
・しっかり独自のデザインを作っていく部分
に分けて考えていきました。
- フロント画面テンプレート for Adobe XD
- 管理画面テンプレート for Adobe XD
また、カスタマイズが必要な場合は「プラグイン編」で便利なプラグインを紹介しておりますので、
ぜひ参考にしてください。
独自デザインのコーディングについて
EC-CUBE4系で初期テンプレートを活用してオリジナルテンプレートを作成する場合、
管理画面から初期テンプレートを複製して作りはじめることをおすすめします。

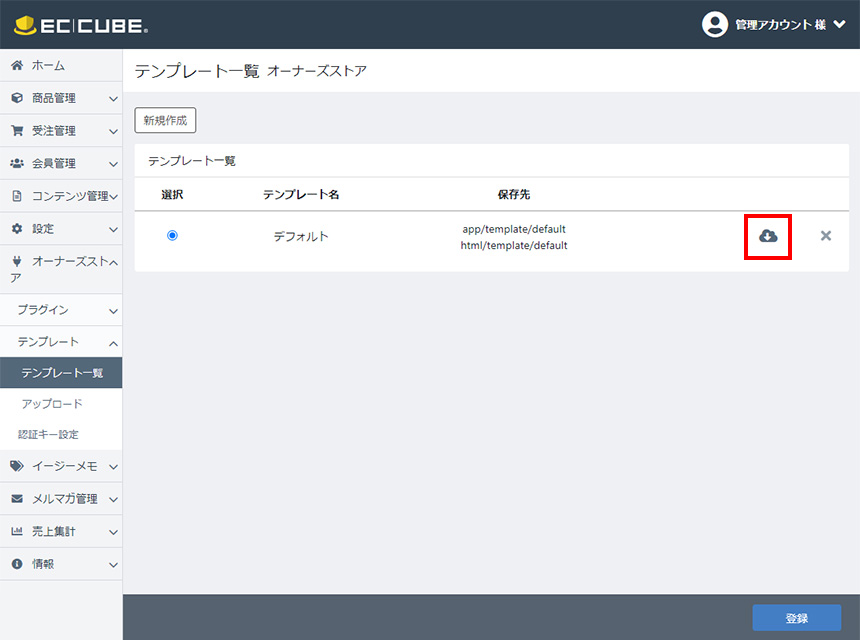
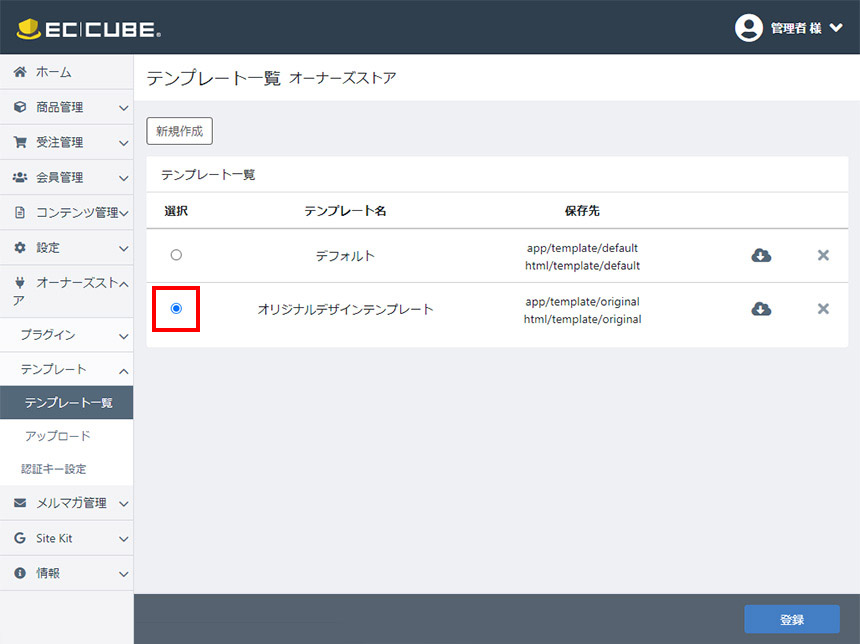
1.管理画面にログインして、オーナーズストア > テンプレート > テンプレート一覧に移動
2.画像赤枠の雲のダウンロードボタンをクリックしてdefault.tar.gzをダウンロード
3.画面右上の「新規作成」をクリック

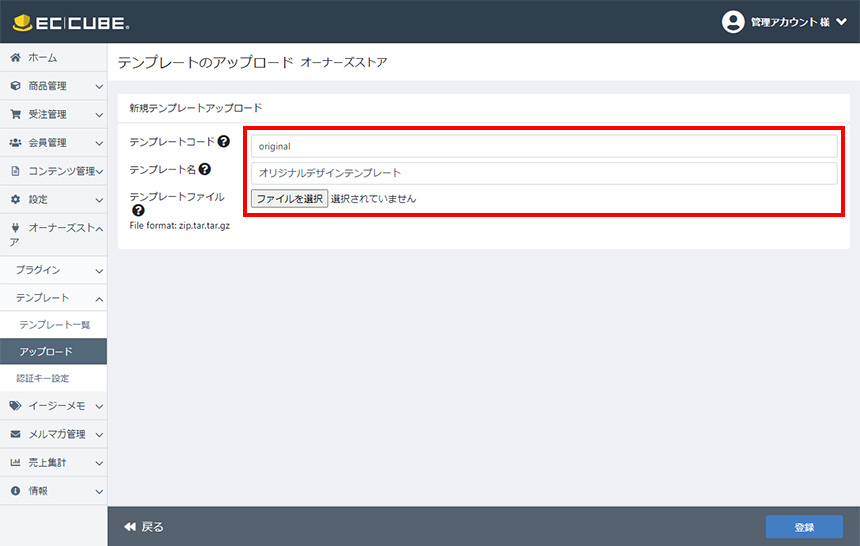
4.アップロード画面に移動するので、任意のテンプレートコード・テンプレート名を入力し、先ほどダウンロードしたファイルをテンプレートファイルにアップロードして、画面右下の「登録」をクリック

5.先ほど追加したオリジナルテンプレートが追加されているので、赤枠にチェックをいれて「登録」をクリック
これで初期テンプレートの複製ができたので、オリジナルテンプレートを使用してコーディングをすることができます。
管理画面での構築方法
ここからは、管理画面のコンテンツ管理を利用したり、直接ファイルを編集する方法でコーディングを進めていきます。
直接ファイルを編集する方法は次回の「カスタマイズ編」でお伝えするので、今回は管理画面からコードを編集する方法について解説します。
管理画面からコーディングする場合、管理画面の「コンテンツ管理」を利用して作っていきます。
- レイアウト管理
- ブロック管理
- ページ管理
- CSS管理
- JavaScript管理
- ファイル管理

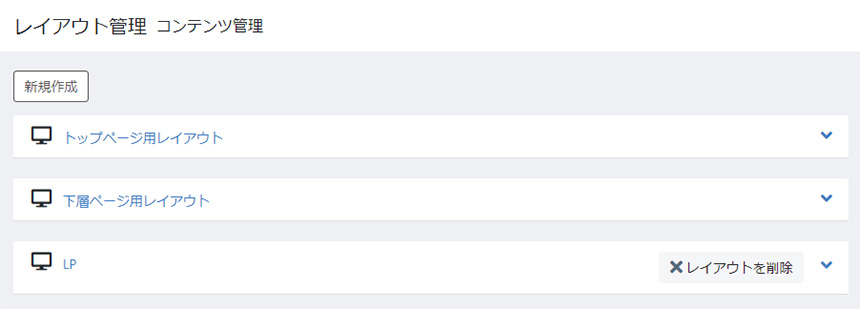
コンテンツ管理 > レイアウト管理からトップページや下階層のレイアウトを変更することができます。 また、どちらのレイアウトにも当てはまらない場合、新規で追加することができます。

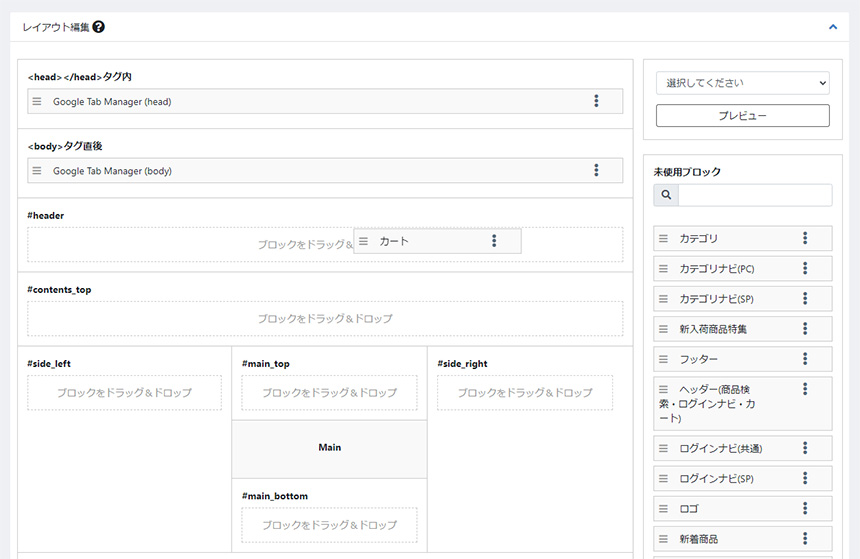
変更したいレイアウトに入り、右側の「未使用ブロック」から表示させたいセクションにドラッグ&ドロップで移動させます。

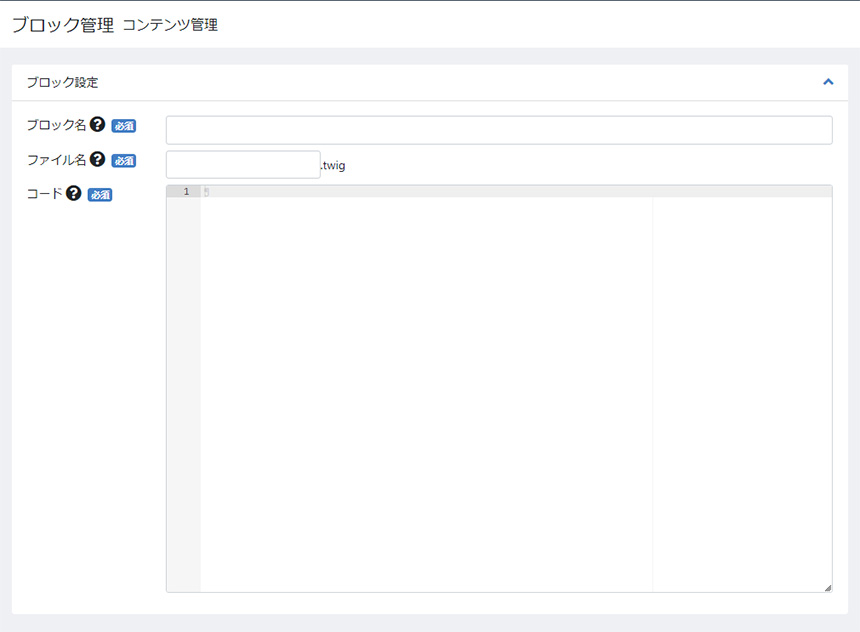
レイアウトに追加したいコンテンツがある場合、コンテンツ管理 > ブロック管理からブロックを追加します。ブロックを追加すると、先ほどのレイアウト管理の未使用ブロックに表示されます。
ブロック名、ファイル名、コード(twigで記述)を記入して登録します。
ブロックの中で違うブロックを呼び出すことも可能です。

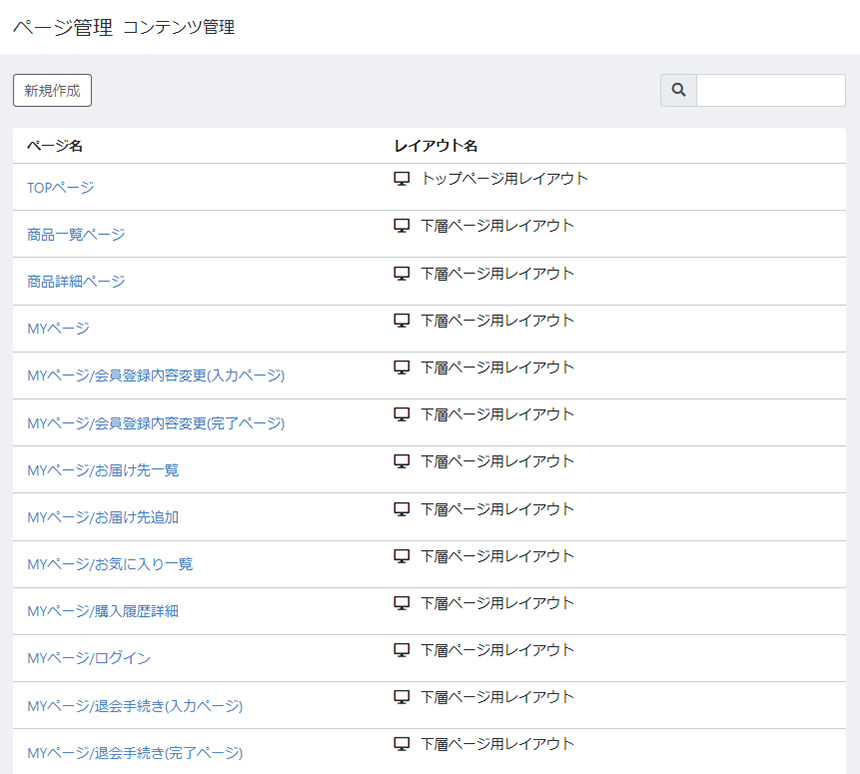
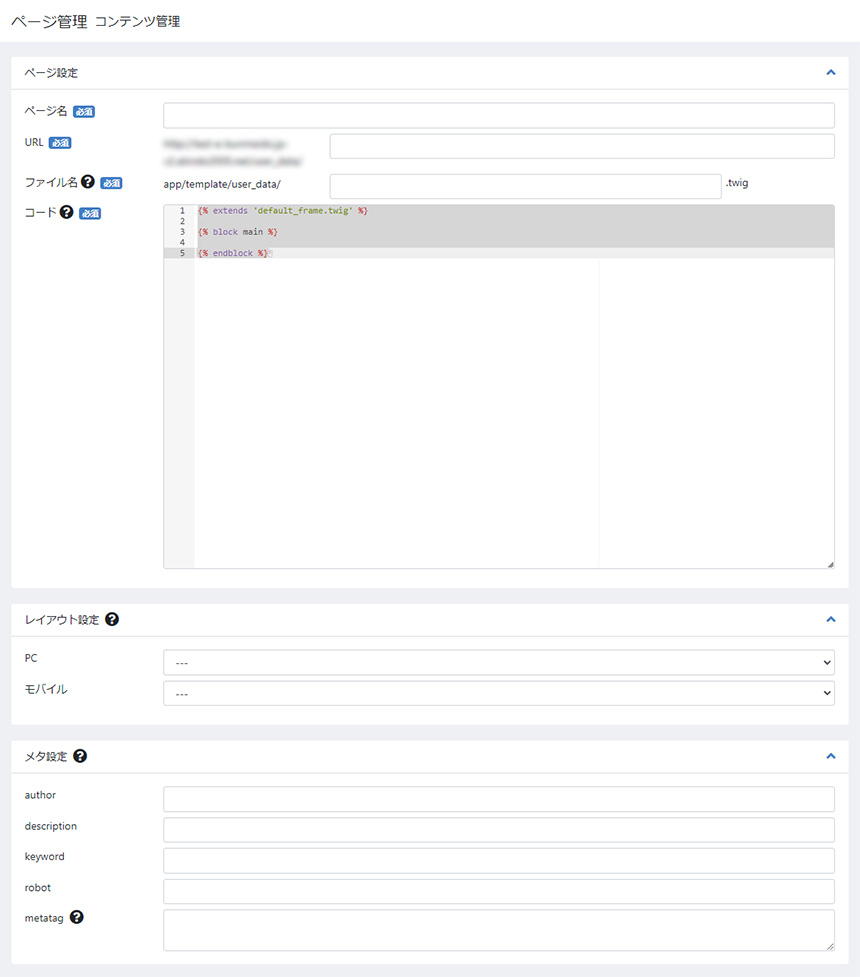
コンテンツ管理 > ページ管理から各ページのソースコードの編集ができます。
「新規作成」からページの追加ができます。

ページ管理の中で設定する項目は以下です。
- ページ名
- URL(https://ドメイン/user_data/ の後に続くファイル名)
- ファイル名(テンプレートファイル名)
- コード(twigで記述)
- レイアウト設定 (レイアウト管理で作成したテンプレートを選択)
- メタ設定(キーワード、ディスクリプションの設定)

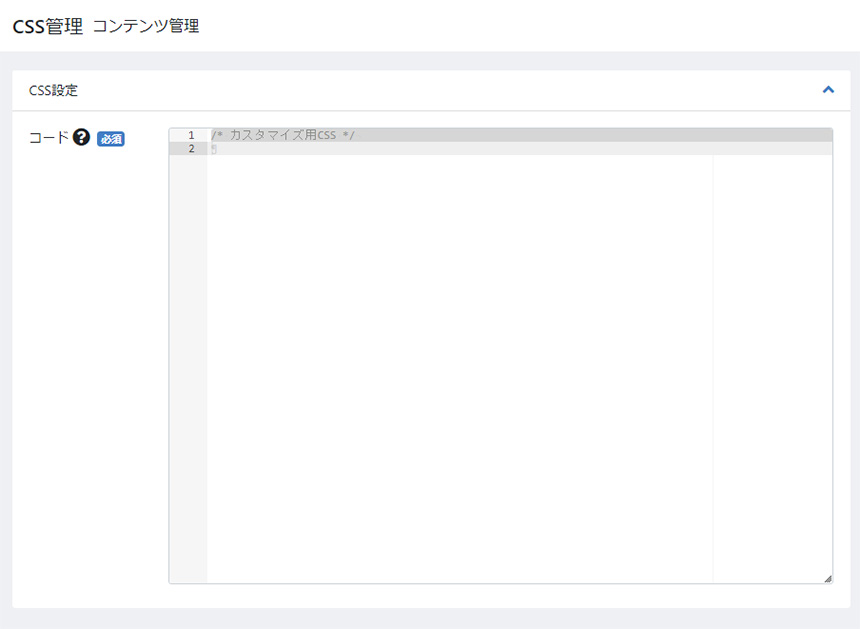
コンテンツ管理 > CSS管理からCSSを追加記述することができます

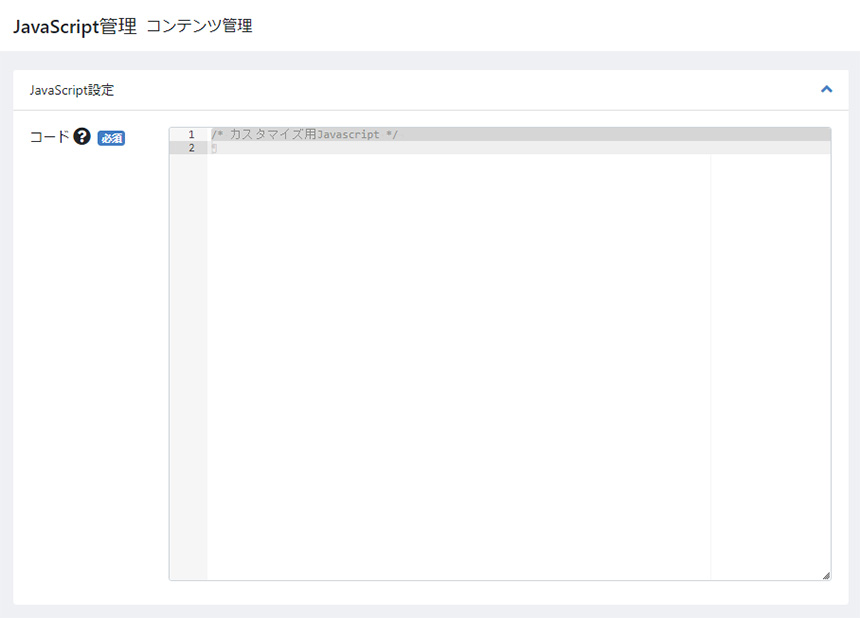
コンテンツ管理 > JavaScript管理からCSS同様JSを追加記述することができます

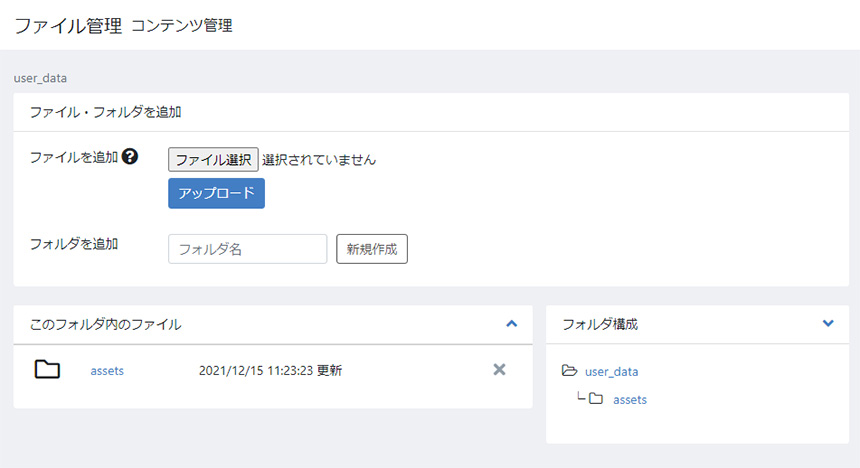
コンテンツ管理 > ファイル管理から画像をアップロードすることができます。
まとめ
今回はEC-CUBE4系 デザイン編としてEC-CUBEのデザインテンプレート~管理画面での構築方法を紹介しました。
最後のカスタマイズ編では、
直接ファイルを編集する方法でのコーディングの仕方や、弊社でカスタマイズした事例を紹介したい思います。
次回もお楽しみに!
おすすめの記事
-

2024.05.14今後Webデザイナーを目指す方へ。未経験からWebデザイナーに転職した私が、悪戦苦闘したからこそ伝えたい大切なこと
-

2024.02.22「文字コード」って何?Webディレクターなら知っておきたいUnicode(ユニコード)のこと!
-

2024.01.31Webマーケティングの基礎知識や施策の種類、当社の課題解決事例についてご紹介!
-

2023.11.27クリエイターの祭典「Adobe MAX Japan 2023」に行ってきました!
-

2023.10.112023年9月に画像生成AI「Adobe Firefly」が正式リリース!Photoshopでどんなことができるのかやってみた
おすすめタグ
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験





