こんにちは。クリエイティブプランナーの深谷です。
第1回は、デザイナーの山本と一緒に「自社サイト」で実装した、「構造化マークアップ」についてご紹介したいと思います。
最新の構造化についての記事はこちら
▼構造化マークアップはSEO対策に効果があるのかやってみた(2024年度版)
https://www.akindo2000.net/blog/website/structured-markup2/

構造化マークアップとは?
構造化マークアップとは、Googleのクローラーにテキスト情報やコンテンツ内容を適切に理解してもらう記述方法のことです。
通常マークアップの例
<div>株式会社シーエムエー</div>
※クローラーは単なるテキストとして認識
構造化マークアップの例
<div itemscope itemtype="http://schema.org/Corporation"> <span itemprop="name">株式会社シーエムエー</span> </div>
※会社名は「株式会社シーエムエー」として認識
このように構造化マークアップすることにより、単語やテキストに意味を持たせることができ、検索結果の精度が飛躍的に向上します。
構造化データの種類
構造化データのフォーマットは、大きく分けて2つに分類されます。
・Microdata(マイクロデータ):HTMLにメタデータを直接記述する方式
・JSON-LD(ジェイソン・エルディ):JavaScriptを使ってページ内に挿入する方式
どちらの記述もクローラーに認識してもらえるのですが、Googleが近年JSON-LDを推奨してるので、今回はJSON-LDを採用したいと思います。
構造化データの記述方法ですが、Schema.orgにある「ボキャブラリ」と呼ばれる構造化データ用のタグを利用します。
schema.orgとは、Google、Yahoo、Microsoftの3社で策定を進めていた構造化マークアップ(形式言語)規格です。schema.orgの仕様通りにHTMLにマークアップすることで、通常のHTMLマークアップでは伝えきれない、より詳しい正確な情報を検索エンジンのクローラーが認識できるようになることでトラフィック獲得に有利に働きます。
構造化マークアップの実装
scriptタグのtype属性に”application/ld+json”を指定します。
今回は検索結果にパンくずリストを表示するための実装方法をご紹介します。
基本的な設定項目は下記で構成されます。
@context 使用規格:http://schema.orgなど @type 構造化データのタイプ:websiteやBreadcrumbList itemListElement ページに関する情報を記述:ページタイトルや階層の位置
以下のソースは弊社のページ(第二階層)を構造化マークアップしたものです。
<script type="application/ld+json">{
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [ {
"@type": "ListItem",
"position": 1,
"item": {
"@id": "www.akindo2000.net/",
"name": "静岡・浜松のホームページ制作・インターネット広告代理店|株式会社シーエムエー"
}
}
,{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "www.akindo2000.net/website/",
"name": "ホームページ制作・Web制作"
}
}
]
}</script>
構造化マークアップの検証
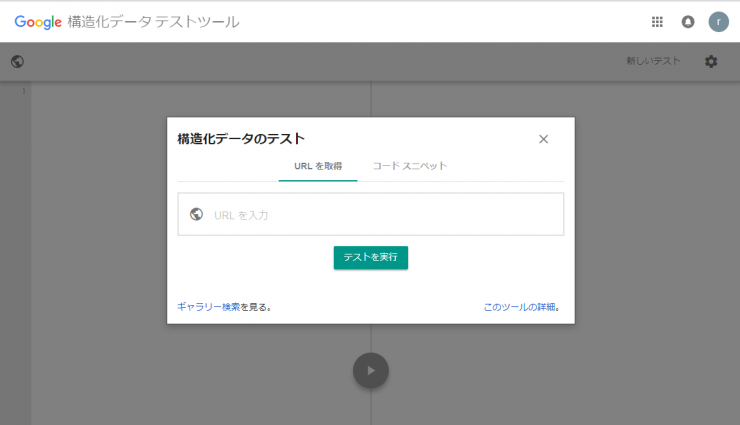
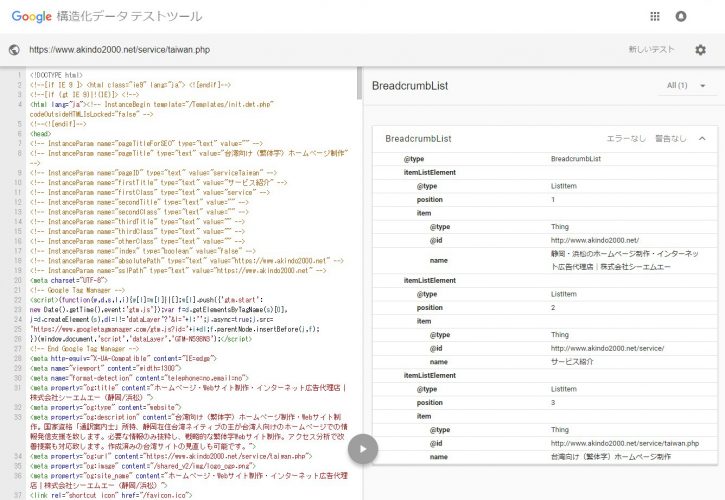
構造化マークアップをしたら記述が正しいかどうか、以下のテストツールで検証します。
記述に誤りがある場合はエラーを返してくれたり、どのような構造としてクローラーに認識されているのかを確認することができます。
 https://search.google.com/structured-data/testing-tool/u/0/?hl=ja#
https://search.google.com/structured-data/testing-tool/u/0/?hl=ja#

また、リリース後はサーチコンソールでも構造化データの状態を確かめることができます。
まとめ
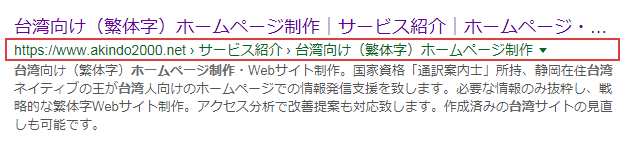
最後に実際にGoogleの検索結果画面でどのように表示されるかを見てみます。

この様に検索結果のページタイトルにパンくずリストが付いて表示されました。
構造化マークアップではパンくずのほかにもや商品レビューや、イベントの情報の表示等さまざまな形式のリッチスニペットが用意されてますので、カスタム次第でSEO対策やクリック率向上に大きく貢献できると思います。
おすすめの記事
おすすめタグ
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- ChatGPT
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 業務効率化
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- SNS
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- AdobeMAX
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- AdobeFirefly
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- バリアブルフォント
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- 生成AI
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- Gemini
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- Figma Slides
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- PowerPoint
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- Figmaデザイン
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- グリッドビュー
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- AVIF
- バージョン管理
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- AdobeExpress
- Edits
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- Canva
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- 画像作成

 http://schema.org/
http://schema.org/ 構造化マークアップ第2弾!Googleの検索結果画面をカスタムできる「HowTo (ハウツー) 」のご紹介はこちら
構造化マークアップ第2弾!Googleの検索結果画面をカスタムできる「HowTo (ハウツー) 」のご紹介はこちら