皆様こんにちは。デザイン部の坂本です。
PC表示やAndroidのスマホでは動画が自動で再生されるのに
iPhoneでは何故か動画が再生されないことありませんか?
実は、iPhoneの低電力モードに設定していると動画が自動再生されません。
今回は、低電力モードの解除方法をご紹介します。

iPhoneで動画が再生されない症状
症状1)iPhoneで動画が自動再生されない。
症状2)問題なく動画が再生されるiPhoneもある。
症状3)PC表示やAndroidでは問題なく再生される。
上記のことから、特定のiPhoneのみ動画が再生できないという症状を考えると
端末の設定に何か問題があると考えられます。
iPhoneで動画が再生されない原因
実は、低電力モードにしていると動画が再生されません。
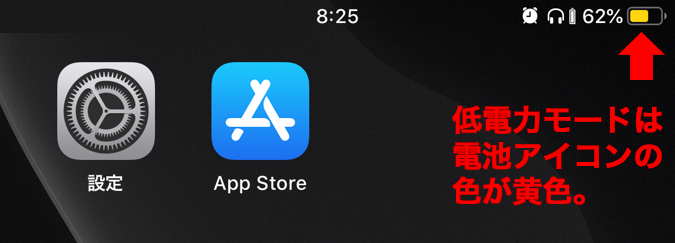
低電力モード設定は右上の電池アイコンが黄色になっています。
ここが黄色の場合、低電力モード設定になっています。

iPhoneの低電力モードはバッテリーを長持ちさせるために
機能の一部を制限します。このため動画も自動再生されなくなります。
●iPhone で低電力モードを使ってバッテリーを長持ちさせる
修正方法
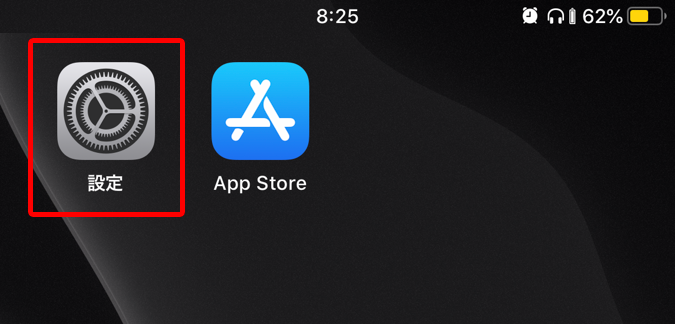
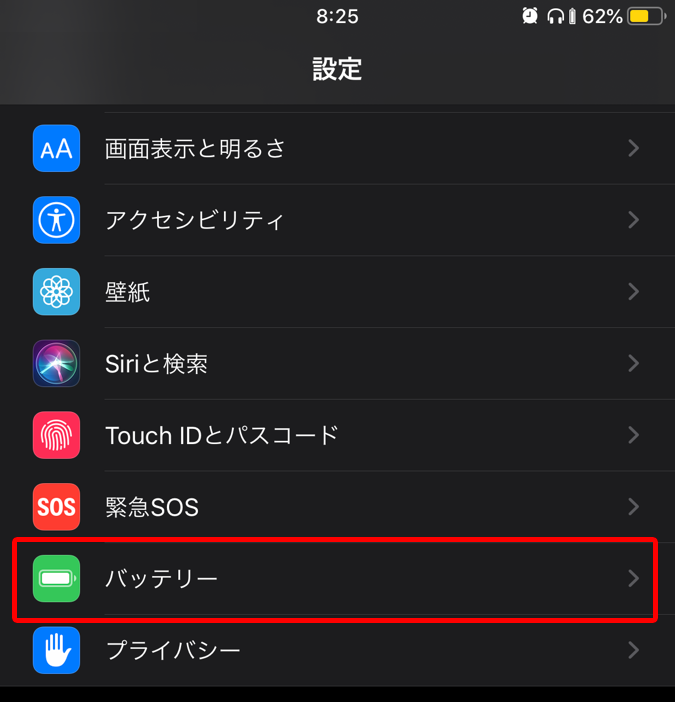
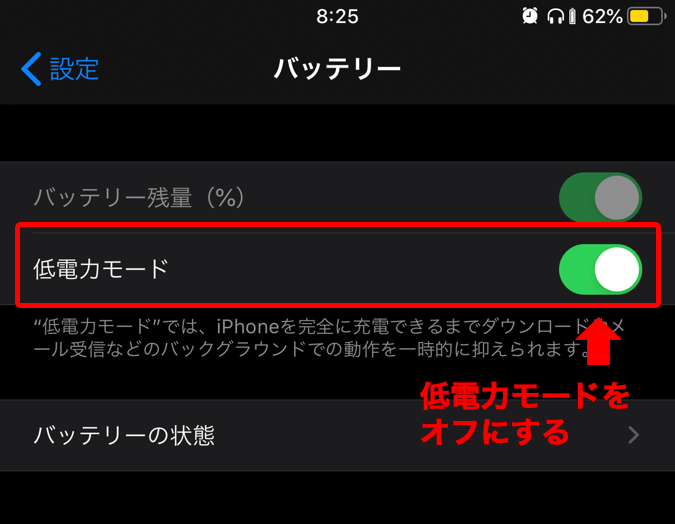
「(1)設定」>「(2)バッテリー」>「(3)低電力モード」の順に選択し、
低電力モードをオフにしてください。
(1)設定を選択します

(2)バッテリーを選択します

(3)低電力モードをオフにする

以上です。
動画が再生されないWebページをリロードして確認してください。
まとめ
いかがでしたか。
今回ご紹介した方法以外にも動画が再生されないケースもあると思います。
ご自身のiPhoneだけ他の方と症状や動作が違う場合は、
設定を見直してみると解決が早いかもしれませんね。
おすすめの記事
おすすめタグ
- スピードアップデート
- ウェブサイト翻訳
- デザイン
- リモートワーク
- クラウドドキュメント
- 画像生成AI
- CMS
- PageSpeed Insights
- iPhone
- フォント
- remotework
- ディスプレイ広告
- 生成塗りつぶし
- 絞り込み検索
- SSL
- Facebook Audience Network
- Core Web Vitals
- ECcube
- スマートオブジェクト
- 生成拡張
- カレンダー
- HTML
- Zapier
- Facebook広告
- 自作PC
- プラグイン
- 画質パラメーター
- Adobe MAX Japan 2023
- ハッシュタグ
- PHP
- Google my map
- Instagram広告
- 初心者
- カスタマイズ
- サイズパラメーター
- UI
- 中小企業SFA
- CSS
- 創業記念日
- クリック率
- 自作パソコン
- ASP
- レクタングルバナー
- UX
- SFA
- 動画制作
- レクリエーション
- TLS
- PC組み立て
- IE
- アセット生成
- Adobe Stock
- 中小企業向けSFA
- AMP
- Adobe XD
- Chrome
- Google Search Console
- コーディング
- タスクランナー
- アンチックフォント
- 広告
- ワイヤーフレーム
- 保護されていない通信
- XMLサイトマップ
- モダンブラウザ
- gulp.js
- Adobe Express
- 構造化マークアップ
- Google for jobs
- Transport Layer Security
- shopify
- gap
- node.js
- Webマーケティング
- HTML5広告
- Googleしごと検索
- HowTo
- ECサイト
- gridレイアウト
- WebP画像
- デジタルマーケティング
- Google Chrome
- 撮影
- ハウツー
- ショッピングサイト
- object-fit
- 楽天GOLD
- 文字コード
- videoタグ
- iPad
- 構造化データ
- ショッピファイ
- aspect-ratio
- スマートフォン用新店舗トップページ
- 符号化文字集合
- 動画
- 一眼レフカメラ
- リッチリザルト
- Shopify使い方
- any-hover
- Threads(スレッズ)
- Unicode(ユニコード)
- 動画広告
- 写真
- ノンデザイナー
- WebP
- docker
- 未経験
- GoogleMapsPlatform
- リモート
- 文字
- wordpress
- Photoshop
- Adobe Firefly
- 新人デザイナー










