こんにちは、制作部 部長の坂本です。
「文字編 文字詰め編」から時間が空いてしまいましたが、お待たせしました!
「ノンデザイナーのためのデザイン基本ルール」第2弾!
今回は、「フォント種類編」です。
デザイン業界では文字のことをフォントといいます。(以降フォントで統一)
一重にフォントと言っても、たくさんの種類があります。あまりに種類がありすぎて何を選べばよいのか、どうやって使い分ければよいのか判断に迷うと思います。
今回は、フォントの種類と使い分けの方法をノンデザイナーにもわかりやすく紹介したいと思います。

文字の種類
デザインを構成する要素においてフォントは重要な影響を与えます。書体の種類、特徴をしっかり理解して使い分けができるようにしましょう!
和文(日本語)
明朝体
「うろこ」「はね」など特有の装飾があり、縦と横で太さが違います。高級感があり、信頼感を持たせたい際に使います。読みやすく新聞や印刷物の本文、書類関係(契約書・見積書)等に使われています。Webサイトの本文ではコントラストの関係から逆に見づらくなることがあり、ゴシック体を使うことが多いです。MS明朝、ヒラギノ明朝、遊明朝体などが定番フォントです。

ゴシック体
明朝体にあるような「うろこ」「はね」などの装飾がなく、縦と横の太さがほぼ均一。見出しや強調したい場合に使います。見やすいのが特徴です。太さも様々で細くすればスタイリッシュになり、太くなればインパクトのある表現が可能です。ヒラギノ角ゴ、游ゴシック、新ゴシック体などが定番フォントです。

デザイン書体
明朝体・ゴシック体と違いデザイン的に装飾された書体です。インパクトがあるので、見出しやタイトルなど強調する際に使われることが多いです。その特徴的な装飾から本文で使うと読みづらくなるので避けましょう。

欧文(外国語)
セリフ体
日本語の明朝体と同じ意味です。定番フォントとしてGaramond(ガラモン/ギャラモン) 、Times New Roman(タイムズニューローマン)、Bodoni(ボドニ)、Palatino (パラティノ)などがあります。

サンセリフ体
日本語のゴシック体と同じ意味ですが、フォントによっては縦と横の太さが違うこともあります。サンセリフ(sans-serif)のサンはフランス語で「〜のない」という意味で、セリフは明朝体の「うろこ」や「ひげ」を意味します。そのためサンセリフは「うろこ」や「ひげ」のない書体という意味となります。Helvetica (ヘルベチカ)、Futura (フーツラ)、DIN (ディン)、Gill Sans (ギルサンズ)、Optima(オプティマ)などが定番フォントです。

スクリプト体
筆記体のようなつながった流れる書体のことで、手書き風やエレガントなものまで種類が豊富です。日本人には可読性が悪いため、手書き風のサインやタイトル文字の背景など、デザイン的なアクセントで使われたりします。

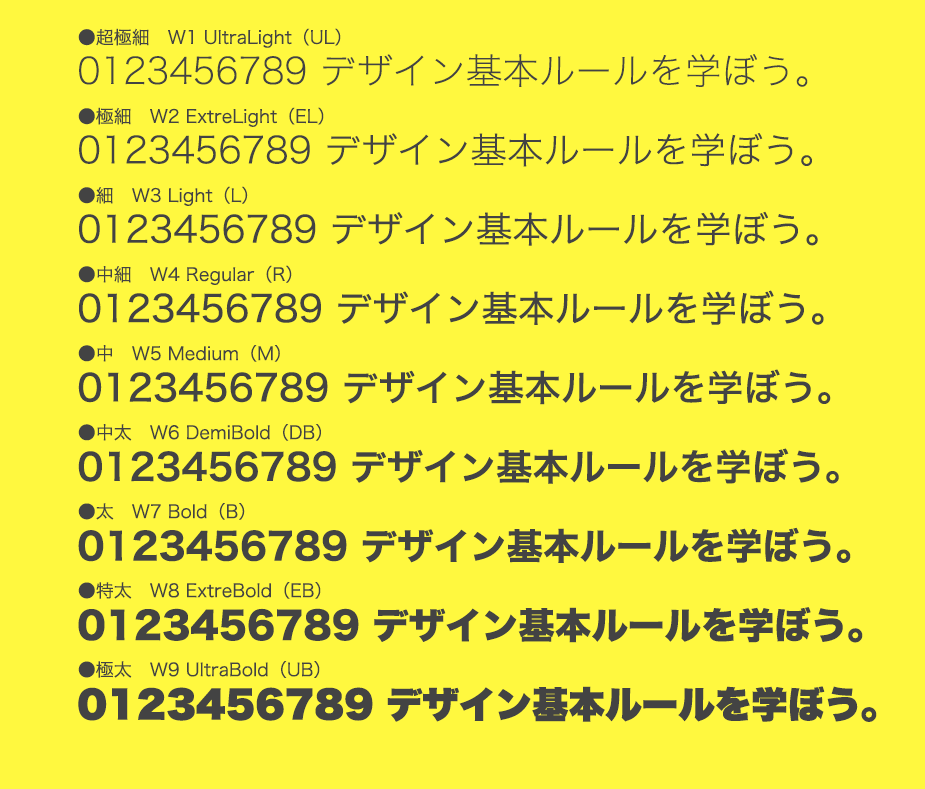
文字の太さ
文字の太さはウェイトと言います。「フォントのウェイトが細いので、もう少し太く」など指示したりします。太さにはフォントによって細かく分かれています。
以下は一般的な文字の太さになります。

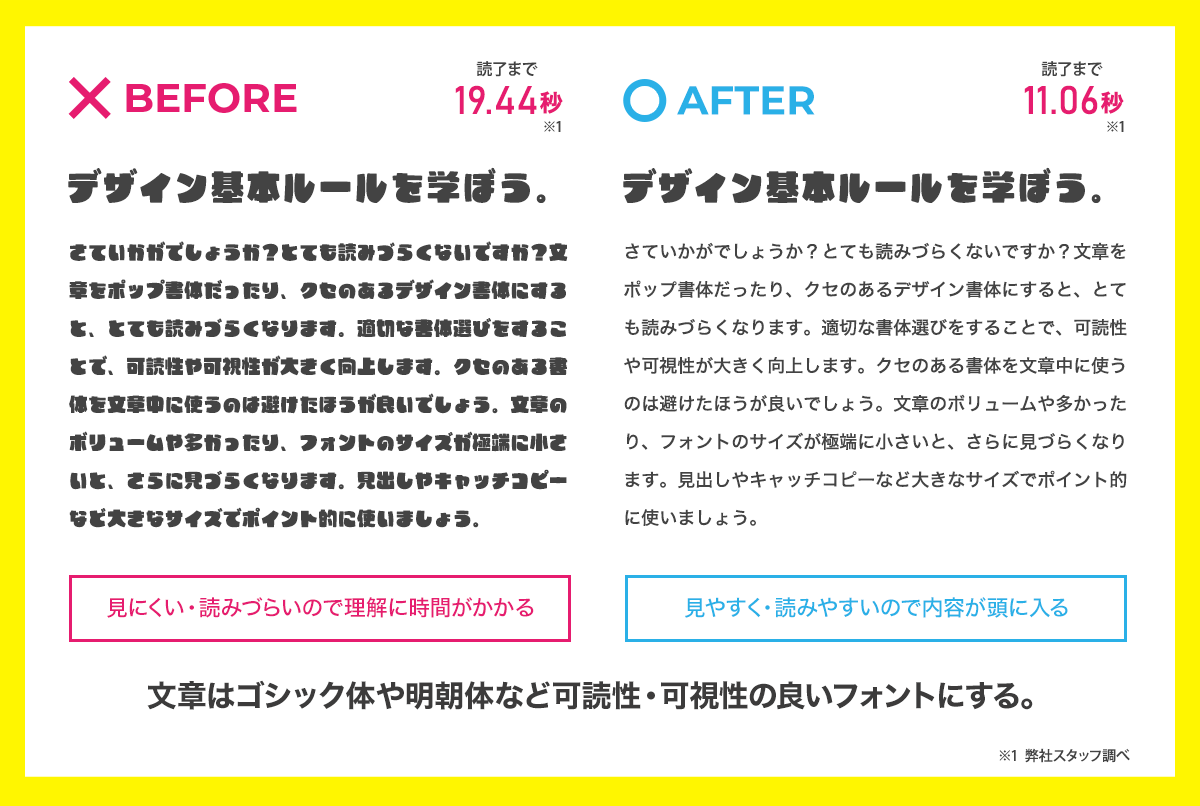
文字の見ため
読みやすさ(可読性)
フォントの種類はもちろんのこと、大きさ、文章の長さ、行間、文字間、文字色で読みやすさは変わります。本文においては印刷物の場合は明朝体が読みやすいですが、Webの場合はゴシック体のほうが読みやすいのでしっかりと使い分けましょう。近年ではUD(ユニバーサルデザイン)フォントという可読性・視認性に特化したフォントも生まれています。
●BIZ UDGothic
https://fonts.google.com/specimen/BIZ+UDGothic
わかりやすさ(可視性)
「読む」よりも「見る」に重点をおいて、ゴシック体は遠くからでも視認性が高いフォントです。余計な装飾がないため、一瞬みただけでも誤読が少なく伝わりやすいです。高速道路の案内標識など瞬時に判断が必要な情報ではゴシック体でデザインされることが多いです。
目立ちやすさ(認識性)
目線をスムーズに誘導するため、文字の目立ちやすさは重要です。他よりも文字を大きくしたり余白をつけたり、色を変えたりして視線誘導を心がけましょう。

シチュエーション別
フォントに要素を追加してデザインされた具体的な例を紹介します。
パターン1 人柄を文字+イラストで表現して楽しげな雰囲気に。
●制作部の資格
https://www.akindo2000.net/company/designer/

パターン2 太文字+動きでダイナミックと力強さを表現。
●YouTube動画広告運用代行
https://www.akindo2000.net/internetad/youtube.php

パターン3 文字斜め+写真で浮遊感を演出。
●インスタグラム広告の運用代行なら静岡県 浜松市のシーエムエー
https://www.akindo2000.net/internetad/instagram.php

代表的なおすすめフォント7選
Adobe Fonts(有料)
https://fonts.adobe.com/
Google Fonts(無料)
https://googlefonts.github.io/japanese/
pixivのフォント
https://www.pixiv.net/tags/%E3%83%95%E3%83%AA%E3%83%BC%E3%83%95%E3%82%A9%E3%83%B3%E3%83%88
かなたとひなたフォント(有料)
https://www.flopdesign.com/syotai/kanata.html
ロゴJrブラック
https://www.vdl.co.jp/font/logojrblack.html
クラフト明朝(期間限定で無料)
https://booth.pm/ja/items/3308018
DIN Next Font(有料)
https://www.myfonts.com/collections/din-next-font-monotype-imaging?rfsn=6624862.a6b809
本日のキーワード
明朝体
縦と横で太さが違います。高級感があり、信頼感を持たせたい際に使います。読みやすく新聞や印刷物の本文、書類関係(契約書・見積書)等に使われています。
ゴシック体
縦と横の太さがほぼ均一。見出しや強調したい場合に使います。見やすいのが特徴です。
まとめ
いかがでしたか?
本文で使うフォントは可読性・視認性を重視したフォント。見出しやタイトルではデザインフォントを使ったり、装飾にこだわってデザインする。
こうすることでメリハリがついて、素人っぽさがなくなります。また改行や段落など、適度に行を切ったり空けたりすることもみやすさ・わかりやすさの一つです。
それでは次回もお楽しみに!
第1回 「文字編 文字詰め」はこちら
おすすめの記事
おすすめタグ
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験










