ホームページ制作 SEO対策 構造化マークアップ第2弾!Googleの検索結果画面をカスタムできる「HowTo (ハウツー) 」のご紹介
-
 浜松本社 ディレクター 深谷
浜松本社 ディレクター 深谷
- 2020.05.27
こんにちは。クリエイティブプランナーの深谷です。
今回は、構造化マークアップの第2弾として、スマートフォンの検索画面をカスタムできる構造化データ「HowTo (ハウツー) 」のご紹介をいたします。
【構造化マークアップ 第1弾】「構造化マークアップはSEO対策に効果があるのかやってみた」はこちら

HowTo (ハウツー) とは?
HowTo (ハウツー) とは、「ホームページ制作の流れ」や「ホームページの集客方法」など、
ある一連の流れをGoogleで検索した際に、スマートフォンの検索結果画面をカスタムして、
ステップ毎にユーザーへ紹介するリッチリザルト(※1)のことです。
(※1)リッチリザルトとは
リッチリザルトは、通常の青色リンクよりも高度な機能を持つ、Google サービス(Google 検索など)での検索結果です。リッチリザルトには、カルーセル、画像などテキスト以外の要素を含めることができます。
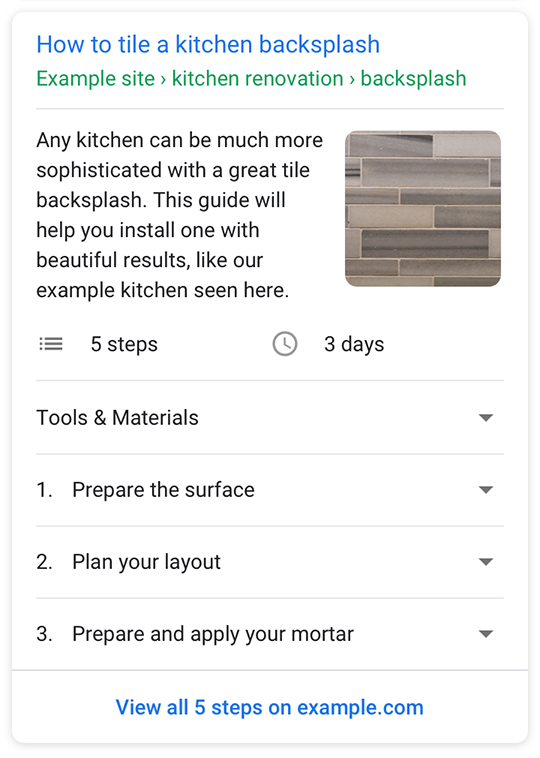
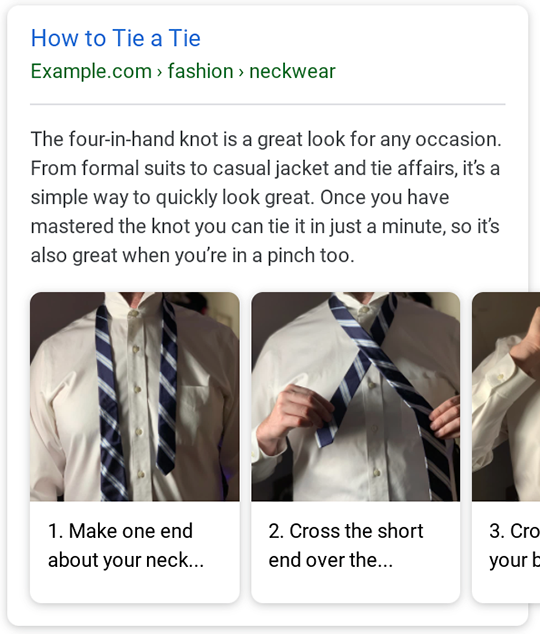
HowTo (ハウツー) の表示例
標準的なハウツーのリッチリザルト

ステップごとの画像を含むハウツーのリッチリザルト

HowTo (ハウツー) の実装方法
以下のソースは弊社のページ(第二階層)を構造化マークアップしたものです。
<script type="application/ld+json">{
{
"@context": "http://schema.org",
"@type": "HowTo",
"name": "ホームページ制作の流れ",
"description": "静岡・浜松のホームページ制作・Web制作は、株式会社シーエムエーにおまかせください。ホームページ制作実績1,000社以上のノウハウを元に、静岡の企業様のネットビジネス構築を様々な角度から支援いたします。",
"image": {
"@type": "ImageObject",
"url": "https://www.akindo2000.net/website/img/pho_step_05.png"
},
"step": [
{
"@type": "HowToStep",
"name": "事前の詳細なヒアリング",
"text": "貴社の商品、ビジネスモデルの理解をし、貴社独自の売り(USP(Unique Selling Proposition))を一緒に見出だします。",
"image": "https://www.akindo2000.net/website/img/pho_step_01.png",
"url": "https://www.akindo2000.net/website/index.php#step1"
}
]
}
}</script>
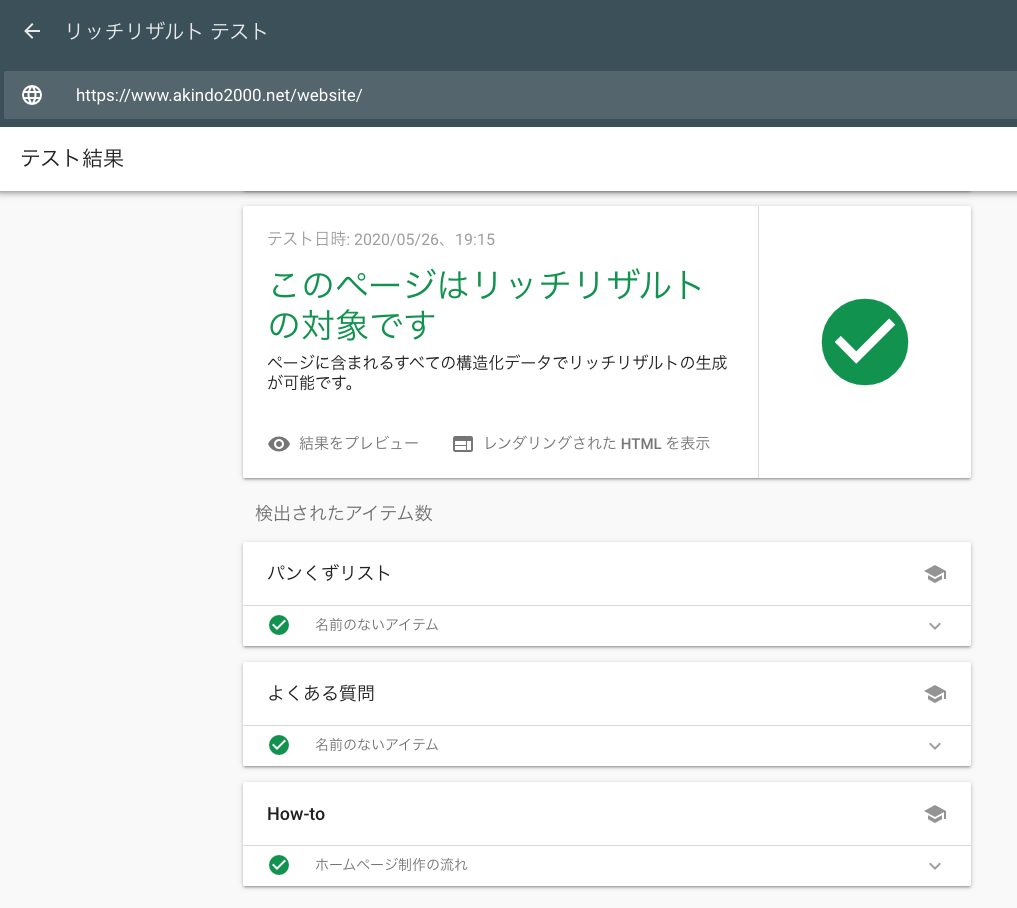
HowTo (ハウツー) の検証方法
構造化マークアップをしたら記述が正しいかどうか、以下のテストツールで検証します。
記述に誤りがある場合はエラーを返してくれたり、どのような構造としてクローラーに認識されているのかを確認することができます。

https://search.google.com/test/rich-results?hl=ja
また、リリース後はサーチコンソールでも構造化データの状態を確かめることができます。
まとめ
最後に実際にGoogleの検索結果画面でどのように表示されるかを見てみます。

この様に検索結果に大きく表示されました。
構造化マークアップはHowTo (ハウツー)以外も様々なリッチペットが用意されてます。
- パンくずリスト
- カルーセル
- よくある質問
- 求人情報
- レビュー
- 動画 など
https://developers.google.com/search/docs/data-types/how-to?hl=ja
構造化マークアップは、実装するとしないでは検索結果画面が大きく異なりますので、気になる方はぜひHowTo (ハウツー) の実装をお勧めいたします。
おすすめの記事
おすすめタグ
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験










